이 글을 쓰는 이유..
플러터 개발자로 면접을 보다보면 거의 10번 중 8번은 이런 질문을 하는 것 같다.
플러터의 렌더링 과정이나 트리의 구성을 설명해주세요.
대충은 알고있다. 트리는 3개가 있고 레이아웃은 렌더 트리에서 어쩌구.. 어디선가 주워듣고 단편적으로 찾아본 내용으로 최대한 말은 해본다.
그러면 돌아오는 대답은 '어느정도 알고 계시네요'다.
어느정도 안다는 말은 플러터 개발자 길을 선택한 나에겐 적지않은 충격이었다.
적어도 자신이 다루는 것에 대해서는 잘 알고있어야 한다고 생각하기 때문이다.
코드 짜는데 신나서 문서를 등한시 했으니..
그래서 각잡고 플러터의 아키텍처에 관해 공부해보려한다.
플러터의 구조
플러터는 하나의 코드베이스로 앱은 물론 웹과 데스크톱 앱까지 구현 가능하다.
분명 각 플랫폼은 쓰는 언어가 다르다.(일부는 같지만..) 지금 내가 신나게 만지고 있는 플러터의 다트일리는 없다.
근데 어떻게 가능한걸까? 궁금하지않은가? 필자는 매우 궁금했다.(근데 이제서야 공부한다..)

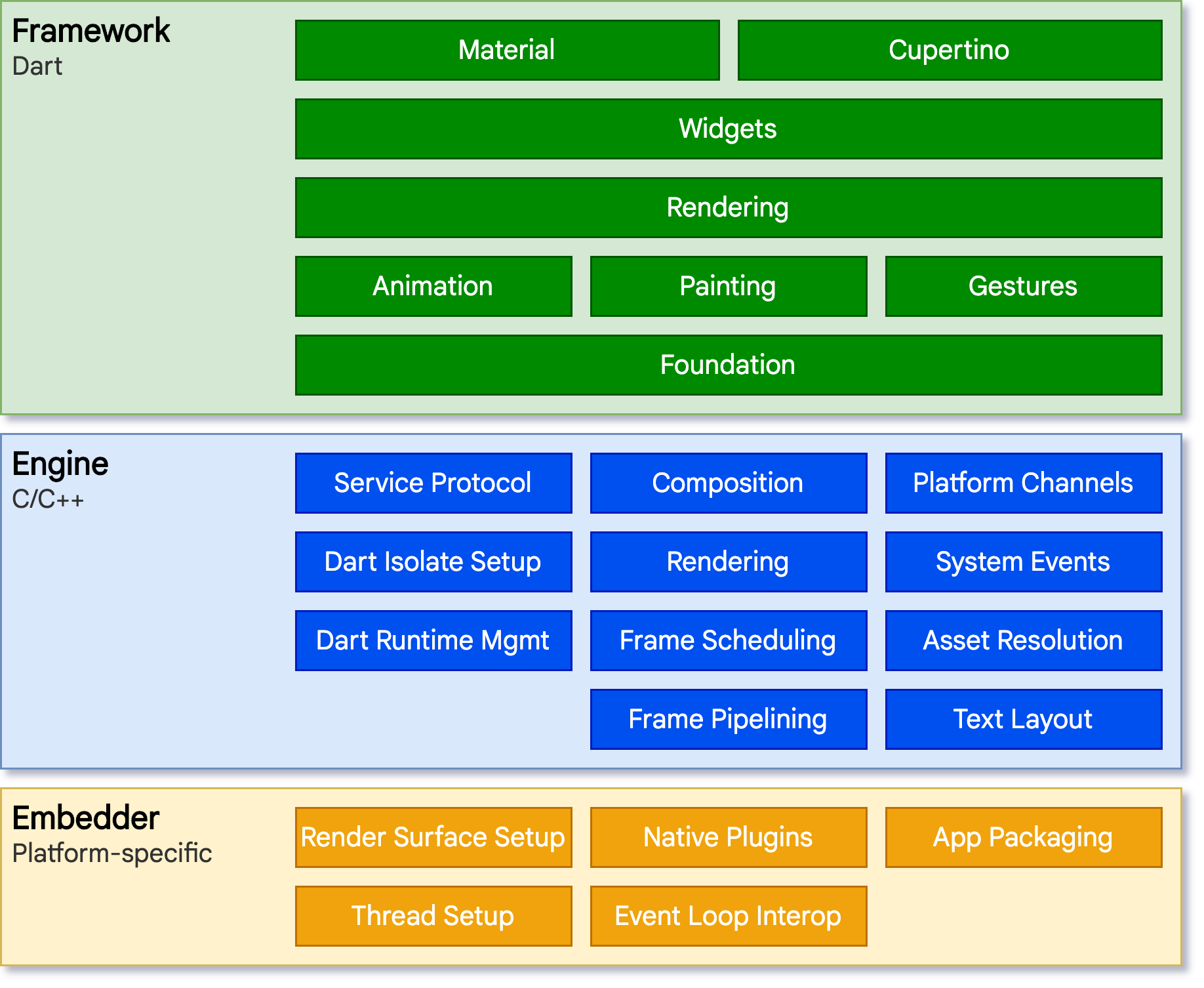
플러터의 레이어 모델이다. 생각보다 간결하다.
그럼 각 레이어에 대해 알아보자.
Embedder(임베더)
embed는 포함시키다는 뜻이다. 대충 감이 오지 않는가?
그렇다. 위에서 말한 각 플랫폼에서 구동되게 해주는 레이어다.
운영 체제와의 연계를 위한 플랫폼의 엔트리 포인트를 제공해준다.
안드로이드는 Java와 C++, 윈도우나 리눅스는 C++로 작성되어 있다.
임베더가 있어서 여러 플랫폼에 사용할 수 있는 것 같다.
벌써 궁금증 하나를 해결했다! 계속 가보자.
Engine(엔진)
플러터의 핵심레이어다!
플러터를 위해 기본 요소들을 지원하며 그래픽(Skia), 접근성, I/O 등 플러터 핵심 API의 저수준 구현을 제공해준다.
엔진은 C++로 작성되어 있고 프레임워크에서 사용할 수 있게 다트 클래스로 감싸져 dart.ui를 통해 제공된다.
Framework(프레임워크)
일반적으로 개발자들이 상호작용하는 레이어다.
프레임워크는 계층으로 존재하며 각 계층의 역할을 알아보자.
- Foundation
Animation,Painting,Gesture계층에게 기본 기초 클래스를 제공한다. - Animation, Painting, Gesture
일반적으로 사용되는 추상 클래스 및 빌딩 블록을 제공한다. - Rendering
렌더링을 위한 추상 클래스를 제공한다. 이 레이어를 사용해서 렌더링 객체 트리를 만들 수 있다! - Widget
위젯 레이어는 화면을 구성하는 구성의 추상화다.Rendering레이어의 각 렌더링 객체는 위젯 레이어에 대응하는 클래스를 가지고 있다. - Material, Cupertino
Material 및 Cupertino 디자인을 구현한Widget레이어 구성들의 세트다.
마무리
그동안 미뤄왔던 플러터의 구조를 정리해보았다. 실상 거대해보이진 않는다. 공식 문서에도 나와있듯 플러터 프레임워크 자체는 작다. 대신 고수준 기능을 가진 패키지들을 구현해 사용한다고 한다.
구조에 대해서는 간략히 알아보았다.
더 자세히 알아보고 싶다면 Flutter Framework와 Flutter engine을 뜯어보자.
다음은 플러터의 위젯에 대해 알아보자!
원문 : https://docs.flutter.dev/resources/architectural-overview