이런저런 flutter와 firebase 연동법이 존재하지만 이 연동하는 방법이 제일 깔끔한거 같아서 정리를 해보려고 한다.
Introduction
이미 flutter 앱 환경을 만들었다고 가정을 하고 시작하도록 하겠다.
먼저 Firebase 웹사이트로 들어가서 프로젝트를 새로 생성한다.
iOS, Android, Web, Unity 총 네가지의 앱에 파이어베이스를 추가 할 수 있다.
그 네가지 중 iOS와 Android 앱 연동법을 알아보도록 하겠다.
iOS 앱 연동하기
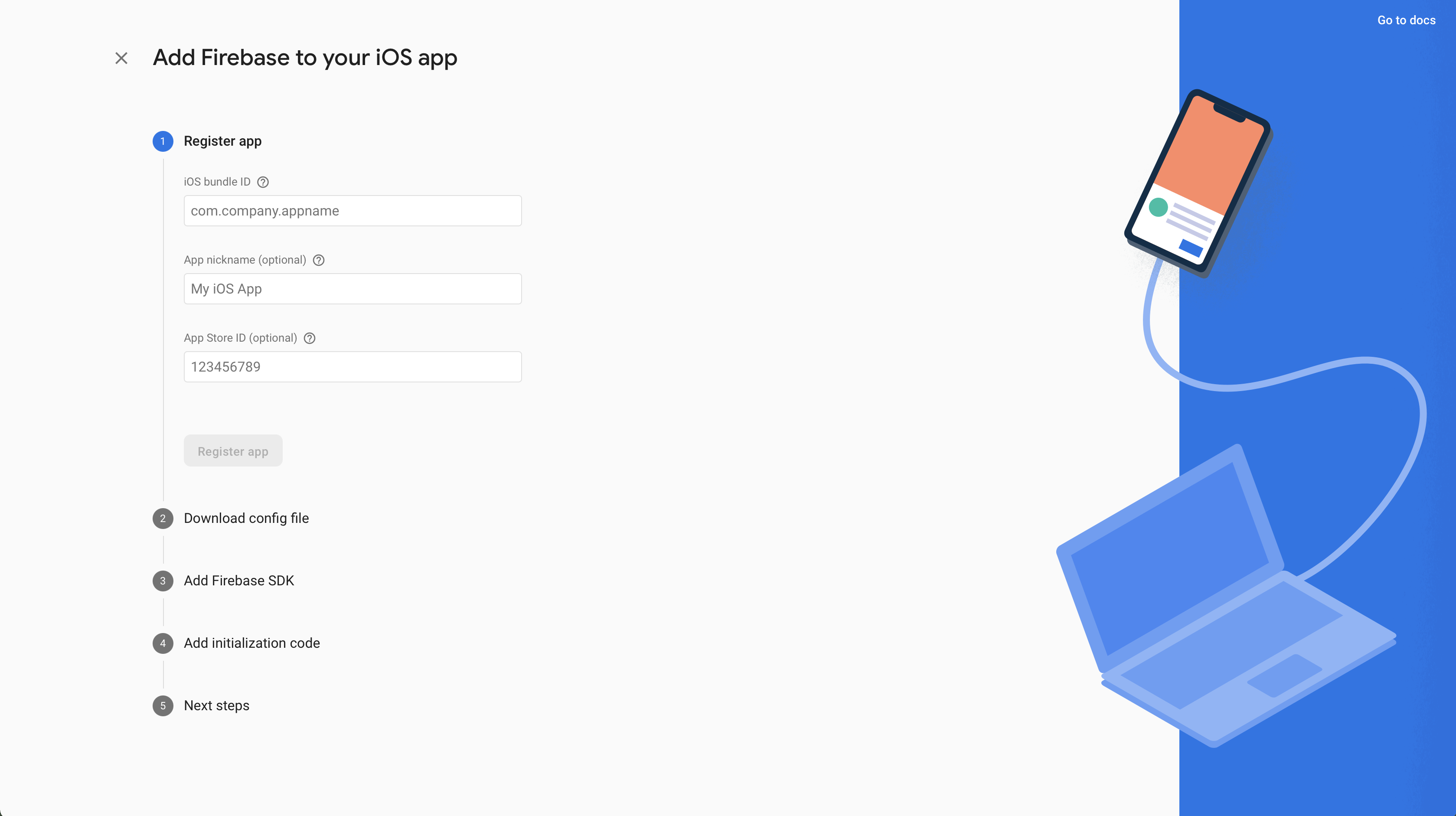
iOS 앱을 클릭하게 된다면 다음과 같은 화면이 보일 것이다.

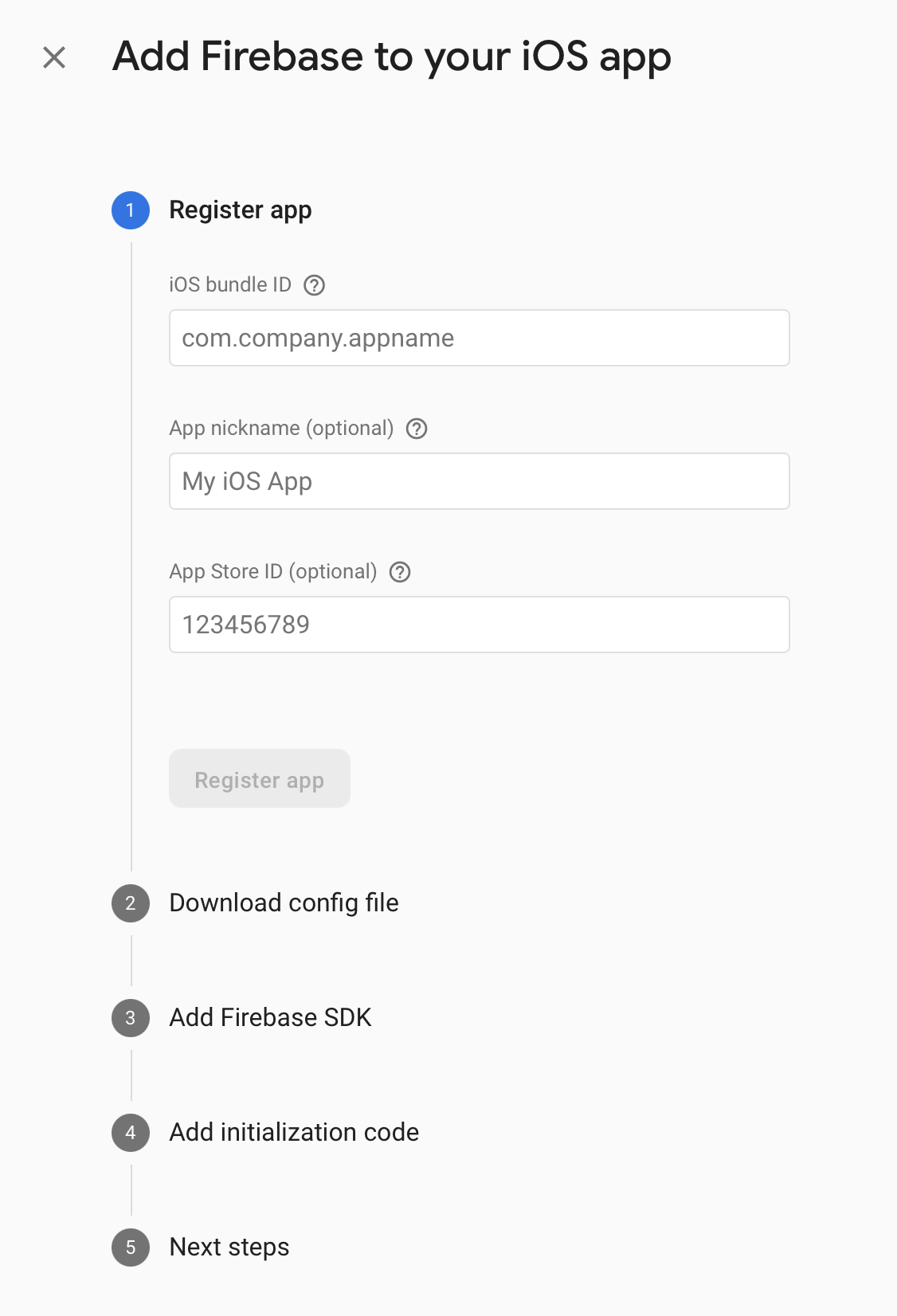
1. Register App
먼저 app을 등록하기 위해서는 다음 3가지가 필요하다.

이 3가지 중에서 실질적으로 중요한 것은 "iOS Bundle ID"이다.
다른 두가지는 빈칸으로 비워둬도 문제 없다.
"iOS Bundle ID"를 구하기 위해서는 앱을 Xcode로 열어야 한다.
iOS앱을 연동하기 위해서는 Xcode가 무조건적으로 필요하다.
만약 안드로이드 스튜디오를 사용하고 있다면,

위에 보이는 Tools - Flutter - Open iOS module in Xcode 클릭하면 자동으로 Xcode가 열리게 된다.
Xcode를 열면, 왼쪽 컬럼에 "Runner"와 "Pods"라는 그룹들이 보인다. 여기서 "Runner"를 클릭하면

다음과 같은 화면이 보이면서 여기서 General - Target - Runner - Identity 를 따라서 보면 "Bundle Identifier" 가 보인다.
이 "Bundle Identifier"의 주소를 복사해서 그대로 iOS Bundle ID 에다가 기입하도록 한다.
다음으로 이 앱에 이름을 따로 지어주고 싶으면 "App Nickname" 란에 사용자 마음대로 기입하면 된다.
마지막 열에는 "App Store ID"가 있는데 이것은 앱스토어에 이 앱을 출시 하게 된다면 지정해주는 앱스토어 아이디이다. 아직까진 필요가 없음으로 건너뛰면 된다.
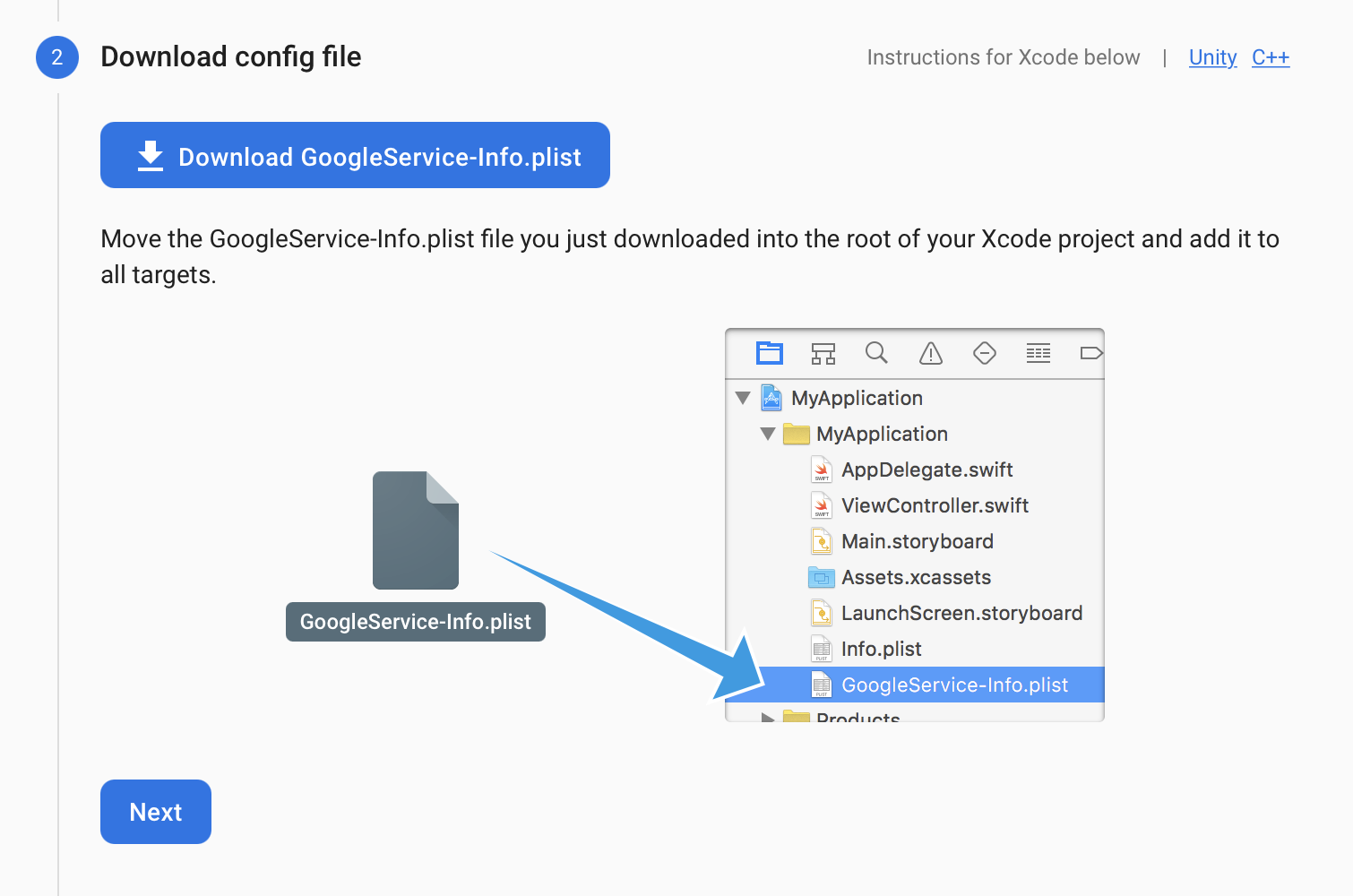
2. Download Config File
다음으로 추가 파일을 다운로드 받으라고 한다. 이때 이 파일을 아래 지시대로 따라 Xcode에


넘나리 흥미롭네요