MONGO
1.MongoDB 전 data 다루기

Express application이 html에서 보내는 form data를 javascript 형식으로 알아 볼 수 있도록 하는 구문app.use(express.urlencoded({ extended: true }));
2.MongoDB: Shell & 연결

mongo shell$ mongohelp show dbsexit⚡ mongoose 설치$ npm i mongoose ⚡ connect 및 연결 에러, 끊김 핸들링1\. server.jsdb.js연결성공
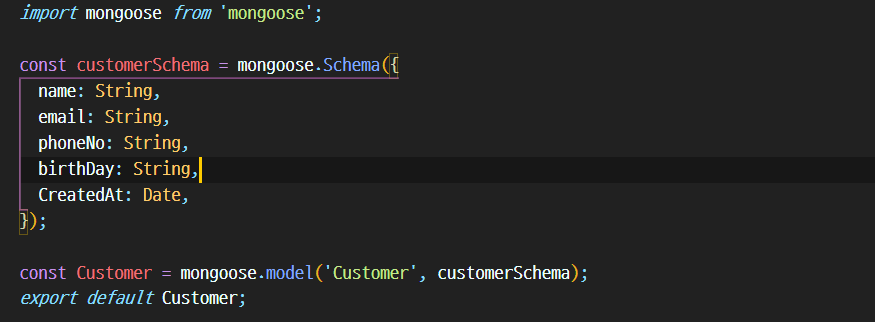
3.MongoDB : Schema & Model

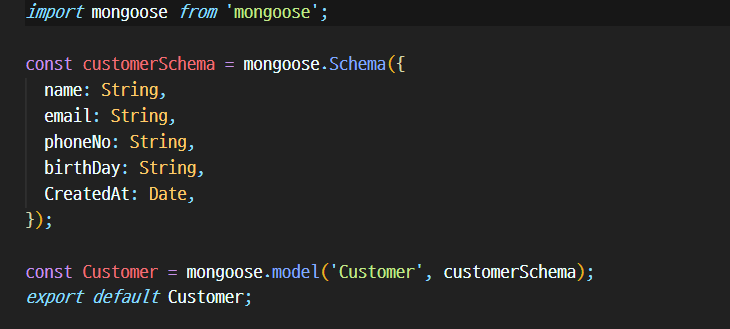
Model 만들기1\. Customa.jsserver.js에러 없으면 "ok"
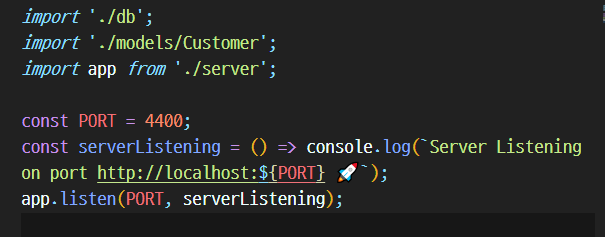
4.MongDB : DB 와 Express 분리 관리

init.jsserver.jspackage.json
5.MongoDB : data 받기 & 넣기

1\. data 불러하기 1) Customer.js 2) customerController.js async await 2\. data 저장하기 1) conroller.js 2) console.log 3) 출력화면 3\. 저장된 data 확인$ mongos
6.MongoDB : Sort

Customer.find({}).sort({ name: 'asc' }); // 오름차순 정렬Customer.find({}).sort({ name: 'desc' }); // 내림차순 정렬
7.MongoDB : Delete

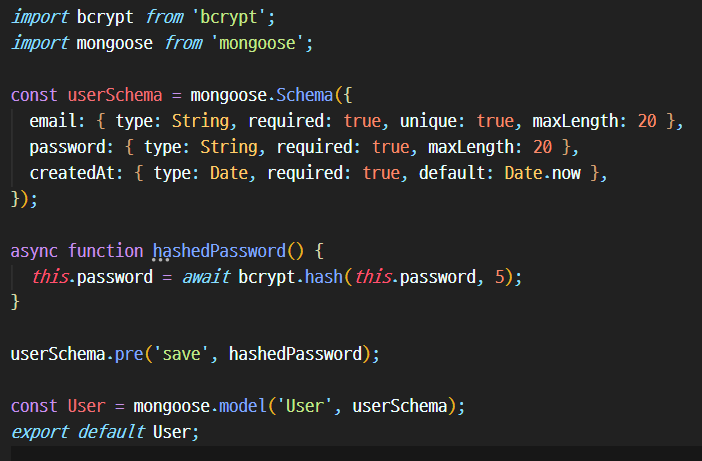
8.Hash Password

$ npm i bscriptUser.js 1) import bcrypt from 'bcrypt'; 2) mongoose middleware "pre" 사용 async function hashedPassword() { this.password = await
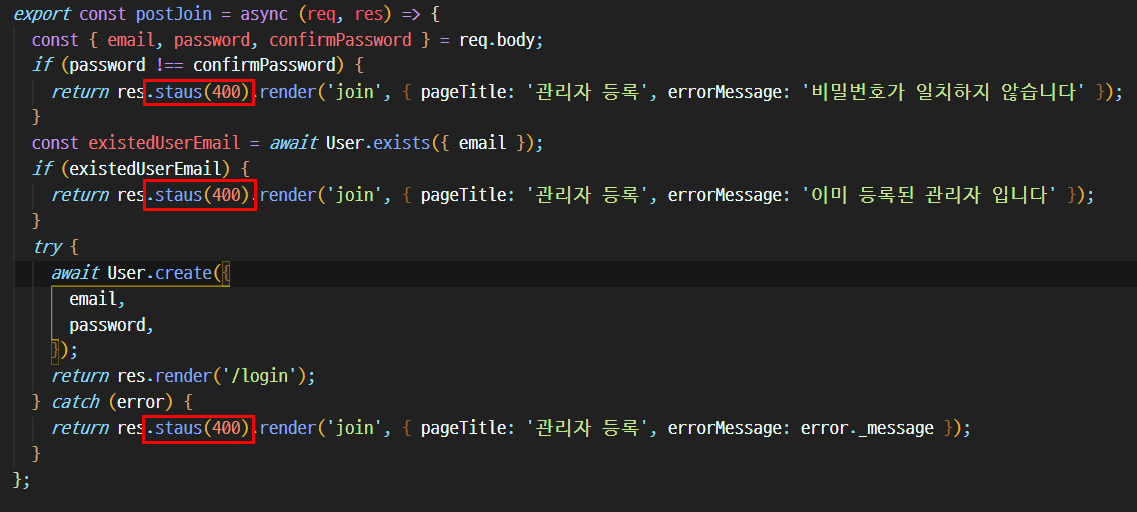
9.staus code : 로그인시 브라우저 비번저장 Popup 안보이게 하기

에러시에도 status (200)을 보내기 때문에 발생!!!status (400)을 보내서 안보이게 할수 있음
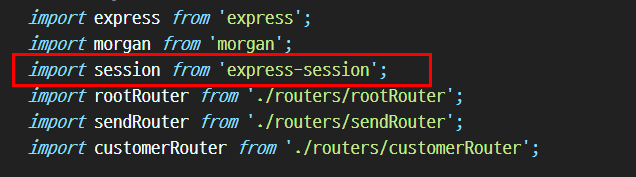
10.Express-session : LoggedIn with MongoDB

npm i express-session1-1 server.js import1-2 sending to browser2 session에 req.session.loggedIn = true; // 로그인 상태 req.session.user = user; // DB us