📌 문제
상단 Header에 있는 키워드 검색창을 수정하는 중에 자동완성 기능을 사용하게 되면 자동으로 backgroun-color에 색상이 지정되고 있었다.

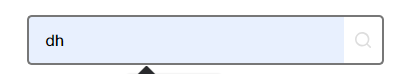
검색 결과 webkit 기반 브라우저에서 input 자동완성으로 텍스트를 선택하면 위 사진 처럼 background-color가 자동으로 적용된다고 한다.
💡 해결
GlobalStyle.js에 해당 코드를 추가하였다.
input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus,
input:-webkit-autofill:active {
transition: background-color 5000s ease-in-out 0s;
-webkit-transition: background-color 9999s ease-out;
-webkit-box-shadow: 0 0 0px 1000px white inset !important;
} 자동완성시 변경되는 폰트는 -text-fill-color로 수정이 가능하다.
-webkit-text-fill-color