About
- 저자: 다케우치 나오토, 다케우치 루미(두 작가가 부부다.)
- 홈페이지: https://capybara-design.com - 출판사: 제이펍
- 예제 코드: https://github.com/mjH117/1st-book
개인평:
HTML & CSS 첫 책이었는데, 디자인의 까마득함을 느꼈다. 나라면 머리 아프니까 템플릿 써서 틀에 맞게 만들고 말았을 것이다..🥲
[나의 첫 HTML&CSS 웹 디자인] 꼼꼼하게 설명해 주는 점이 인상 깊었다.
이 정도로 꼼꼼해야 저런 결과물이 나오는 건가? 하는 오싹함과
번역하는 과정이 정말 쉽지 않았음을 보여주는 실습 코드들.....
레이아웃, 글꼴, 색, 좋은 디자인에 대한 것도 알려주기 때문에,
개인적으로는 웹 페이지나 앱 페이지 제작할 때 참고할 책이다.
- 책의 마지막 만화

chapter02 HTML 기본
🔷마크업이 중요한 이유
🔹마크업이란: 어떤 문자열에 '의미를 갖는 마크'를 붙인다.
🔹하는 이유
- 컴퓨터에게 정보의 의미를 알려주기 위해
- 웹 접근성을 위해
- 검색 사이트에 정확한 정보를 제공하기 위해
🔹HTML과 CSS에는 표준안이 있다.
- HTML 표준안: https://html.spec.whatwg.org/multipage/
- CSS 표준안: https://www.w3.org/Style/CSS/
🔷실습 시 vscode 자동 줄바꿈 설정
https://starrykss.tistory.com/2047
🔷Markup
🔹markup vs markdown ?????????
https://canaryrelease.tistory.com/8
🔹markup
| 태그 | 설명 |
|---|---|
<h1> ~ </h1> | heading, 제목을 나타내는 태그 |
<p> ~ </p> | paragraph, 단락(문장들의 모음) |
<br> | bread, 줄바꿈, 단독 태그 |
<ul> <li> ~ </li></ul> | unordered list, 항목 간 순서가 없는 목록이며 목록 전체를 감싼다. li(list item)는 항목 각각 감싸야 함. |
<ol> <li> ~ </li></ol> | ordered list, 일의 순서, 레시피, 순위 등 항목 간 순서가 있는 목록. li(list item)는 항목 각각 감싸야 함. |
<dl> <dt> ~ </dt><dd> ~ </dd></dl> | discription list, 함목 이름과 항목 설명을 한 쌍으로 묶을 때 사용. dt = discription term, dd = discription details. |
<a href='url/전화번호'> ~</a> | 클릭 가능한 영역 마크업, a = anchor, a 요소의 href 속성에는 링크 주소를 지정한다. |
<img src = '주소' alt = '어떤 이미지인지 설명하는 텍스트'> | alt = alternage, 이미지가 표시될 수 없을 때 나타날 대체 텍스트 |
<em> ~ </em> | emphasis, 텍스트 강조 |
<address> ~ </address> | 연락처나 문의처를 나타내는 태그 |
chapter03 CSS 기본
🔷CSS
🔹CSS: 요소의 색상, 크기, 배치와 같이 외관을 바꾸기 위해 사용
🔹작성방법
어디의-선택자 { 무엇을-성명: 어떻게-값; }
- 스페이스, 인덴트(indent), 줄바꿈을 넣을 수 있다.
- 하나의 선택자에 대해서 '무엇을 : 어떻게'를 여러 개 지정할 수 있다.
- 속성명에 따라서 넣을 수 있는 값이 달라진다.
- 나중에 적용된 파일의 우선 순위가 높다.
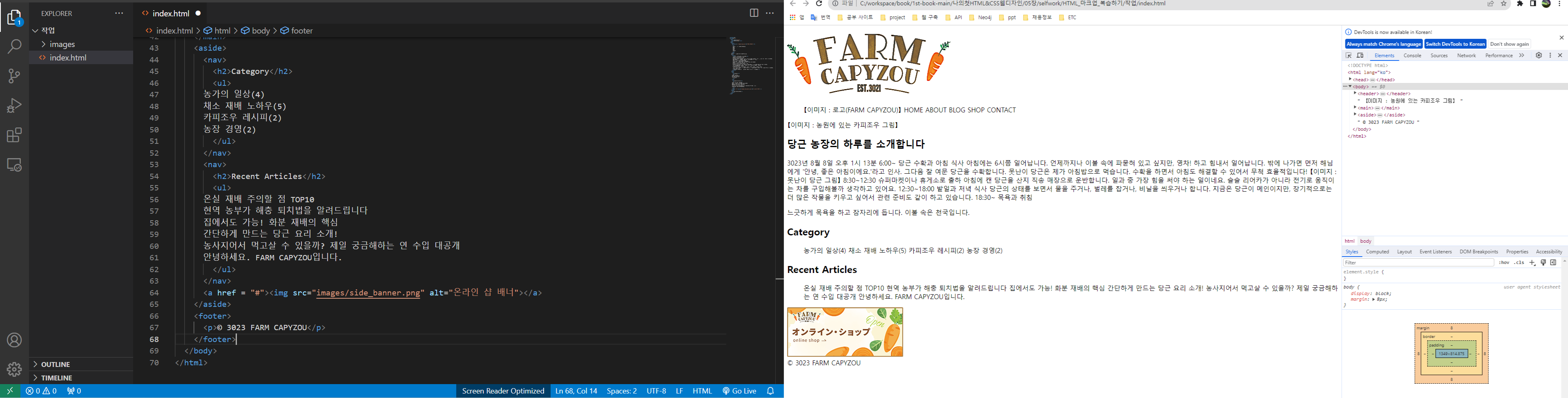
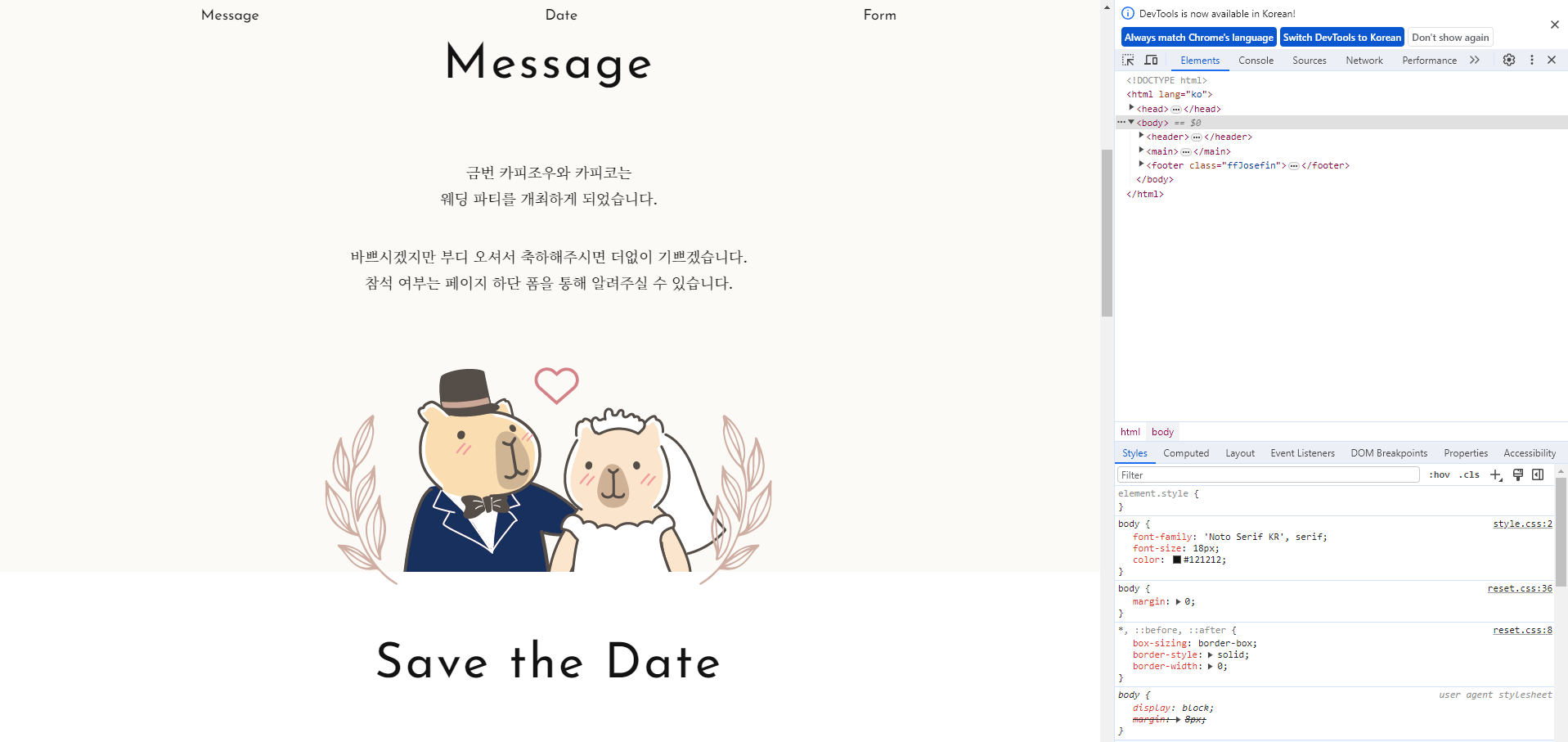
🔷블로그 사이트 HTML 작성 & 웹 초대장 사이트 CSS 작성

영역을 구분해서 각 태그들을 꼼꼼하게 설명해 준다. 일일이 치는 게 다소 번거롭기는 하지만, 코드 한 줄에 달라지는 모습이 흥미진진하다.

챕터 8~10이 꽤 고난과 역경이었다. 디자인을 보는 눈은 따로 있는 걸까. 다시 태어나도... 될까?
Chapter11 사이트 제작과 웹 디자인의 기본
🔷 웹사이트 제작의 흐름
- 기획/ 조건 정리
- 타깃 사용자 설정
- 목표 설정: 무엇을 위해 사이트 제작을 하는 것인가
- 기타: 사용자 분석/고객 여정 지도 작성 등
- 사이트 설계
- 콘텐츠 책정: 타깃이 원하는 콘텐츠는 무엇일까
- 디자인 컨셉 책정: 어떤 색상이나 분위기로 만들것인가
- 사이트맵 작성: 사이트의 규모 예측, 사이트맵 작성 및 사이트의 페이지 수 결정
- 기타: IA/SEO 설계 등
IA(정보 설계)나 SEO(검색 엔진 최적화)에 대해 검토하기도 한다.
- 제작
- 와이어프레임 제작: 페이지 내용에 대한 설계도로, 각 페이지에 어떤 콘텐츠와 기능 요소가 들어가는지 기술한 것
- 디자인 시안(완성 이미지) 제작: 정적 디자인 시안일 수도 있고 페이지 이동이나 애니메이션 등을 확인할 수 있도록 프로토타입이라는 형식으로 제작하기도 함.
- 코딩: 디자인 데이터에서 이미지 추출 후