📖 wecode 자기소개 페이제 제작
사전스터디 과제로 자기소개 페이지를 만들어 볼 기회가 생겨서 호기롭게 도전했지만 이론만 공부했지 이렇게 실물을 제작하는건 처음이여서 많이 어려웠다🥲 코드를 직접 짜보고 구글링을 통해 새로 알게된 지식이나 해결하지 못한 문제에 대해 정리해보자😊
👉 자기소개 페이지 : https://eoskandlv.github.io/wecode_1/
💡 새로 배운 내용
01. Tab menu jQuery 사용해서 만드는 방법
탭메뉴를 만들어보면서 제이쿼리를 처음 사용해보았고 구글링을 통해 소스를 찾아 내가 원하는 디자인으로 변경해서 적용시켜 보았다.
💁♀️ 우선 head 부분에 jQuery를 호출한다.
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js">💁♀️ Tab menu jQuery 작업
<script>
$(function(){
<!--tab메뉴를 클릭하였을 때 동작한다-->
$(".tab ul li").click(function(){
<!--현재 선택되어있던 메뉴들을 초기화-->
$(".tab ul li").removeClass('on');
$(".tab .conBox").removeClass('on');
<!--선택된 메뉴에 on class를 준다.-->
$(this).addClass('on');
<!--선택된 탭의 data갑으로 content box를 선택-->
$("#"+$(this).data('id')).addClass('on');
});
});
</script>
선택된 li 대한 index 값으로 content box의 id를 호출하고, data 값을 주어 그 값으로 호출했다. 짜 놓은 탭메뉴 html/css에 적용시켜보니 작동이 되어서 굉장히 신기했고 jQuery에 대해 더 알아보고 싶어졌다.
👉 참고한 사이트 : http://webpaper.kr/show/102
02. box-sizing : border box
box(div, p, section, header, ul, li, form...)은 기본적으로 인라인 요소처럼 나란히 배치하지 못하고 수직으로 한 줄에 하나씩 배치 됩니다. 수평으로 배치하려면 flex, float를 사용하면 됩니다.

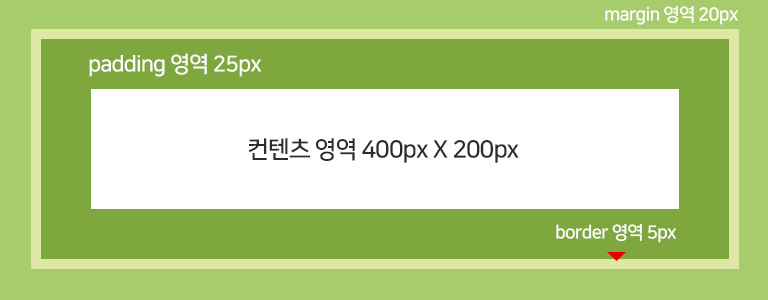
🙅♀️ box-sizing 없는 box
box-sizing을 사용하지 않을 때는 컨텐츠의 width,height는 가운데 흰 영역 사이즈와 padding, border, margin을 모두 더한 값을 의미합니다.
- width/height + padding + border + margin = element 실제 크기

컨텐츠에 width :400px, hegiht :200px 박스를 만들고 paddig 25px, margin 20px, border 5px을 주면 실제 박스 사이즈는 width :500px, hegiht :300px이 됩니다.
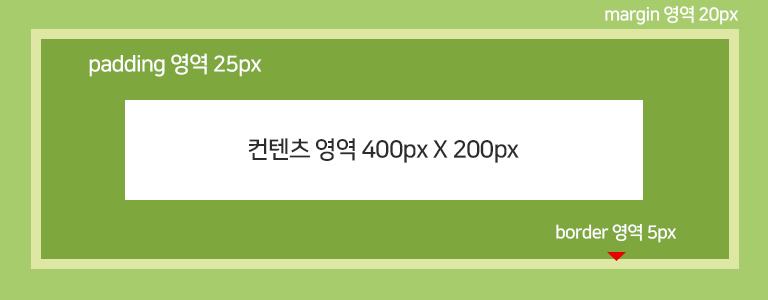
🙆♀️ box-sizing : border-box
box-sizing을 사용하면 컨텐츠의 width, height로 설정한 값에 padding, marign, border값이 포함되어 만들어 집니다.

컨텐츠에 width :400px, hegiht :200px 박스를 만들고 paddig 25px, margin 20px, border 5px을 주더라도 실제 박스 사이즈는 paddign, marign, border을 모두 포함하여 전체
width :400px, hegiht :200px이 됩니다.
03. overflow-x 와 overflow-y 의 속성
💁♀️ overflow-x
- x축, 왼쪽과 오른쪽 가로 방향으로 내용이 더 길때 어떻게 보일지 선택하는 속성이다.
| 속성값 | 의미 |
|---|---|
| visible (default) | 특정 요소가 박스를 넘어가도 그대로 보여준다. |
| hidden | 부모 요소의 범위를 넘어가는 자식 요소의 부분은 보이지 않도록 처리한다. (가로 스크롤바는 나타나지 않고 브라우저에 따라 세로 스크롤바는 나타난다. |
| scroll | 부모 소의 범위를 넘어가는 자식 요소의 부분은 보이지 않고, 스크롤바를 표시한다. (가로 스크롤바 항상 표시) |
| auto | 부모 요소의 범위를 넘어가는 자식 요소의 부분이 있을 경우 해당 부분을 보이지 않도록 처리하고, 사용자가 해당 부분을 확인 할 수 있도록 스크롤바를 표시한다.(내용이 넘칠때만 가로 스크롤바 표시) |
💁♀️ overflow-y
- y축, 위와 아래 수직 방향으로 내용이 더 길때 어떻게 보일지 선택하는 속성이다.
| 속성 | 의미 |
|---|---|
| visible (default) | 특정 요소가 박스를 넘어가도 그대로 보여준다. |
| hidden | 부모 요소의 범위를 넘어가는 자식 요소의 부분은 보이지 않도록 처리한다. (세로 스크롤바는 나타나지 않고 브라우저에 따라 가로 스크롤바는 나타난다. |
| scroll | 부모 소의 범위를 넘어가는 자식 요소의 부분은 보이지 않고, 스크롤바를 표시한다. (세로 스크롤바 항상 표시) |
| auto | 부모 요소의 범위를 넘어가는 자식 요소의 부분이 있을 경우 해당 부분을 보이지 않도록 처리하고, 사용자가 해당 부분을 확인 할 수 있도록 스크롤바를 표시한다.(내용이 넘칠때만 세로 스크롤바 표시) |
04. 가상클래스 ::before과 ::after
가상요소는 별도의 css를 지정하지 않아도 지정한 것처럼 사용할 수 있다. 가상 클래스처럼 선택자에 추가되며 존재하지 않은 요소를 존재하는 것처럼 부여해 문서의 특정 부분 선택이 가능하게 해준다.
- ::before : 실제 내용 시작부분에서 생성되는 자식 요소
- ::after : 실제 내용 끝부분에서 생성되는 자식 요소
이 가상요소를 사용하려면 반드시 content : "" 속성과 같이 써주어야한다. html문서에 정보로 포함되지 않은 요소를 css에서 새롭게 생성하기 때문이다.
🤓 content 대표적인 속성
| 속성 | 의미 |
|---|---|
| normal | 아무것도 표시하지 않는 기본값 |
| string | 문자열 생성 |
| image | 이미지나 비디오를 불러올 수 있다. (크기 조절 불가능) |
| counter | 순서를 매길 수 있다. (counter-increment, counter-reset 함께 사용) |
| none | 아무것도 표시하지 않는다. |
| attr | 해당 속성의 속성값 표시 |
💁♀️ ::before과 ::after 활용 방법
- GNB에 구분 bar 넣기
- 특정 컨텐츠 앞에 추가 정보 넣기
- 가상 요소 - float 해제하기
👉 실제로 자기소개서 페이지에서 가상요소 float를 해제하기 위해 :after을 사용했다.
.main-advantage ul:after {
content:"";
display:block;
clear:both;
}
.main-advantage ul li {
float:left;
width:50%;
padding:25px 20px;
}👉 GNB 구분 bar 예제)
<div id="content">
<ul class="txt">
<li><a href="#">fox</a></li>
<li><a href="#">dog</a></li>
<li><a href="#">bear</a></li>
</ul>
</div>
.txt li {
float:left;
margin-left:30px;
list-style:none;
}
.txt li:before {
content:"|";
padding-right:20px;
}
.txt li:first-child:before {
content:none;
}👉 특정 컨텐츠 앞에 추가 정보 넣기 예제)
<ul class="txt">
<li><a href="#">fox</a></li>
<li><a href="#">dog</a></li>
<li><a href="#">bear</a></li>
</ul>
.txt li {
margin:20px;
font-size:16px;
list-style:none;
}
.txt li a:before {
content:"neo";
font-size:10px;
background-color:yellowgreen;
color:#fff;
border-radius:3px;
padding:2px 5px;
margin:0px 5px;
}
.txt a {
text-decoration:none;
}
🤔 해결하지 못한 오류
원페이지 클릭 시 스크롤 이동
GNB Menu 클릭 했을때 해당 위치로 이동하는 걸 구현하고 싶었다.아직 javascript를 배우지 않아 html/css로 구동해 많이 어색하고 이상하다. 텍스트는 픽스가 되어 내려오지만 클릭시 다른 백그라운드 이미지가 나오면서 내려오는걸 시도했지만 실패했다. 뭐가 문제인지 다시 천천히 뜯어 고쳐봐야겠다.
위 처럼 스크롤을 내리면 헤더 텍스트는 픽스되지만 백그라운드를 넣는건 실패했다
👉 소스 출처 : https://goeun2.tistory.com/8
❗️마치며❗️
코드를 더 깔끔하게 짤 수 있게 연습을 많이 해야겠다는 생각이 든다..😣 이것 저것 수정하다보니 더러워지는 코드를 보면서 한숨밖에 안나오고 뭐 하나 쉽게 구동되는게 없어서 골치가 정말 아팠다..ㅎ😔 처음이라 서툴러서 그렇다고 정신승리는 하지만..그래도 하하😩 코드 짜는 연습이 많이 하고 반응형도 공부하고 해결 못했던 원페이지 스크를에 js 넣어서 꼭 성공해보자 지금은 많이 허접하고 험난한 코드를 짜지만 언젠가는 보기 쉽고 깔끔한 코드를 짜는 개발자가 되리라 다짐하고 더 열심히 공부하자 🤣🤣🤣🤣🤣🤣


수정님 안녕하세요:-) 같이 공부하게 될 위코드 23기 김도담입니다! ㅎㅎ
홈페이지 깔끔하게 잘 만드셔서 벨로그까지 타고와서 보게 됐는데, TIL 내용도 일목요연하게 정리 잘 해두신 것 같네요!
저도 많이 자극도 받고, 벨로그도 잘 보고 갑니다! 😊 사전 스터디 기간 힘!! 내세요! 🙌🏻