이전 과제로부터 시작해서 심화된 과정의 과제를 진행하기 위해 새 repository를 만들어서 시작하려 한다.
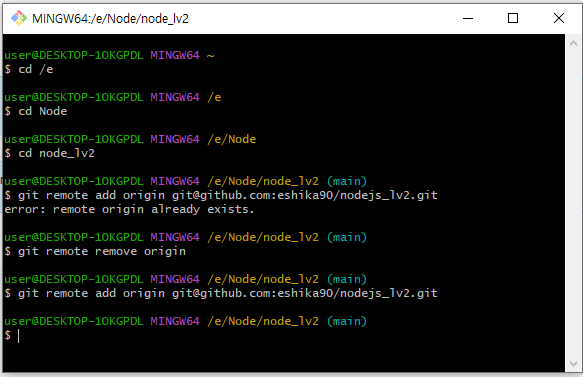
몇 가지 패키지를 설치한 뒤 github 새 repository에 연결해보려고 git remote origin 새 repository주소를 입력하니 다음과 같은 에러가 뜬다.
error: remote origin already exists.이미 연결된 repository가 있다고 뜬다.
이럴때는 간단하게 remote remove를 사용하면 된다
$ git remote add origin 새 레파지토리 주소
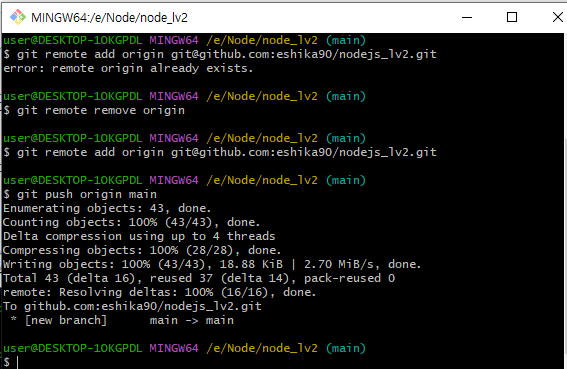
새 장소에 이사 성공!

문제가 하나 더 발생
회원가입 API를 작성 중 계속해서 이상하게 경로가 꼬이는 문제가 발생
// 회원가입 API
router.post('/signup', async (req, res) => {
const { nickname, password, confirm } = req.body;
if (!nickname || !password || !confirm) {
res.status(412).json({ errorMessage: '모든 사항을 입력해주세요' });
return;
} else if (nickname.length < 3 || !nickname.match(/^[A-Za-z0-9]+$/)) {
res
.status(412)
.json({ errorMessage: '닉네임의 형식이 일치하지 않습니다.' });
return;
} else if (password.length < 4) {
res
.status(412)
.json({ errorMessage: '패스워드 형식이 일치하지 않습니다.' });
return;
} else if (password === nickname) {
res
.status(412)
.json({ errorMessage: '패스워드에 닉네임이 포함되어 있습니다.' });
return;
} else if (password !== confirm) {
res.status(412).json({ errorMessage: '패스워드가 일치하지 않습니다.' });
return;
}
const existsnames = await Signup.findOne({ nickname });
if (existsnames) {
res.status(412).json({ errorMessage: '중복된 닉네임입니다.' });
return;
}
const signup = new Signup({ nickname, password });
await signup.save();
res.status(201).json({ message: '회원 가입에 성공하였습니다.' });
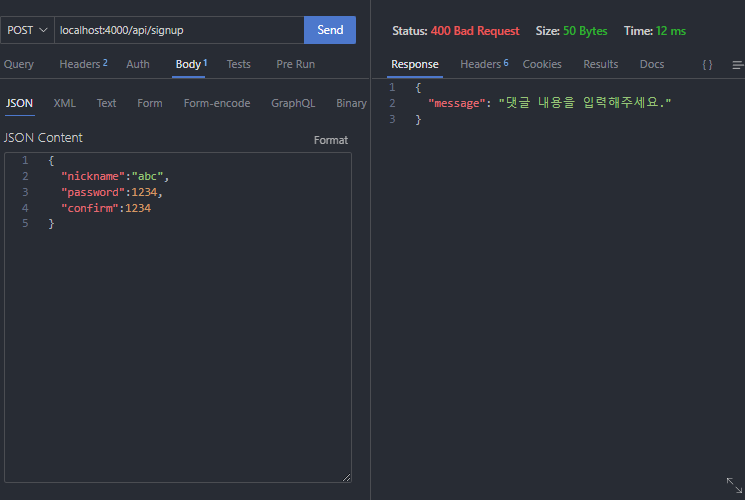
});thunder client로 확인해보니 댓글 내용을 입력하라는 창이 뜬다(????)

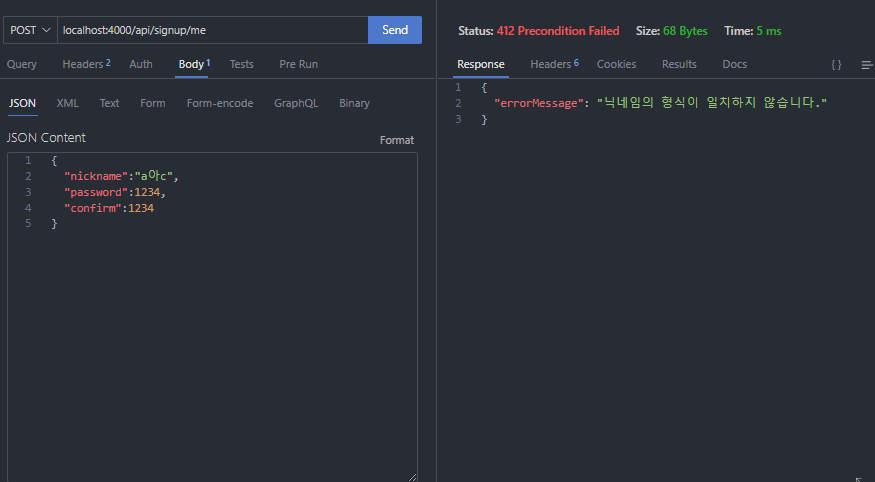
생각해보니 comment router가 있는데 그 pathway랑 뭔가 꼬인게 아닌가 싶어서 경로를 /signup/me << 이렇게 더 추가해주었더니
router.post('/signup/me', async (req, res)
성공 ㅠㅠㅠㅠ이걸로 한시간 날려먹었다!!신난다
