PSEUDO ELEMENT
가상의 엘리먼트라고 하는데, 요소 앞뒤에 어떠한 것들을 추가할 필요가 있을 때 사용합니다. "그러면 언제 사용하는데?!"
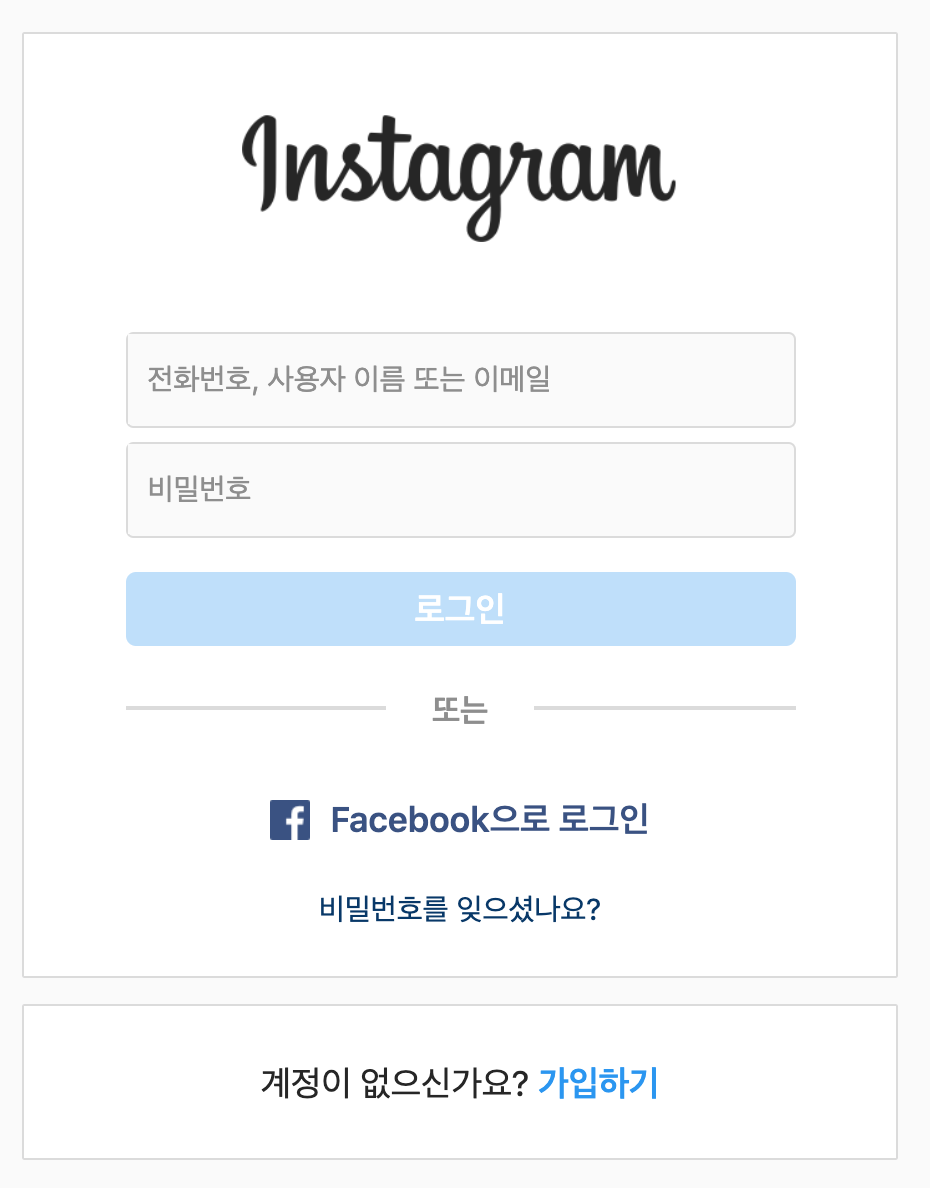
라고 물어보신다면, 아래 인스타 로그인 창을 보면 또는 부분이 보이실거에요. 또는 앞 뒤로 선을 넣을 때, 이 가상의 요소를 이용할 수 있는 것이죠.

box {
width: 20px;
height: 20px;
background-color: black;
border: 1px solid white;
}
&::after,
&::before {
content: '';
flex-grow: 1;
background: black;
height: 1px;
font-size: 0px;
line-height: 0px;
margin: 0px 16px;
border: 5px;
}위의 코드를 보시면, box 앞 뒤로 가상의 요소를 집어 넣었어요. 그리고, 그 요소들에게 값을 줌으로써, 또는 옆에 선들을 만든거죠. 이것 말고도 다르게 사용하는 방법이 많은데, 아직까지 저는 이렇게 사용한거 이외에는 활용한 적이 없어서, 설명을 드리기가 힘들 것 같아요. 추후 제가 더 많이 사용해볼 기회가 생기면 더 깊게 설명하도록 하겠습니다.
