1. 프로토타입
프로토타입은 클래스의 "원형객체" 이다. 원형 객체라는 말이 좀 헷갈리는데 클래스 안에 원형객체(프로토타입)이 있고, 원형객체(프로토타입) 안에는 클래스의 속성과 메소드가 정의되어있다.
class Fruit {
constructor(color, taste, shape) {
this.color = color;
this.taste = taste;
this.shape = shape;
}
squeeze(){
return `You've squeezed ${this.color}, ${this.taste} juice.`
}
}
const lemon = new Fruit('yellow', 'sour', 'oval');
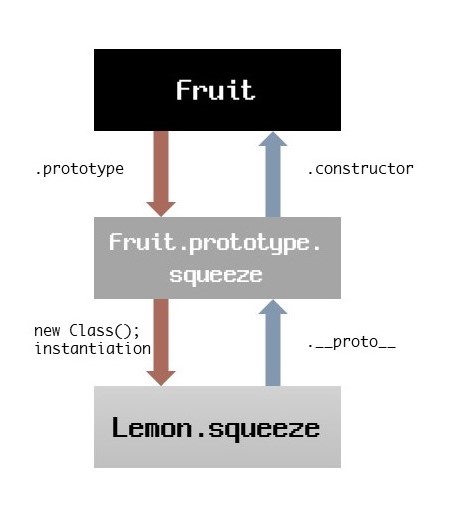
lemon.squeeze();//prints "You've squeezed yellow, sour juice."위 코드에서 클래스, 프로토타입, 인스턴스의 관계는 아래 그림과 같다.