// main.js
import Meta from "vue-meta";
Vue.use(Meta, {
keyName: "metaInfo",
attribute: "data-vue-meta",
ssrAttribute: "data-vue-meta-server-rendered",
tagIDKeyName: "vmid",
refreshOnceOnNavigation: true,
});
// App.vue
export default {
name: "App",
metaInfo() {
return {
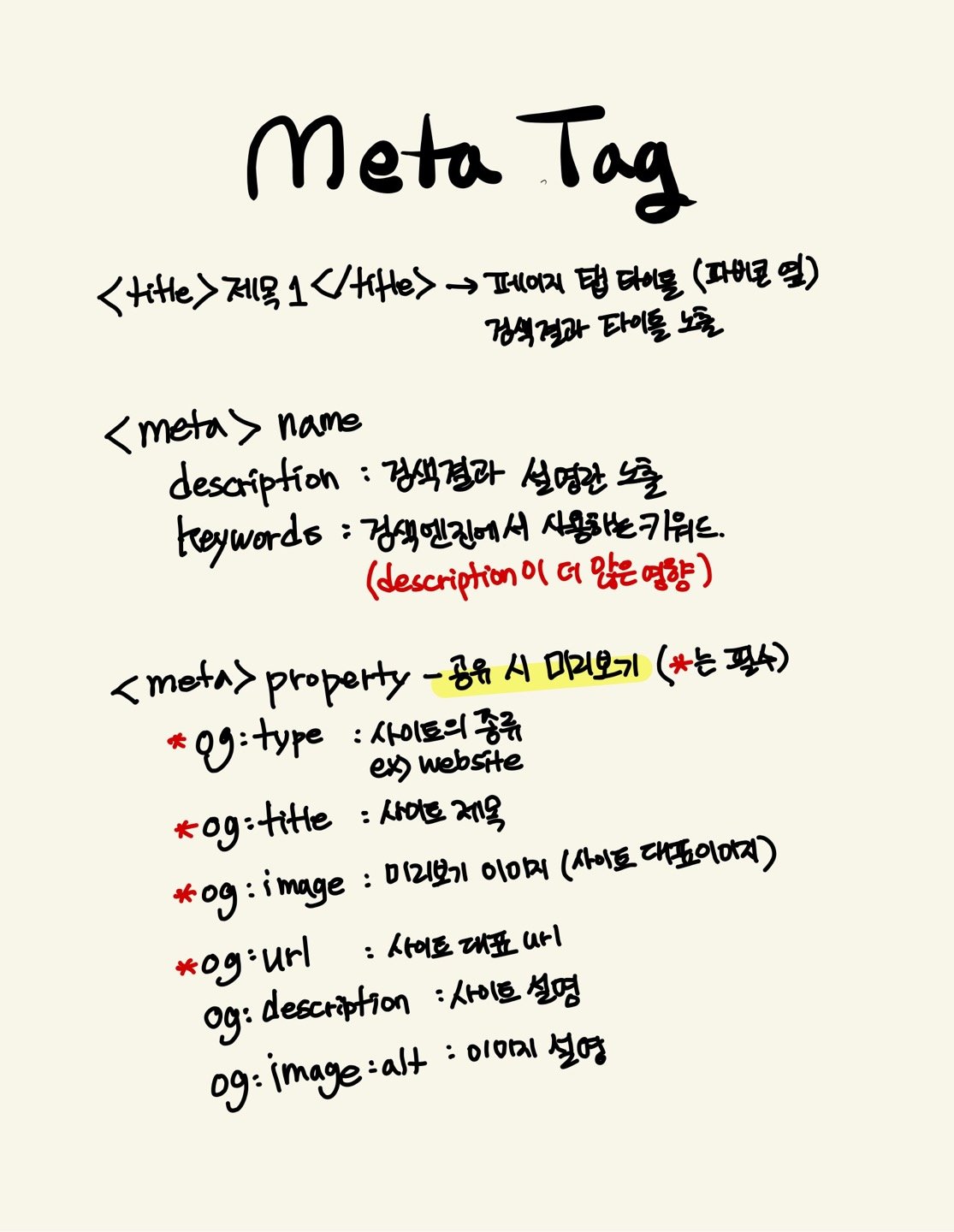
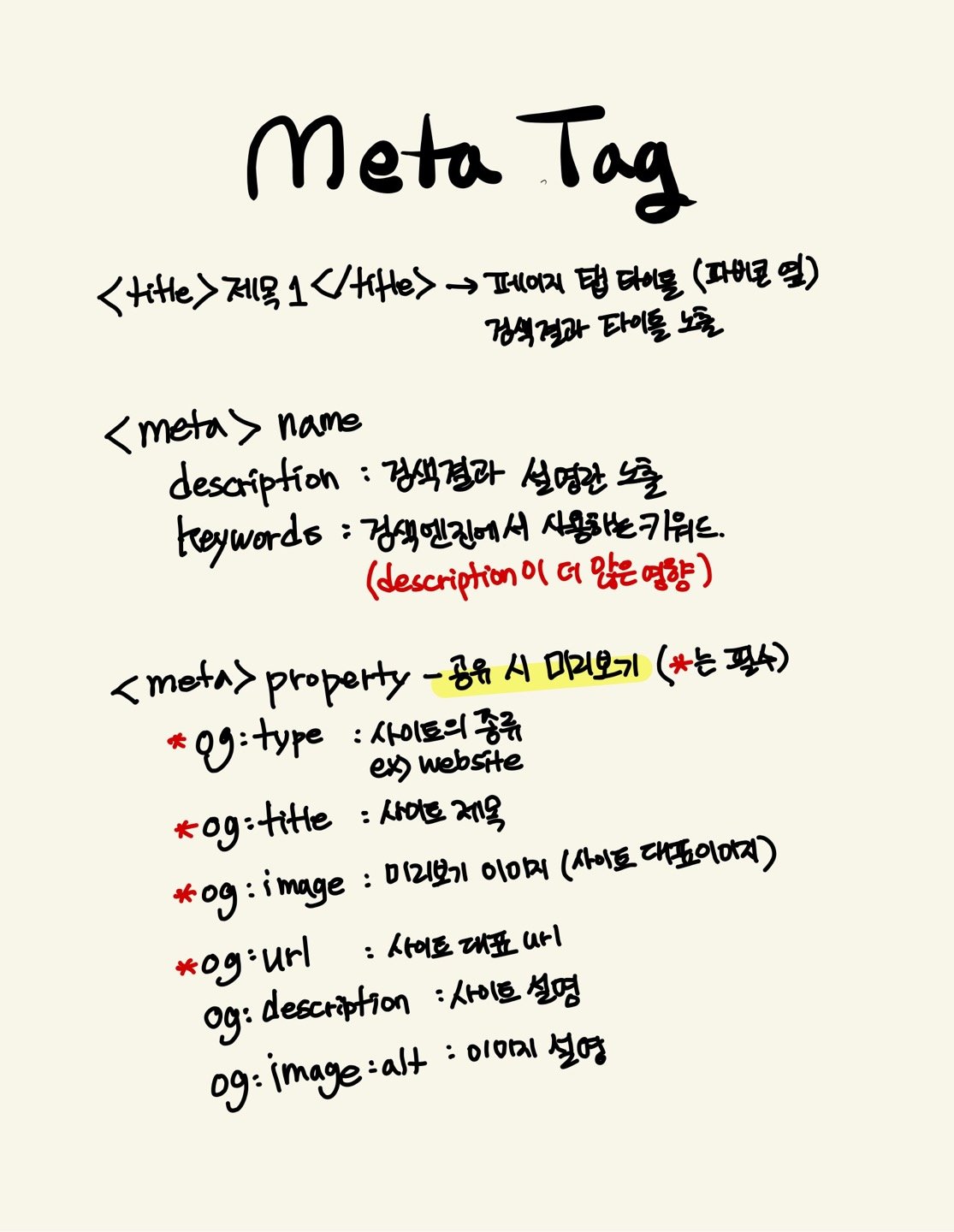
title: "페이지 타이틀",
// titleTemplate: "test | %s",
meta: [
{
name: "title",
vmid: "title",
content: "타이틀",
},
{
name: "description",
vmid: "description",
content: "페이지 디스크립션",
},
{
name: "keywords",
vmid: "keywords",
content: "어쩌구, 저쩌구, 키워드",
},
{
property: "og:type",
content: "website",
vmid: "og:type",
},
{
property: "og:title",
content: "공유시 노출되는 타이틀",
vmid: "og:title",
},
{
property: "og:description",
content: "공유시 노출되는 설명",
vmid: "og:description",
},
{
property: "og:image",
content: "/image/share-img.png",
vmid: "og:image",
},
{
property: "og:image:alt",
content: "이미지 설명",
vmid: "og:image:alt",
},
{
property: "og:url",
content: process.env.VUE_APP_ROOT,
vmid: "og:url",
},
{
name: "viewport",
content: this.mobileYn
? "width=device-width, initial-scale=1, minimum-scale=1"
: "width=1200",
},
],
};
},
};
페이지 별로 작성 시
let routes = [
...
{
path: "/페이지 경로",
name: "페이지 이름",
component: 컴포넌트명,
meta: {
metaInfo: [
{
name: "title",
vmid: "title",
content: "페이지 별 타이틀",
},
{
name: "description",
vmid: "description",
content:
"페이지 별 설명",
},
{
name: "keywords",
vmid: "keywords",
content:
"키워드1, 키워드2, 키워드3",
},
],
},
},
]
export default {
name: "컴포넌트명",
metaInfo() {
return {
meta: this.$route.meta.metaInfo,
};
},
...
}



우왕~!페이지별로 메타 태그 쌉가능?? 좋은 정보 감사합니다.