단순히 Div를 겹친다는 개념인 줄 알았는데
생각보다 이녀석이 단순하지 않더라
까먹을 것 같으니, 정리해서 적어놓자.
position: absolute
상속이라는 개념을 먼저 정확하게 잡고가야 이 속성을 이해할 수 있을 것 같다.
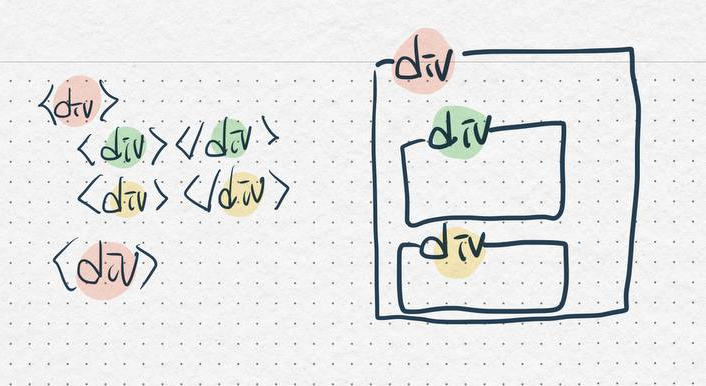
앱솔루트는 기본적으로 부모 div위에 자식 div을 자유롭게 배치할 수 있는 속성인데
밑에 깔릴(?) 녀석을 부모로 정하고, 위에 올릴 녀석을 자식으로 지정을 해줘야한다.
사실 div 2개짜리 예제로는 정확하게 이해하기어려워서
내가 헷갈렸던 것, 이해했던 것 기준으로 적어놔야지

부농이가 엄마
초록이랑 노랑이는 형제관계의 스타일이다.
나는 저 초록이 위에 노랑이를 올리고 싶었다.
호기롭게 노랑이에게 absolute를 걸어보았다.

이상하다 뭔가 미묘한 움직임은 있었지만 노랑이는 그 자리에서 잠깐 흠칫할 뿐이었다.
혼란스러워서 여기저기에 다 absolute를 걸기 시작했다...
왜 안겹쳐지는걸까? 왜 이상하게 겹쳐지는걸까? 왜 원하는 대로 안되는 거지이?
사실 진짜 별거아닌 이유였다.
absolute를 걸고 난 다음에 offset 속성을 명시해줘야하는데 그걸 하지 않아서 내 의도대로 겹쳐지지 않았던 것
offset을 설정하지 않으면
원래있던자리 그대로 고정이 되어버리기 때문에,
그냥 부농이 엄마의 레이아웃에서 툭 하고 벗어나기만 했던 것
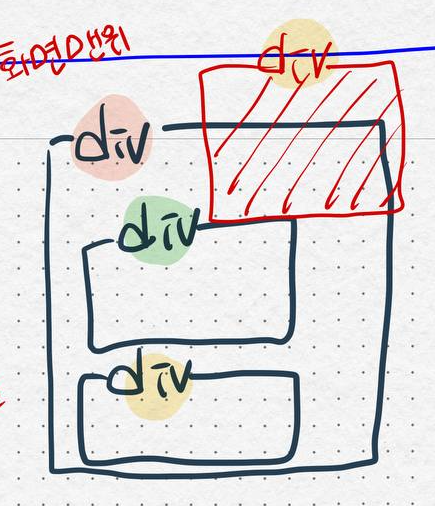
노랑이에게 위에 바짝 붙으라고 ' top:0' 을 주었다.

정말 뜻대로 되는게 없네 ㅎㅎ
부농이 엄마 밑으로 가야되는데 내 화면의 맨 상단으로 바짝 붙어버렸다.
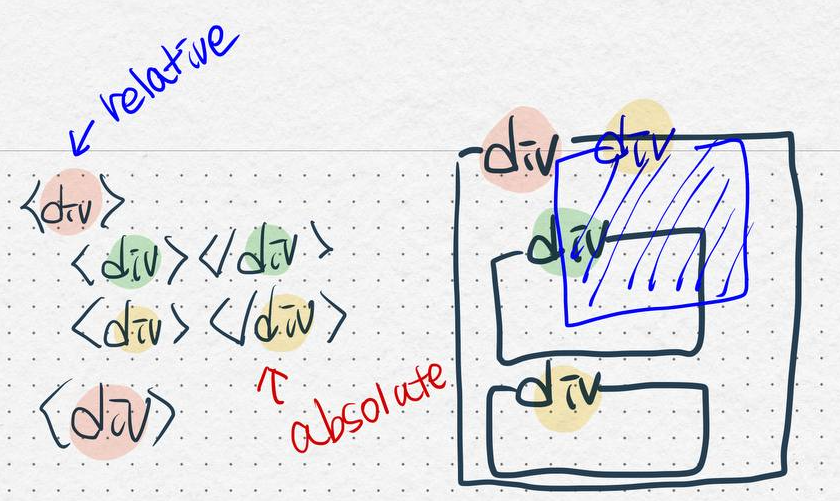
짜증이 확나던 참에 떠오른게 바로 relative
엄마를 벗어나지 말라고 지정을 해주자...


잘 해결된 나의 dtd 디브 친구
편안해졌다...
이번에 실전과제 할 때 진짜 이것땜에 스트레스 많이 받았는데
이제 정확하게 알게됐으니 헷갈릴일 없겠구나
여윽시
CSS가 제일 어려워..

퍼가용~❤️