Pug

-
설치
$ npm install pug
설치가 끝나면 src/views 라는 폴더를 만들고 안에 파일은 .pug 라는 확장자를 붙인다 -
세팅 및 폴더지정
app.set('views','바꿀폴더명');
process.cwd() : current working directiry (현재 코딩하고 있는 디렉토리)
app.set('view engine', 'pug');
app.set('views', process.cwd() + '/src/views');- 사용
const home = (req,res) => res.render('Home');
--- home.pug ---
doctype html
html(lang="ko")
head
title Web Play
body
h1 Welcome Web Play
footer © #{new Date().getFullYear()} Web Play#{new Date().getFullYear()} : pug에서 javascript 사용가능 #{...}
Include = 포함 시키기 : https://pugjs.org/language/includes.html
- partials/footer.pug 만들고
<footer>© #{new Date().getFullYear()} Web Play</footer>© : unexpected text "©"에러발생해서 위와 같이 적용
PUG 는 HTML 코드로 작성해도 상관없다
- home.pug 파일에서 include 파일
doctype html
html(lang="ko")
head
title Web Play
body
h1 Welcome Web Play
include partials/footer.pugExtends = 상속 받기
1. base.pug 만들고
doctype html
html(lang="ko")
head
title Web Play
body
h1 Welcome Web Play
include partials/footer.pug
- home.pug 파일에서 include 파일
extends base.pug
Block = 상속받을 파일에서 이 부분만 교체
1. base.pug 에서 "block contents" 추가
doctype html
html(lang="ko")
head
title Web Play
body
block content
include partials/footer.pug- home.pug 에서 "block content" 추가
extends base.pug
block content
h1 Home- 출력

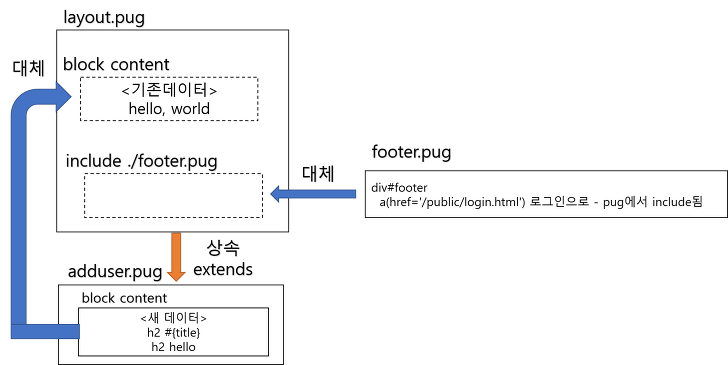
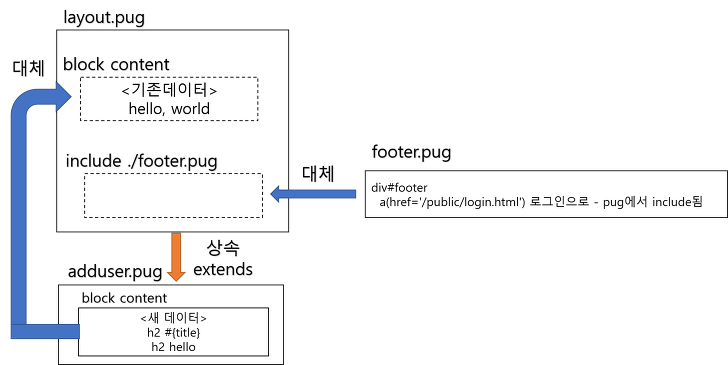
Include/ Extends/ Block 그림

변수(variable) 값(value) 전달
- home.pug 에서 variable 변수 삽입 : #{pageTitle}
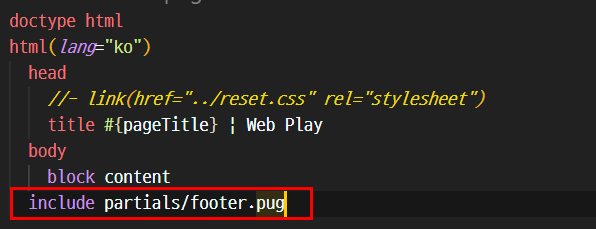
doctype html
html(lang="ko")
head
title #{pageTitle} | Web PlayPug 에서 둘다 같음
title=pageTitle
title #{pageTitle}
- Controller에서 변수와 값 입력
const home = (req, res) => {
res.render(`home`, {pageTitle : 'Home'});
};
- 촐력

Conditionals(조건문)
1. Controller.js : fakeUser 객체 만들어서 테스트
const fakeUser = {
username: 'nature',
loggedIn: false,
};
const home = (req, res) => {
res.render(`home`, { pageTitle: 'Home', fakeUser });
};- base.pug
if fakeUser.loggedIn
doctype html
html(lang="ko")
head
link(href="https://cdn.skypack.dev/sanitize.css" rel="stylesheet")
title #{pageTitle} | Web Play
body
header
if fakeUser.loggedIn
small Hello #{fakeUser.username}
nav
ul
if fakeUser.loggedIn
li
a(href="/logout") Log out
else
li
a(href="/login") Login- 출력
1) loggedIn: false 일때

2) loggedIn: true 일때

Literation array (배열일때 반복)
https://runebook.dev/ko/docs/pug/language/iteration
- Controller.js
export const home = (req, res) => {
const customers = [1,2,3,4,5]
res.render(`home`, { pageTitle: 'Home', customers });
};- home.pug : customer
extends base.pug
block content
h1 Home
ul
each customer in customers
li #{customer}
- 출력

Literation object (배열 객체일때 반복)
- Controller.js
export const home = (req, res) => {
const customers = [{ name: 'aaa' }, { name: 'bbb' }, { name: 'ccc' }];
res.render(`home`, { pageTitle: 'Home', customers });
};
- home.pug : customer.name
extends base.pug
block content
h1 Home
ul
each customer in customers
li #{customer.name}
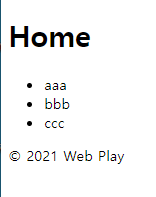
- 출력

--------------------------------------------------------------------------------------Literation Literation object (배열 다중 객체일때 반복)**
- Controller.js
export const home = (req, res) => {
const customers = [
{
name: 'aaa',
age: 12,
sex: 'man',
},
{
name: 'bbb',
age: 12,
sex: 'man',
},
];
res.render(`home`, { pageTitle: 'Home', customers });
};- home.pug
extends base.pug
block content
h1 Home
ul
each customer in customers
div
h2 #{customer.name}
ul
li #{customer.age}
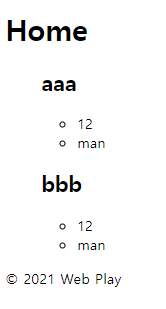
li #{customer.sex}- 출력

Mixin(재사용 가능한 블록)
1. 상기 "Literation object (배열 다중 객체일때 반복)" 같음
2. mixin 파일 생성
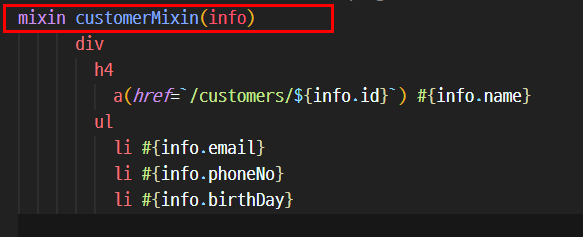
mixins/customerInfo.pug
extends base.pug
mixin customerMixin(info)
div
h2 #{info.name}
ul
li #{info.age}
li #{info.sex}- home.pug
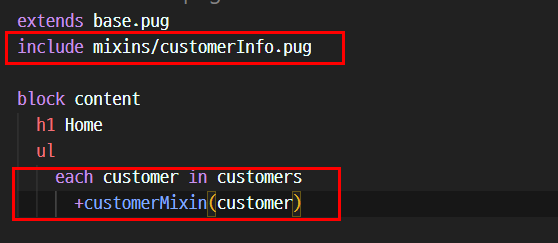
extends base.pug
include mixins/customerInfo.pug
block content
h1 Home
ul
each customer in customers
+customerMixin(customer)파일정리
1. home.pug

1-1. base.pug : 상속받을 파일

1-2. customerInfo.pug(mixin 파일) : 재사용 가능한 블록 파일

1-1-1. footer.pug : 포함시킬 파일