MVC패턴?
 출처사이트 : https://cocoon1787.tistory.com/733
출처사이트 : https://cocoon1787.tistory.com/733
MVC패턴은 디자인패턴 중 하나라고 한다.
그렇다면 디자인패턴은 무엇인가? 디자인 패턴은 특정한 것을 개발하는 중에 발생했던 문제점을 정리해서 상황에 따라 간편하게 적용할 수 있게 특정한 "규약"으로 만들어 손쉽게 쓸 수 있도록한 형태라고 한다. 디자인 패턴중 스트래티지 패턴, 옵저버 패턴 등등 많은 종류가 있다고 하는데 그 중 하나인 MVC패턴에 대해 알아보도록 하자.
MVC패턴은 Model-View-Controller의 약자라고 한다.
 출처사이트 : https://cocoon1787.tistory.com/733
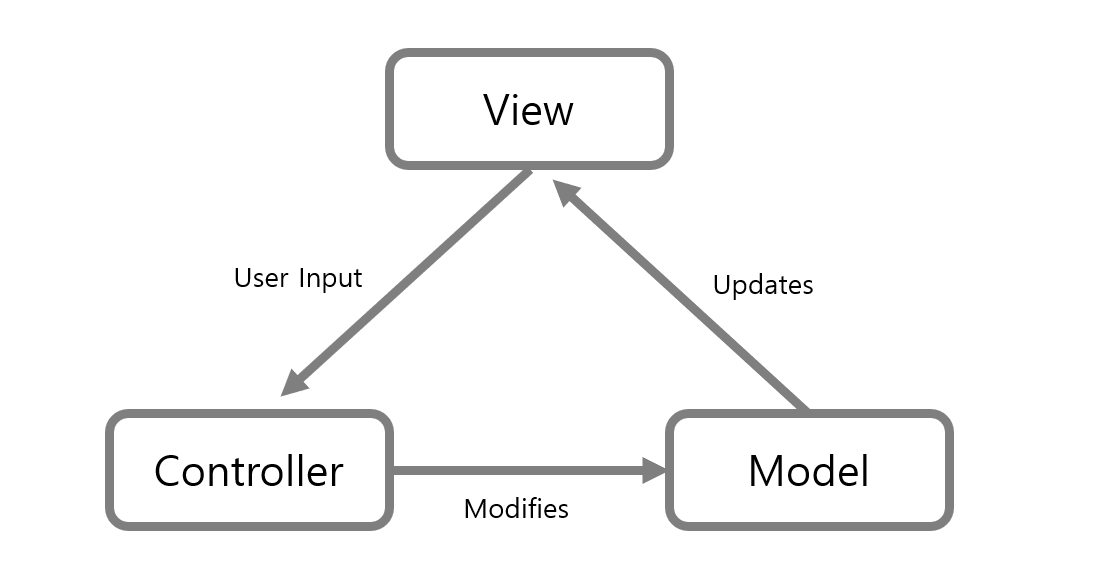
위 그림처럼 유저가 view를 보고 controller를 조작하면 controller는 model를 통해서 데이터를 가져오고 데이터를 바탕으로 시각적인 표현을 담당하는 View를 제어해서 사용자에게 전달하게 된다고 한다.
출처사이트 : https://cocoon1787.tistory.com/733
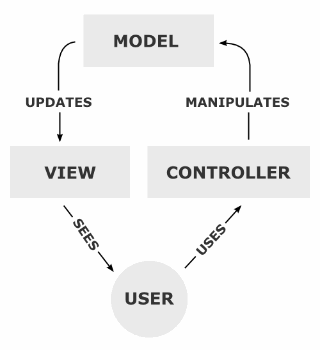
위 그림처럼 유저가 view를 보고 controller를 조작하면 controller는 model를 통해서 데이터를 가져오고 데이터를 바탕으로 시각적인 표현을 담당하는 View를 제어해서 사용자에게 전달하게 된다고 한다.
Model
데이터를 가진 객체를 모델이라고 한다. 내부 상태의 데이터를 가질 수 있다고 하고, 상태에 변화가 있을 경우 컨트롤러와 뷰에 통보 한다고 한다.
모델의 규칙
- 사용자가 편집을 원하는 모든 데이터를 가지 있어야 한다고 한다.
- 뷰나 컨트롤러에 대해서 어떤 정보도 알지 말아야 한다고 한다.
- 변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야 한다고 한다.
View
Veiw는 클라이언트를 위한 HTML/CSS/Javascript들을 모아둔 컨테이너라고 한다. View에서 사용자가 볼 결과물을 생성하기 위하여 모델로 부터 가져온다고 한다.
뷰의 규칙
- 모델이 가지고 있는 정보를 따로 저장해서는 안된다고 한다.
- 모델이나 컨트롤러와 같이 다른 구성요소를 몰라야 한다.
- 변경이 일어나면 변경 통지에 대한 처리방법을 구현해야 한다고 한다.
Controller
사용자의 요청을 파악한 후에 그 요청에 맞는 데이터를 Model에 요청하고 데이터를 view에 반영한다고 한다.
컨트롤러의 규칙
- 모델이나 뷰에 대해서 알고 있어야 한다.
- 모델이나 뷰의 변경을 모니터링 해야 한다고 한다.
MVC패턴을 사용하는 이유
비지니스 로직과 UI로직을 분리함으로써 유지보수를 독립적으로 수행가능하게 한다고 한다. 또한 Model과 View가 다른 컨포넌트에 종속되지 않아 확장성과 유연성에 유리하다고 한다.
MVC패턴의 예
Google에 Angular JS, PHP에 CODEIGNITER, python의 django, Facebook의 react 등등이 있다고 한다.
마치면서
또한 NestJS를 배우면서 NestJS 또한 MVC 패턴을 Express 라이브러리와 적용 가능하다고 한다.
참고
[[개발상식] MVC 패턴이란? (Model-View-Controller), tistory, 2022년08월04일 접속]
https://cocoon1787.tistory.com/733
[[개발자 면접준비]#1. MVC패턴이란, naver blog, 2022년08월04일 접속]
https://m.blog.naver.com/jhc9639/220967034588
[Model-View-Controller, NestJS Docs, 2022년08월04일 접속]
https://docs.nestjs.com/techniques/mvc