Chapter01.자바스크립트 개요 와 개발환경 설정
식별자의 종류
alert('Hello World') --> 함수
Array.length --> 속성
input --> 변수
prompt('Message', 'Defstr') --> 함수
Math.PI --> 속성
Math.abs(-273) --> 메소드주석
- HTML 주석
<!-- 주석 -->- 자바스크립트 주석
// 주석
/*
주석 여러 줄
*/Chapter02. 자료와 변수
기본 자료형
- 이스케이프 문자(\)를 사용하여 문자 그대로 사용할 수 있다.
\n(줄바꿈), \t(탭), \\(역슬래쉬)
문자열 연산
- 문자열 연산: +
문자열 + 문자열 --> 문자열 연결 - 문자열 선택 : 문자열[숫자]
- 문자열 길이: 문자열.length
불(bool) 자료형
- 참(ture)과 거짓(false)을 표현할 때, 불(bool) 자료형을 사용
- 두 대상을 비교할 수 있는 비교 연사자를 사용해서 bool을 표현
<비교연산자>
=== 양쪽이 같다
!== 양쪽이 다르다
> 왼쪽이 더 크다
< 오른쪽이 더 크다
>= 왼쪽이 더 크거나 같다
<= 오른쪽이 더 크거나 같다- 불 부정 연산자(!)
- 논리합(||)/논리곱(&&) 연산자
자료형 검사
자료형 검사 연산자: typeof(자료)
typeof 연산자는 결과로 string, number, boolean, undefined, function, object, symbol, bigint라는 8가지 중에 하나를 출력
상수와 변수
상수(constant)
상수를 만드는 과정-선언: const 키워드를 사용
const 이름 = 값
변수
변수를 만들때 는 let 키워드를 사용
let 이름 = 값
변수에서 사용되는 연산자
-
복합 대입 연산자
+=
-=
*=
/=
%= -
증감 연산자
변수++
++변수
변수--
--변수
undefined 자료형
- 상수와 변수로 선언하지 않은 식별자
- 값이 없는 변수
자료형 변환
문자열 입력
- 문자열 자료형을 입력할 때 사용: prompt(메시지 문자열, 기본 입력 문자열)
- input에 저장된 값을 남기고 상수에 input값을 retrun한다.
불 입력
- 불 자료형도 값을 입력할 때 사용: confirm(메시지 문자열)
- 확인을 누르면 true, 취소를 누르면 false를 return한다.
숫자 자료형으로 변환하기
- 다른 자료형을 숫자 자료형으로 변환: Number(자료)
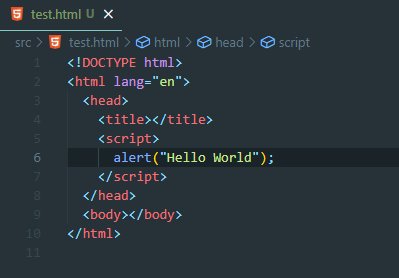
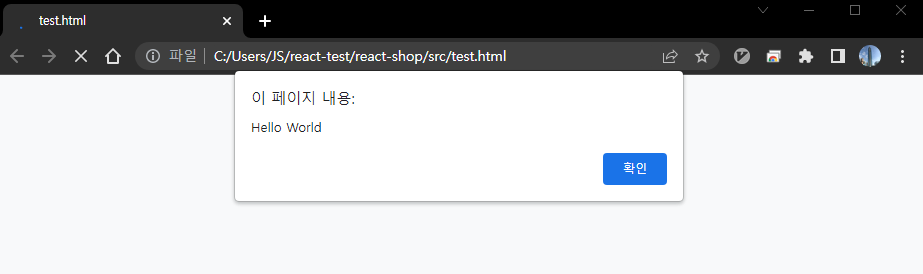
기본미션
p.54의 <파일만들고 저장해 실행하기>에서 'Hello World' 출력하기