
2022.09.06
오늘은 JS의 두 가지 자료형인 원시 자료형, 참조 자료형에 대해 알아보도록 하겠다.
🟣 원시 자료형
null
undefined
boolean
number
string
symbol
BigInt🟣 참조 자료형
array
object
function이 두 가지 자료형은 메모리에 할당 되는 방법이 다르다.
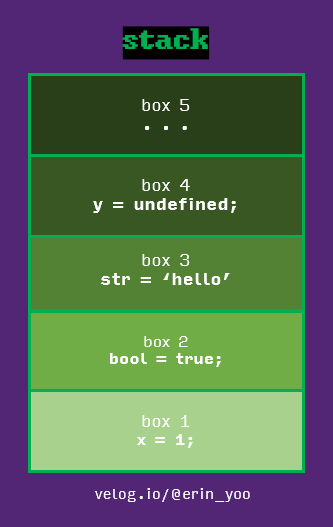
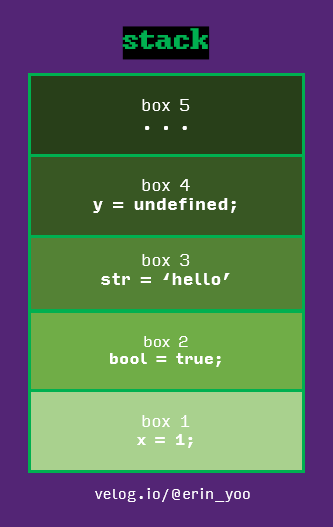
원시 자료형은 stack, 참조 자료형은 heap 에 할당된다.
stack 한개는 사이즈가 고정 되어 있다. 쉽게 말해서 같은 크기의 사물함이 여러개 쌓여있고 그 안에 한 가지의 물건만 넣을 수 있다고 생각하면 된다.

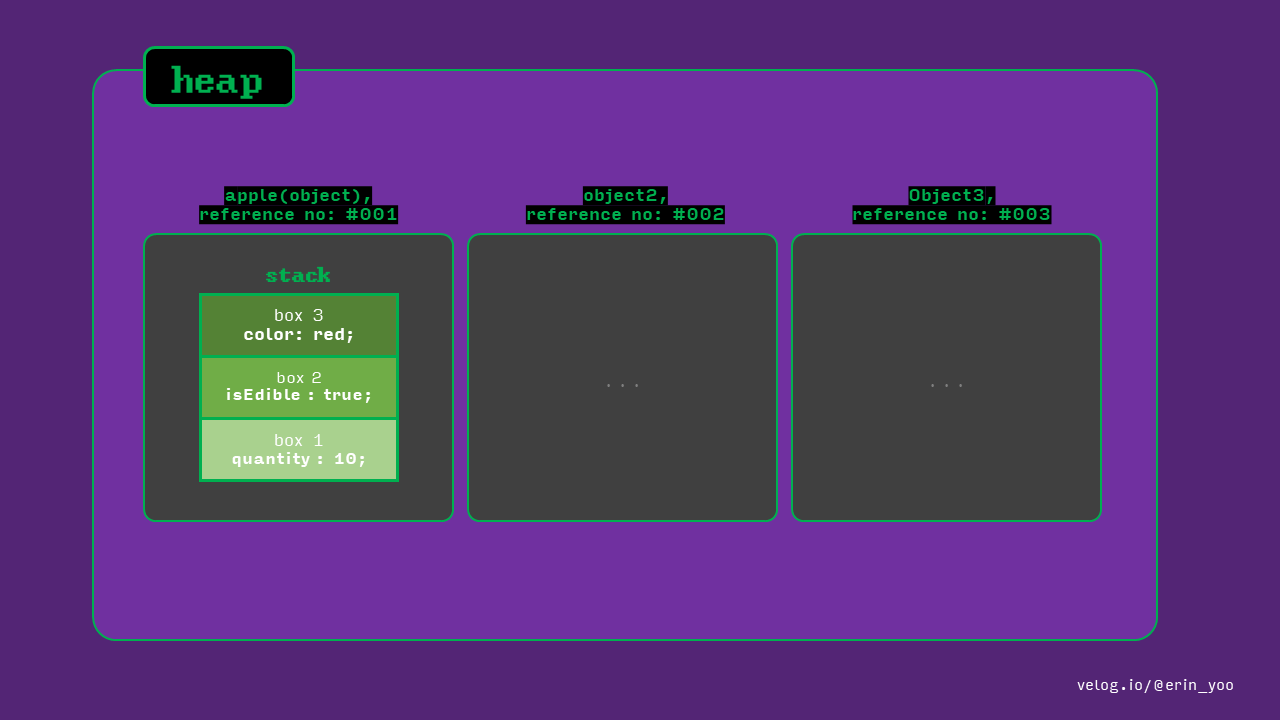
reference(참조) 데이터 타입은 여러개의 stack으로 구성되어 있는데, 필요에 따라 내용을 추가하거나 삭제할 수 있어서 길이가 유동적이다. 그렇기 때문에 사용하는 stack의 갯수에 따른 메모리 할당량 또한 유동적이어야 한다. 이 때 우리는 heap을 사용한다.
stack에 할당된 여러가지 변수를 묶어서 그룹화 하고 이름을 붙인다. 이름을 붙이는 과정이 바로 참조 자료형 변수를 선언하는 것이다. 그리고 그 이름을 heap에 저장한다.

(대충 heap은 유동적인 크기를 가진 참조 자료형 변수들의 이름과 주소값을 담는 collection이라고 보면 됨)
특이한 점은 참조 자료형 변수를 다른 참조 자료형 변수에 재할당 하면 내용(내부 stack) 복사가 되는것이 아니라 주소값을 가져온다.
아래는 예시이다.
let apple = { //apple 변수 선언
color: 'red',
isEdible: true,
quantity: 10
}
let peach = apple; // peach의 내용을 사과내용이랑 똑같이 하려고 했는데...
peach.color = 'pink'; // 난 분명히 복숭아 색깔을 pink로 바꿨는데
console.log(apple.color); // 사과 오브젝트의 색깔이 pink로 바뀜!?!? 이러한 일이 일어나는 이유는 peach는 apple의 내용(stack)을 복사해 오는것이 아니라 apple object의 reference 주소를 가리키는것이기 때문에, peach의 내용을 바꾸면 같은 주소값을 가진 apple의 내용 또한 바뀐다.
따라서 이런일도 일어난다.
let apple = { //사과 변수 선언
color: 'red',
isEdible: true,
quantity: 10
}
let appleClone = { //사과 변수와 내용이 똑같은 사과 클론 변수 선언
color: 'red',
isEdible: true,
quantity: 10
}
function isTheSame(x,y) { //똑같은 변수인지 체크하는 함수 선언
if(x === y){
return true;
}
else {
return false;
}
}
console.log(isTheSame(apple, appleClone)); //false가 나옴!?false가 출력되는 이유는 apple과 appleClone의 주소값이 다르기 때문이다. 애초에 선언할때 따로 선언한 변수이기 때문에 내용이 같아도 다른 변수로 취급한다.
