📖 Form Tags, Input Tags
HTML 부분에서 휘발성이 가장 강한 파트라고 생각하기에 외우려 하지 말고 이해하고 찾아가고 자주 사용하는 연습을 하면서 익혀나가야한다.😊
💡 Form Tags
<form>태그는 사용자로부터 입력을 받기 위해 사용하는 태그입니다.
태그 내부에 입력된 정보를 서버에 요청과 함께 전달하여 요구한 페이지를 받습니다.
<form>요소는 다음과 같은 입력 요소들에 대한 컨테이너(container)입니다.
- button
- fieldset
- input
- label
- option
- optgroup
- select
- textarea
✍️ 사용 문구
<form action="URL">
<!--입력 요소들-->
</form>
✍️ 사용 예시
'action' 속성 값 : 폼 데이터가 서버로 제출될 때 해당 데이터가 도착할 URL을 명시해줍니다.
<!DOCTYPE html>
<html>
<form>
<form action="/eoskandlv/login.io">
아이디 : <input type="text" name="eo_id">
비밀번호 : <input type="text" name="eo_password">
<input type="submit">
</form>
</html>👉 실행 결과
입력박스에 값을 넣어주고 제출 버튼을 클릭하면 서버로 제출합니다.

🧐 <form>에서 사용 가능한 속성
| 속성명 | 속성값 | 설명 |
|---|---|---|
| action | URL | 폼 데이터가 서버로 제출될 때 해당 데이터가 도착할 URL을 명시 |
| method | get, post | 폼 데이터가 서버로 제출될 때 사용되는 HTTP메소드를 명시 |
| name | 텍스트 | form요소의 이름을 명시 |
| target | _blank,_self ,_parent,_top | 폼 데이터를 서버로 제출한 후 받는 응답이 열릴 위치를 명시 |
| accept-charset | 문자셋 | 폼 데이터가 서버로 제출될 때 사용되는 문자 인코딩 방식을 명시 |
| enctype | 👉 application/x-www-form-urlencoded 👉multipart/form-data 👉 text-plain | 폼 데이터가 서버로 제출 될 때 해당 데이터가 인코딩 되는 방법을 명시 (단, form요소의 method 속성값이 post 인 경우에만 사용 가능 |
| autocomplete | on,off | form요소에서 자동완성 기능을 사용할지 여부를 명시 |
| novalidate | novalidate | 폼 데이터가 서버로 제출될 때 해당 데이터의 유효성을 검사하지 않음을 명시 |
💡 Input Tags
<input>태그는 사용자로부터 입력을 받을 수 있는 입력 필드를 정의할 때 사용합니다. <input>요소는 사용자가 데이터를 입력할 수 있는 입력 필드를 선언하기 위해 <form>요소 내부에서 사용됩니다. 이러한 입력 필드는 <input>요소의 type 속성값을 달리함으로 여러가지 모양을 나타낼 수 있습니다.
자주사용하는 input type (외우기❌, 이해만하고 넘어가기)
- text 👉 글자를 기재하는 것
- number 👉 숫자를 입력하기 위한 타입
- password 👉 비밀번호를 입력하기 위한 타입
- button 👉 클릭을 통해 미리 설정한 작업을 실행하는 입력 타입
- checkbox 👉 여러 선택지를 주고 다수를 선택하게하는 입력 타입
- radio 👉 여러 선택지를 주고 단 하나만을 선택하게하는 입력 타입
- date 👉 날짜를 입력하기 위한 타입
- time 👉 시간을 입력하기 위한 타입
- email 👉 이메일을 입력하기 위한 타입
- file 👉 파일을 첨부하기 위한 입력 타입
- reset 👉 form 내부를 초기화하는 입력 타입
- submit 👉 form 내부 값을 전송하기 위한 입력 타입
- tel 👉 전화번호를 입력하기 위한 타입
- color 👉 색을 입력하기 위한 타입
✍️ 사용 문구
<input type="타입">
👆type을 반드시 기재해주어야 함✍️ 사용 예시
<!DOCTYPE html>
<html>
<label for="id">아이디(ID)</label>
<input type="text" id="id">
<label for="password">패스워드(PW)</label>
<input type="text" id="password">
</html>

<!DOCTYPE html>
<html>
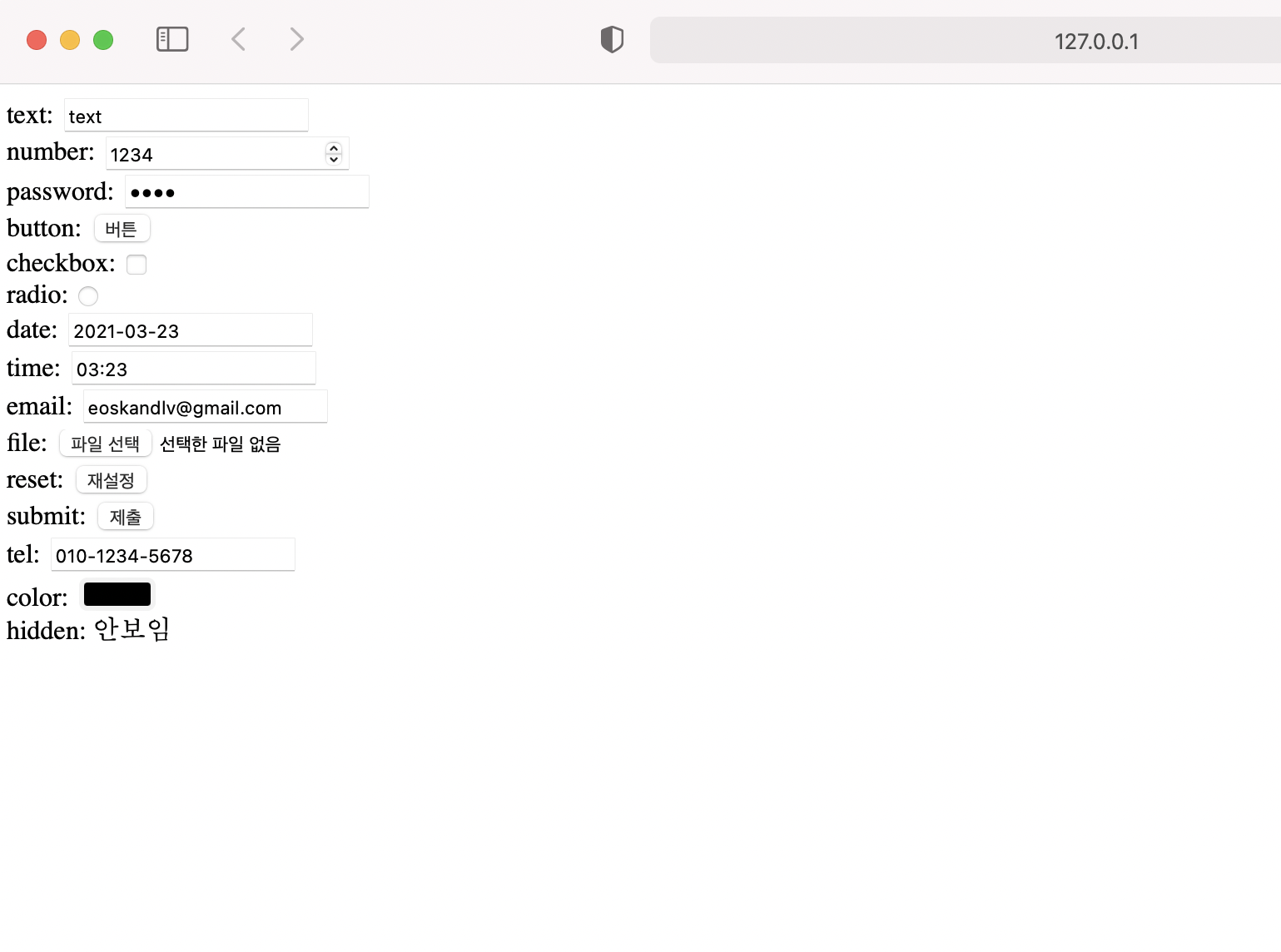
text: <input type="text" value="text"><br>
number: <input type="number" value="1234"><br>
password: <input type="password" value="4567"><br>
button: <input type="button" value="버튼"><br>
checkbox: <input type="checkbox"><br>
radio: <input type="radio"><br>
date: <input type="date" value="2021-03-23"><br>
time: <input type="time" value="03:23"><br>
email: <input type="email" value="eoskandlv@gmail.com"><br>
file: <input type="file"><br>
reset: <input type="reset"><br>
submit: <input type="submit"><br>
tel: <input type="tel" value="010-1234-5678"><br>
color: <input type="color"><br>
hidden: <input type="hidden">안보임<br>
</html>
🧐 <input>에서 사용 가능한 속성
| 속성명 | 설명 |
|---|---|
| placeholder | 아무것도 값이 없을때 기본적으로 보여주는 text |
| mexlength | input창에 작성할 수 있는 문자의 갯수를 제한하기 위한 속성 |
| minlength | input창에 작성할 수 있는 문자의 최솟값을 제한하기 위한 속성 |
| min | 입력할 수 있는 수의 최소값 |
| max | 입력할 수 있는 수의 최대값 |
| disable | input창을 사용하지 못하게 막아둠 |
| required | 필수로 입력을 하지 않으면 동작을 하지 않게 하는 속성 |
| value | placeholder와 비슷한 속성이지만, value는 그 값을 복사할 수 있음,placeholder는 불가능 |
❗️마치며❗️
태그마다 속성이 다양한 form과 그중 input을 정리해봤다. 자주 사용하는 내용들로 정리했지만 더 많은 타입과 속성이 있으니 필요 때마다 찾아서 사용해야 한다😅
외우려 하지 말고 이런 태그와 이런 속성이 있구나 존재의 여부만 이해하고 필요시 적용시키는 방법으로 공부를 해야 할 것 같다. 그래도 직접적인 기능과 변화를 눈으로 확인할 수 있었던 부분이어서 재미있게 공부했다.😁

