
새로고침 - 요청을 다시 서버에 보내라는 의도
해당 주소의 리소스를 다시 요청
캐싱 - 이미 갖고왔던 정보는 새로고침 안함
똑같은 내용을 다시 가져오는 불편함을 해소하기 위함
강제 새로고침 - ctrl+새로고침
환경마다 다르게 보이게 하는 법
- 서버/도메인 네임 다르게 설정
- 도메인 같고 컨텍스트명에 따라 요청 구별
- 컨텍스트는 하나만 사용하고 컨트롤러 두기
컨트롤러 - 브라우저가 어디인지 확인하고 그거에 맞는 자원 리턴
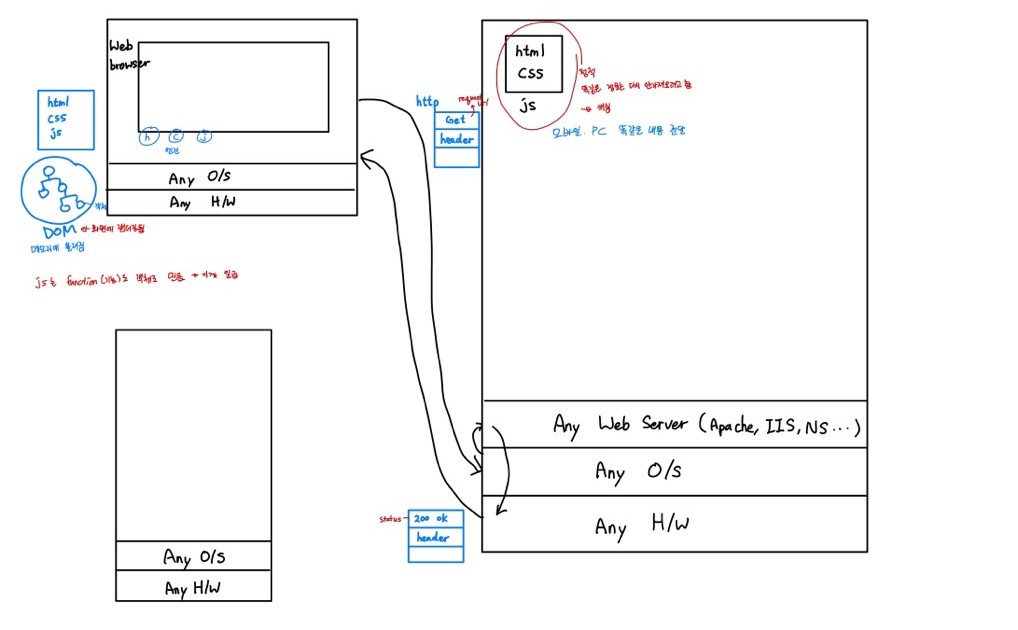
Web1
정적(static) 페이지 - HTML, CSS, js
static 리소스
: 한번 요청을 받으면 클라이언트쪽에 저장함
: 저장된 내용으로 화면에 그려내는 작업을 함
: 이미 저장된 내용과 다른 자원 요청이 발생하면 새로 받아와야 함
-> 이미 있던 내용 삭제됨
- 다 지우고 새로 작성하기 때문에 시간이 걸려 화면이 정체되어 보일 수 있음(깜빡이는 현상)
- 네트워크 밴드위스(대역폭)
: 요청했을 때 얼마의 양이 가느냐
: 화면이 고정되어있는데 아주 작은 부분만 수정될 경우
-> 밴드위스 비용이 많이 듦
-> 해결하기 위해XHR사용
Web2
XHR
: XML HTTP Request
: js에서 요청 중 적은 데이터만 가져오도록 할 수 있음
: 1) 처음부터 다시 그리지 않기 위함
: 2) 네트워크 비용 절감을 위함
: request는 같지만 url에 마지막에 들어가는 리소스가 동적인 url이어야 함
정적 : .html, .css, .js
동적 : getData(확장명X)일반적으로는 Web Server에서 해석 못함 (404)
-> 컨트롤러를 만들어두고 컨트롤러로 넘길 수 있게해야 함
-> 컨트롤러에는 if-else if문이 엄청 길게 코딩되어 있음(컨트롤링)
비즈니스: DB에 접근해라 같은 명령
MVC 사용하지 않으면 불편함
why?
한 코드에 컨트롤링, model, view가 모아져 있어서 가독성이 낮아짐 -> 유지보수 힘듦
-> 비즈니스 컴포넌트 따로 두기
요청에따라 일하는 모델 클래스 분리
리퀘스트 객체에따라 컴팩트한 데이터만 제공
view 데이터가 text 기반으로 조그마한 데이터 제공 (xml)
XHR 객체로 요청 받아오는 동안에 화면 동작 안함 -> 비동기로 처리하기
비동기 : 다른 화면대로 동작하고 XHR 객체 처리
Web1: 정적 site
Web2: XHR 비동적 처리
Web3: 블록체인
Web3
웹서버에 클라이언트가 집중됨 (중앙집중)
-> 사용자의 정보가 모두 서버에 저장됨
-> 서버에서 권한을 가지고 클라이언트 제어
-> 클라이언트가 종속적 입장
클라이언트(peer)끼리 데이터 사용 가능 (p2p)
최초 p2p 프로토콜 - 비트코인
보상이 없으면 네트워크에 참여 안함
보상 체계 구성 - 네트워크상에 데이터 공유
-> 데이터 저장소 비용 지불해야함
-> 이 비용보다 보상이 많아야 됨
-> 저장하는 사람에 대해서 보상을 해주자
-> "비트코인"
시간 순서대로 데이터를 특정 시간만큼 모아서 데이터 작성 후 압축(해싱)
해싱 정보를 데이터에 포함시켜서 다시 해싱
다음 단위 시간동안 모아진 데이터를 포함시켜서 다시 해싱
-> 데이터 묶음이 계속 늘어남
-> 체인
RDB와 블록체인 차이
RDB
- 데이터 셰도 가능
- 변경 가능
- 중간에 추가 가능
블록체인
- 복호화가 안되는 압축 기술
- 연결된 데이터 중간에 삽입하거나 변경 불가능
- 항상 뒤에만 붙어야 함
- 변경하기 위해서는 변경사항 정보 추가해야함
- 삭제하기 위해서는 삭제되었다는 정보 추가
- 모든 사항을 insert로 수행
- 원본 데이터는 항상 남겨진 상태
- 이러한 정보(해시값)를 통해 해킹 상황 알아낼 수 있음
- 데이터의 무결성 보장
사용자들끼리 네트워크에 참여하여 데이터를 서로 제공하면서 무결성 확보하자
-> 정보가 저장된 컴퓨터가 사라지면 데이터가 날아감
-> 정보를 가지고 있는 사람끼리 결탁하여 조작할 수 있음
-> 기밀성이 유지되지 않음
-> 기밀성이 요구되어지는 정보는 p2p 네트워크에 참여하지 않아야 함
b2b를 사용해야 한다
: 전송 프로토콜만 http 사용
: 메시지 프로토콜은 soap
b2b에 블록체인 활용
- 이체를 농협에 하면 블록으로 남음
- 블록을 남길 머신을 고사양으로 구축
- private/consortium 블록체인
- 하이퍼레저 패브릭
- 사용자들을 제한하기 위한 프로토콜을 만들거나 기존 프로토콜 활용하자
-> Web3는 블록체인을 쉽게 할 수 있는 기술이 내장된 브라우저를 사용하는 시점 (아직 없음)
클라이언트가 네이버 지도상에 직접적으로 데이터 가져오면 네이버 서버 비용 증가 -> 다수 이용 목적이더라도 너무 많은 비용이 들어가기 때문에 손해 & 공격받을 수 있음
-> 파트너한테만 key 발급하여 사용 가능하게 하기
개발자 key가 있어도 완전 무료는 아니고 과금
request 건수에 따라 과금 + 비이상적 요청에 방어
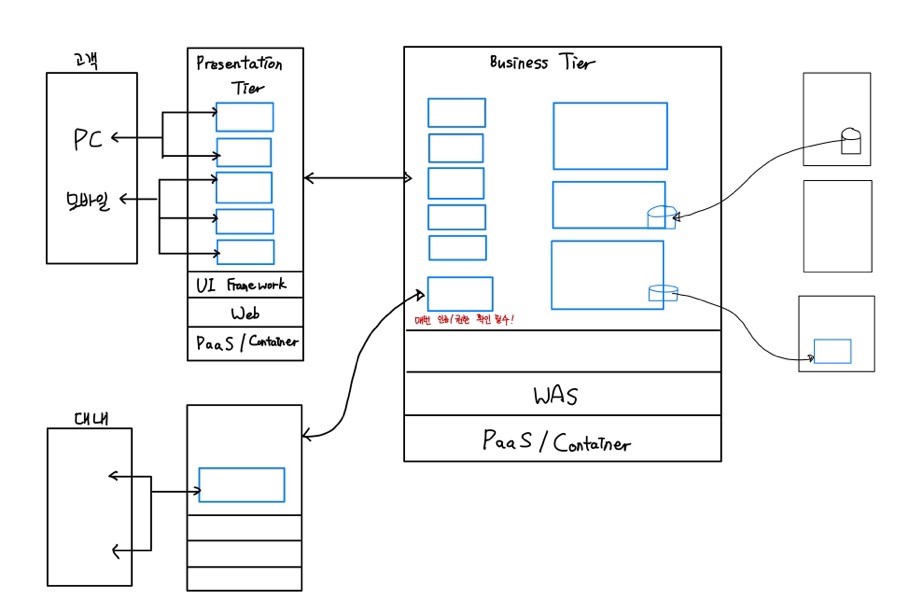
Architecture