📂 방학공부
└📁 모각코
└📁 HTML
└📁 CSS
└📁 jQuery
└📁 일기장
모각코 8일차 - jQuery
3. 엘리먼트 보이기와 숨기기
3-1. show()와 hide()
show() 엘리먼트를 보이게 하는 기능
hide() 엘리먼트를 숨기게 하는 기능
$('selector').show(); //엘리먼트 보이기
$('selector').hide(); //엘리먼트 숨기기엘리먼트를 화면에 보이지 않도록 css의 display 속성값으로 none을 지정, jQuery로 박스가 보이도록 해보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>엘리먼트 보이게 하기</title>
<link rel="stylesheet" href="../../CSS/cssEx/cssReset.css" />
<style>
div{width:200px;height:60px;padding:20px;background:skyblue}
#displayNone{display:none}
</style>
<script type="text/javascript" src="../js/jquery-3.1.0.min.js"></script>
<script>
$(function(){
$('#displayNone').show();
});
</script>
</head>
<body>
<div id="displayNone">
display:none이 적용된 박스<br/>
jQuery의 show()함수로 인해 none값이 block으로 변경되어 표시됨
</div>
</body>
</html>
위는 그 결과이다.
다음은 엘리먼트를 CSS로 보이도록 적용하고 jQuery의 hide()를 이용하여 숨기기 처리해보자.

위는 그 결과이다.
3-2. fadeIn()과 fadeOut()
fadeIn() 서서히 보이는 기능
fadeOut() 서서히 숨기는 기능
시간을 조정할 수 있으며 이것은 괄호 안에 넣는 숫자로 조정가능하다.
$('selector').fadeIn(); //엘리먼트를 서서히 보이기
$('selector').fadeIn(5000); //엘리먼트를 5초간 서서히 보이기
$('selector').fadeOut(); //엘리먼트를 서서히 숨기기
$('selector').fadeOut(5000); //엘리먼트를 5초간 서서히 숨기기2개의 박스를 만들어 하나는 fadeIn()을, 다른 하나는 fadeIn(5000)을 적용해보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>엘리먼트 서서히 보이게 하기</title>
<link rel="stylesheet" href="../../CSS/cssEx/cssReset.css" />
<style>
div{float:left;width:200px;height:50px;padding:20px;background:skyblue}
.displayNone{display:none}
</style>
<script type="text/javascript" src="../js/jquery-3.1.0.min.js"></script>
<script>
$(function(){
$('#fadeIn').fadeIn();
$('#fadeIn5000').fadeIn(5000);
})
</script>
</head>
<body>
<div class="displayNone" id="fadeIn">
fadeIn() 적용
</div>
<div class="displayNone" id="fadeIn5000">
fadeIn(5000) 적용
</div>
</body>
</html>
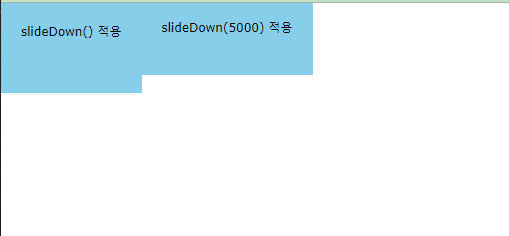
위는 그 결과이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>엘리먼트 서서히 숨기기</title>
<link rel="stylesheet" href="../../css/cssEx/cssReset.css" />
<style>
div{float:left;width:200px;height:50px;padding:20px;background:skyblue}
</style>
<script type="text/javascript" src="../js/jquery-3.1.0.min.js"></script>
<script>
$(function(){
$('#fadeOut').fadeOut();
});
$(function(){
$('#fadeOut5000').fadeOut(5000);
});
</script>
</head>
<body>
<div id="fadeOut">fadeOut() 적용</div>
<div id="fadeOut5000">fadeOut(5000) 적용</div>
</body>
</html>
3-3. slideDown()과 slideUp()
$('selector').slideDown();
$('selector').slideDown(5000);
$('selector').slideUp();
$('selector').slideUp(5000);2개의 박스를 만들어 하나는 slideDown(), 나머지는 slideDown(5000)을 적용해보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>엘리먼트 슬라이드형식으로 보이게 하기</title>
<link rel="stylesheet" href="../../CSS/cssEx/cssReset.css" />
<style>
div{float:left;width:200x;height:50px;padding:20px;background:skyblue}
.displayNone{display:none}
</style>
<script type="text/javascript" src="../js/jquery-3.1.0.min.js"></script>
<script>
$(function(){
$('#slideDown').slideDown();
});
$(function(){
$('#slideDown5000').slideDown(5000);
});
</script>
</head>
<body>
<div class="displayNone" id="slideDown">slideDown() 적용</div>
<div class="displayNone" id="slideDown5000">slideDown(5000) 적용</div>
</body>
</html>
이와 마찬가지로 slideUp()을 한번 해보길 바란다.
4. 클릭했을 때 무언가 하기
click() 어떠한 엘리먼트를 클릭만 하는 기능
$('selector').click(); //클릭하는 기능
$('#hello').click(); //id가 hello인 엘리먼트를 클릭
$('#hello').click(function(){ //클릭 이벤트에 명령문을 적용
...
});[보이기]와 [숨기기] 버튼을 만들어 그에 맞는 기능을 만들어보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>클릭이벤트 만들기</title>
<link rel="stylesheet" href="../../CSS/cssEx/cssReset.css" />
<style>
#targetBox{width:400px;height:200px;background:skyblue}
</style>
<script type="text/javascript" src="../js/jquery-3.1.0.min.js"></script>
<script>
$(function(){
$('#btnShow').click(function(){
$('#targetBox').show();
});
$('#btnHide').click(function(){
$('#targetBox').hide();
});
});
</script>
</head>
<body>
<input type="button" id="btnShow" value="보이기" />
<input type="button" id="btnHide" value="숨기기" />
<div id="targetBox">target box</div>
</body>
</html>
다음은 클릭하면 alert 창이 나타나게 해보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>클릭이벤트 만들기</title>
<link rel="stylesheet" href="../../CSS/cssEx/cssReset.css" />
<script type="text/javascript" src="../js/jquery-3.1.0.min.js"></script>
<script>
$(function(){
$('#greeting').click(function(){
alert('Hello World');
});
});
</script>
</head>
<body>
<input type="button" id="greeting" value="인사말" />
</body>
</html>
5. 마우스 포인터를 요소 위에 올릴 때 무언가 하기
mouseenter() 엘리먼트 위에 마우스 포인터를 올려놓았을 때 이벤트가 발생하게 하기
$('selector').mouseenter();
$('#hello').mouseenter(function(){
alert('안녕하세요.');
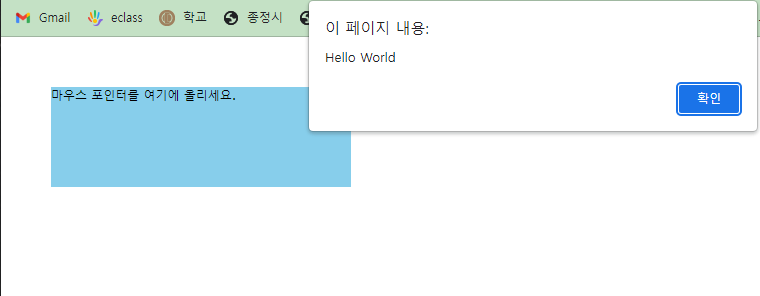
});마우스 포인터 이벤트를 구현해보자.
<html>
<head>
<meta charset="utf-8" />
<title>마우스오버이벤트 만들기</title>
<link rel="stylesheet" href="../../css/cssEx/cssReset.css" />
<style>
#greeting{float:left; width:300px; height:100px; margin:50px; background:skyblue}
</style>
<script type="text/javascript" src="../js/jquery-3.1.0.min.js"></script>
<script>$(function(){
$('#greeting').mouseenter(function(){
alert('Hello World');
});
});
</script>
</head>
<body>
<div id="greeting">마우스 포인터를 여기에 올리세요.</div>
</body>
</html>