0. TIL
function cs_click(i) {
console.log(i)
$('#index_'+i).addClass('active')
if ($('#i_tab').hasClass("active") === true) {
$('.igt-all').hide()
$('.igt'+i).show()
$('.sps-all').hide()
}
if ($('#s_tab').hasClass("active") === true) {
$('.sps-all').hide()
$('.sps'+i).show()
$('.igt-all').hide()
}
for (j=0; j<=18; j++){
if (j!=i) {
$('#index_'+j).removeClass('active')
}
}
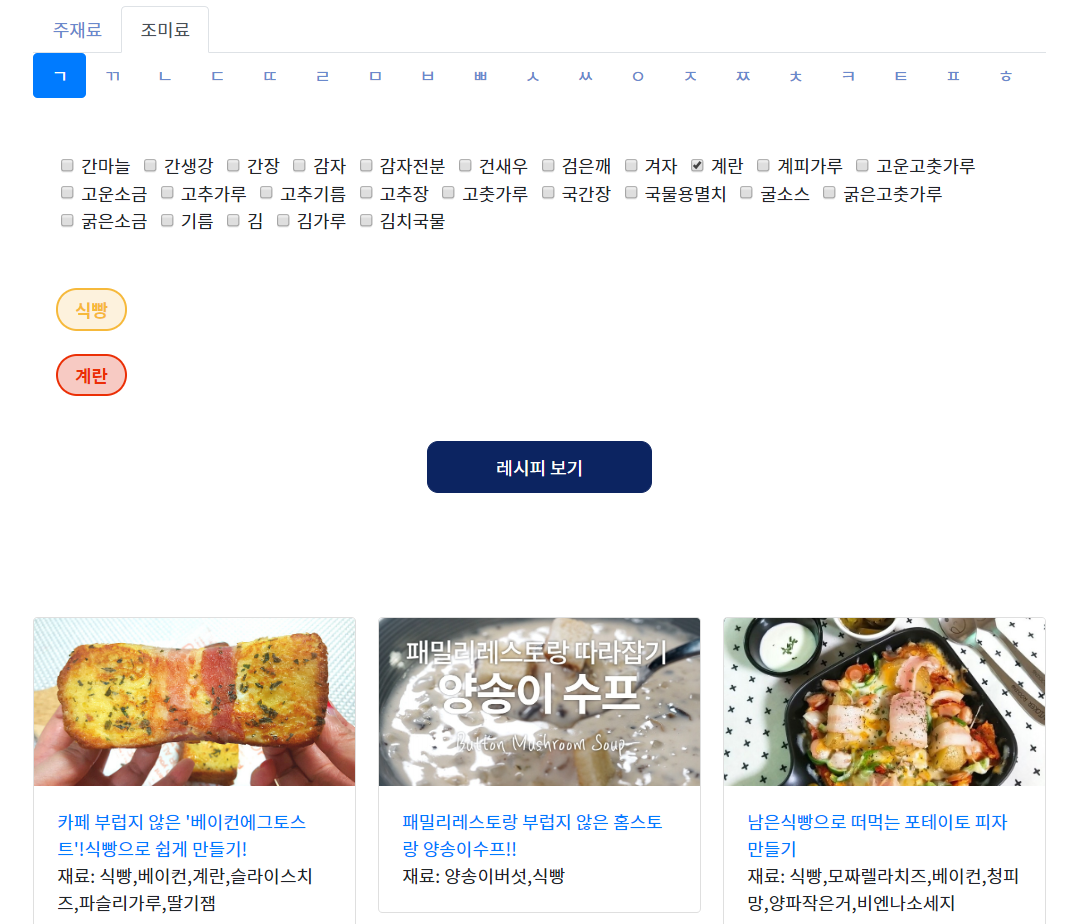
}- 거의 선생님이 다해준.. 것 같지만.. ^_^ ㄱ,ㄴ,ㄷ 검색바 클릭함수 이렇게 했다.
$('.객체이름') 으로 class를 부를 수 있음.
.hasClass('클래스이름') 함수.
- 딕셔너리를 잘 활용하자! 반복문이랑 딕셔너리를 잘 묶어서 사용하면 훨씬 효율적인 코드를 짤 수 있음
1. 한 것

- 꺄
~아~~~! ㄱㄴㄷ 나누기 성공! 쓰앵님이 거의 다 알려주셨지만,, 그래두 뿌듯해 내 페이지,, 예뻐,, 최고야,,, - 이미지 스크래핑해오는게 너무 오래걸려서 아예 db에 업데이트했다. db는 5000개 정도로도 충분한 것 같다.
2. 고민
- 그치만 여전히 체크박스가 너무 지저분하고 눈에 잘 안들어온다. 테이블에 넣어서 일정한 너비로 맞추는 게 좋을 듯
3. 할 것
- 내가 선택한 재료 이외에 추가로 더 필요한 재료를 구분해보자!
- 체크박스 예쁘게 만들기
- 그 외의 꾸밀것들 <3
