개요
https://github.com/ah9mon/AMOTH_project
기존에 했던 MSA 프로젝트이다.
백엔드를 (어설픈..)MSA로 설계했다.
그리고 배포를 하려는데 여러개로 나눈 서비스들을 하나의 EC2에 올려 실행하려 했을 때 어려움을 겪고 문제가 발생하고 나서 찾아보니 docker를 발견하게 되었고
각각의 서비스를 docker compose를 통해 image build 부터 컨테이너 실행까지 간편하게 할 수 있도록 했다.
여기까지 모두 local에 진행했다.
version: '3'
services:
back-auth:
build:
context: ./final-pjt-back/auth
dockerfile: dockerfile
ports:
- 8000:8000
networks:
- my-network
back-tmdb-api:
build:
context: ./final-pjt-back/tmdb_api
dockerfile: dockerfile
ports:
- 8001:8000
networks:
- my-network
back-community:
build:
context: ./final-pjt-back/community
dockerfile: dockerfile
ports:
- 8002:8000
networks:
- my-network
back-youtube-api:
build:
context: ./final-pjt-back/youtube-api
dockerfile: dockerfile
ports:
- 8003:8080
networks:
- my-network
back-translate:
build:
context: ./final-pjt-back/translate
dockerfile: dockerfile
ports:
- 8004:8000
networks:
- my-network
front:
build:
context: ./final-pjt-front
dockerfile: dockerfile
ports:
- 8080:8080
networks:
- my-network
depends_on:
- back-auth
- back-community
- back-tmdb-api
- back-youtube-api
- back-translate
networks:
my-network:(docker-compose 파일의 내용)
위에 작성되어 있는 것처럼 image를 build하고 컨테이너를 실행하는 것을 로컬에 있는 dockerfile을 통해 진행했다.
앞으로 docker image를 docker hub에 올리고 docker compose를 실행했을 때 이미지를 docker hub에 있는 image를 가져와 컨테이너를 생성하고 실행하도록 할 것이다.
추후 이를 이용해 github action으로 docker hub에 image 업로드가 자동화 되도록 할 것이다.
계획은 이러하다.
1. docker hub에 image 업로드
2. docker compose가 docker hub에 있는 image로 컨테이너 실행하게 할것
3. github action으로 커밋하면 자동으로 image를 hub 업로드하도록 자동화
이번 글은 1번에 대한 글이다.
Docker hub에 image 업로드하기
개요
docker hub는 클라우드 상에 저장소를 생성하여 도커 이미지를 저장해 둘 수 있고 필요 시 로컬 pc상에 다운로드도 할 수 있다.
git hub와 유사한 구조
1. 로그인
docker hub에 이미지를 올리려면
https://hub.docker.com/ 에 가입해야한다.
(git hub 쓰려면 가입해야하는 것 처럼)
docker login
위 의 명령어를 입력하자
그러면 username과 password를 입력하도록 나올 것

나는 docker desktop이 설치되어 있고 그곳에 로그인이 되어있어서 자동으로 로그인 됐다
2. Dockerfile 작성
이미지 생성을 원하는 프로젝트의 dockerfile을 작성하자
FROM python:3
# 각각의 컨테이너에서 동일한 작업 디렉토리로 설정하는 것은 가능하며, 프로젝트 구조의 일관성을 유지하기 위해 권장되는 방법
RUN mkdir -p /usr/src/app
WORKDIR /usr/src/app
# Install packages
COPY requirements.txt ./
RUN pip install -r requirements.txt
# Copy all
COPY . .
RUN python manage.py makemigrations
RUN python manage.py migrate
RUN python manage.py loaddata auth.json
EXPOSE 8000
CMD ["python", "manage.py", "runserver", "0.0.0.0:8000"]
# 실제 운영 환경 에서는 Django 개발 서버 대신 웹 서버를 사용 / Gunicorn, uWSGI 등의 웹 서버와 함께 Django를 실행
# Docker 컨테이너 내에서 Django 서버를 직접 실행하는 것은 권장되지 않음 (RUN python manage.py runserver)나는 기존에 로컬에서 이미지 생성을 위한 dockerfile이 작성되어있다
3. docker image build
도커 이미지는
Username/Image Name:Tag
형태로 작성해주어야 한다
태그에는 보통 버전명이 들어간다고 한다
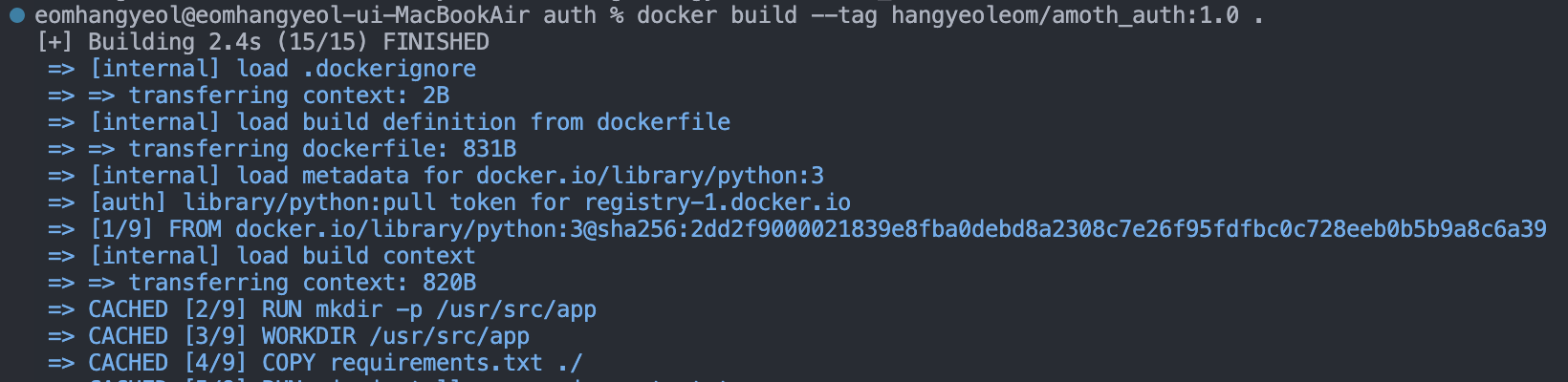
docker build -t Username/ImageName:Tag
명령어를 입력해 이미지를 빌드하자

4. docker hub에 push
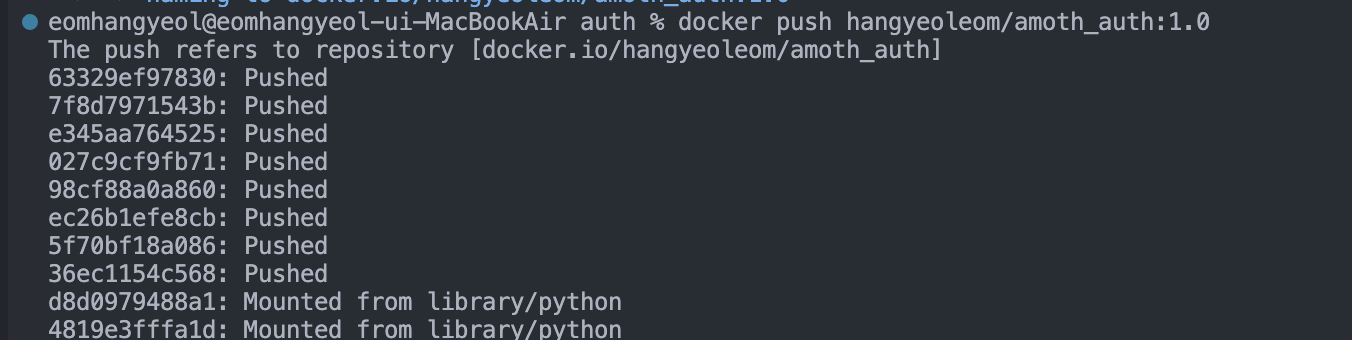
docker push Username/ImageName:Tag
아까 로컬에 만든 이미지를 push 해주자


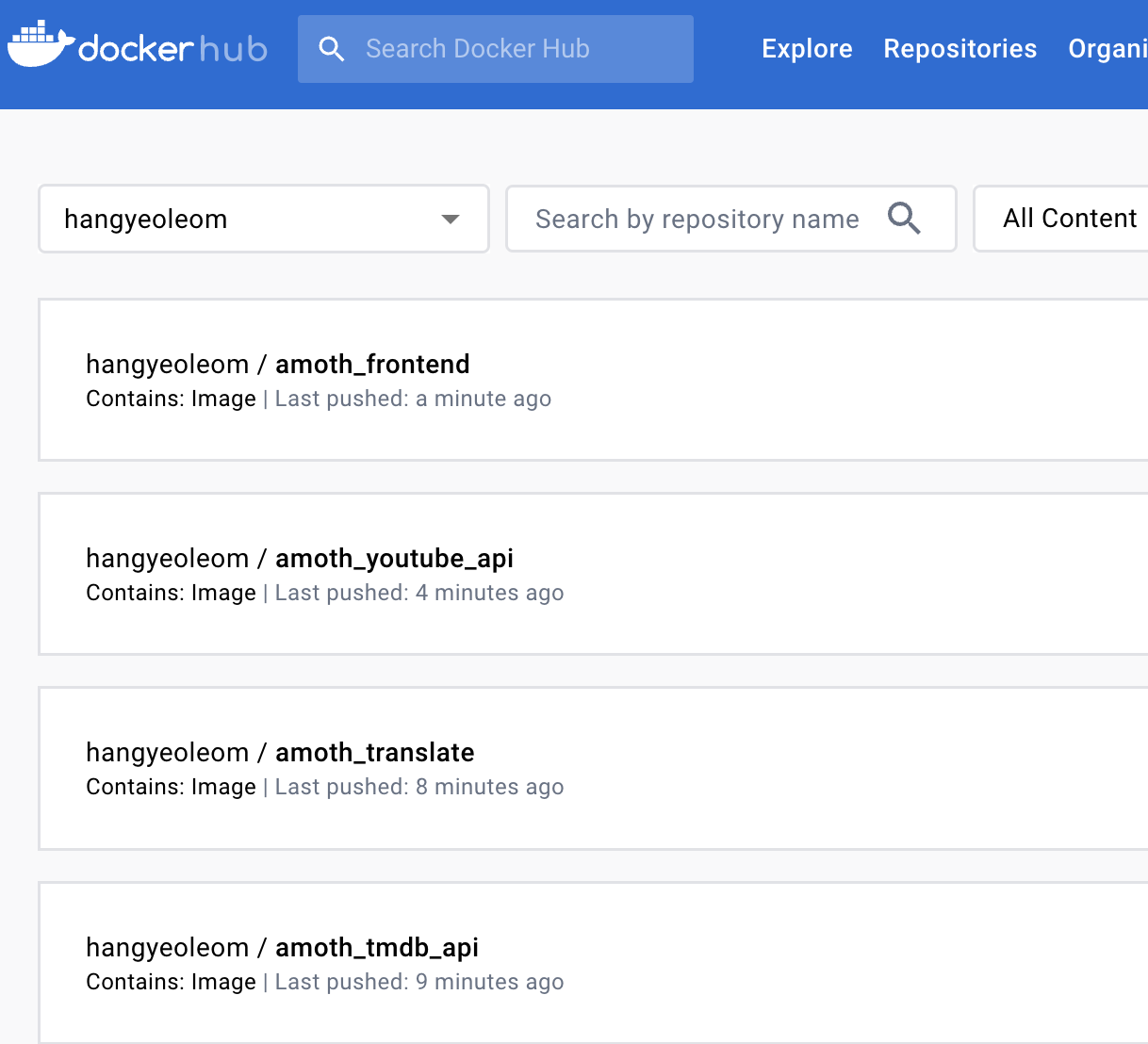
위처럼 push된 것을 확인할 수 있다.
결론
이제 깃 허브를 통해 사용자들 간의 코드를 공유하고 협업하는 것처럼
도커 허브로 서버간 도커 이미지 공유가 가능하다.
이제 다음엔 docker compose할 때 로컬의 dockerfile로 image를 빌드하는 것이 아닌 docker hub에서 image를 가져오도록 수정할 것이다.
