
Redux
Javascript 상태 관리 라이브러리
데이터를 중앙에 두고 데이터 사용 및 관리를 편하게 도와주는 라이브러리
# Redux의 3가지 원칙
1. Single source of truth
- 동일한 데이터는 항상 같은 곳에서 가져 온다.
2. State is read-only
- 리덕스에서는 Action이라는 객체를 통해서만 상태를 변경할 수 있다.
3. Changes are made with pure functions
- 변경은 순수함수로만 가능하다.
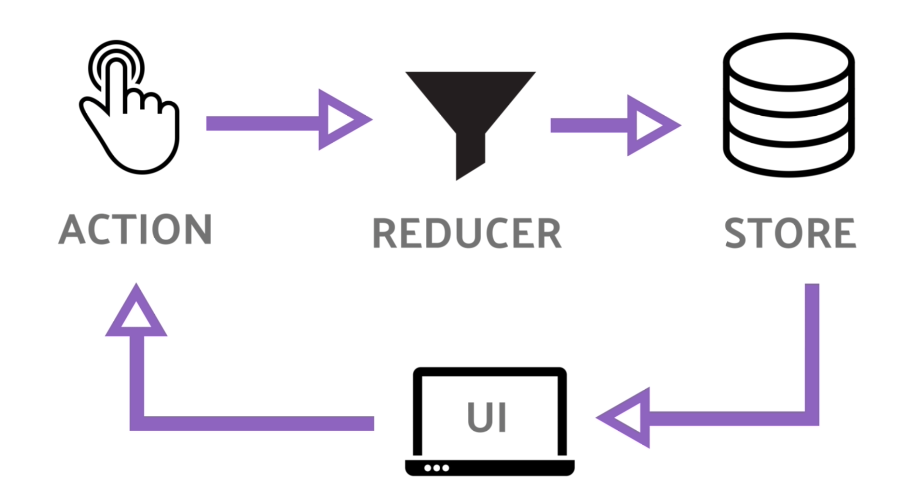
- Store - Action - Reducer
# Store, Action, Reducer

1. Store : 상태가 관리되는 오직 하나의 공간
- Store 안에 App에서 필요한 상태를 담고, 상태 정보가 필요할 때 Store에 접근한다.
- Store는 단 하나의 상태값만 가질 수 있다.
2. Reducer : 액션의 type에 따라 변화를 일으키는 함수
- 액션값에 전달된 type 종류에 따라 어떤 상태값으로 스토어에 리턴될지 정하는 함수이다.
- 리듀서의 첫번 째 파라미터에는
초기 상태값과 두번째 파라미터에는액션값을 넣어준다.
2. Action : 디스패치의 파라미터로 전달될 데이터
- 상태값이 어떻게 변할지 행동을 적어놓은 객체이다. 리듀서가 액션을 전달받으면 액션의 값에 따라서 작업을 하게 된다.
- Action은 무조건 객체여야 한다.
4. Dispatch : Store의 메소드, 상태값을 업데이트하는 함수
- Dispatch가 실행되면 파라미터로 전달받은
액션값이 리듀서의 두번 째 파라미터 객체로 전달
# Redux장점
- 상태를 예측 가능하게 한다.
- 유지보수에 용이하다.
- 데이터 추적, 디버깅에 유리하다. (Redux DevTools)