
SSR ?
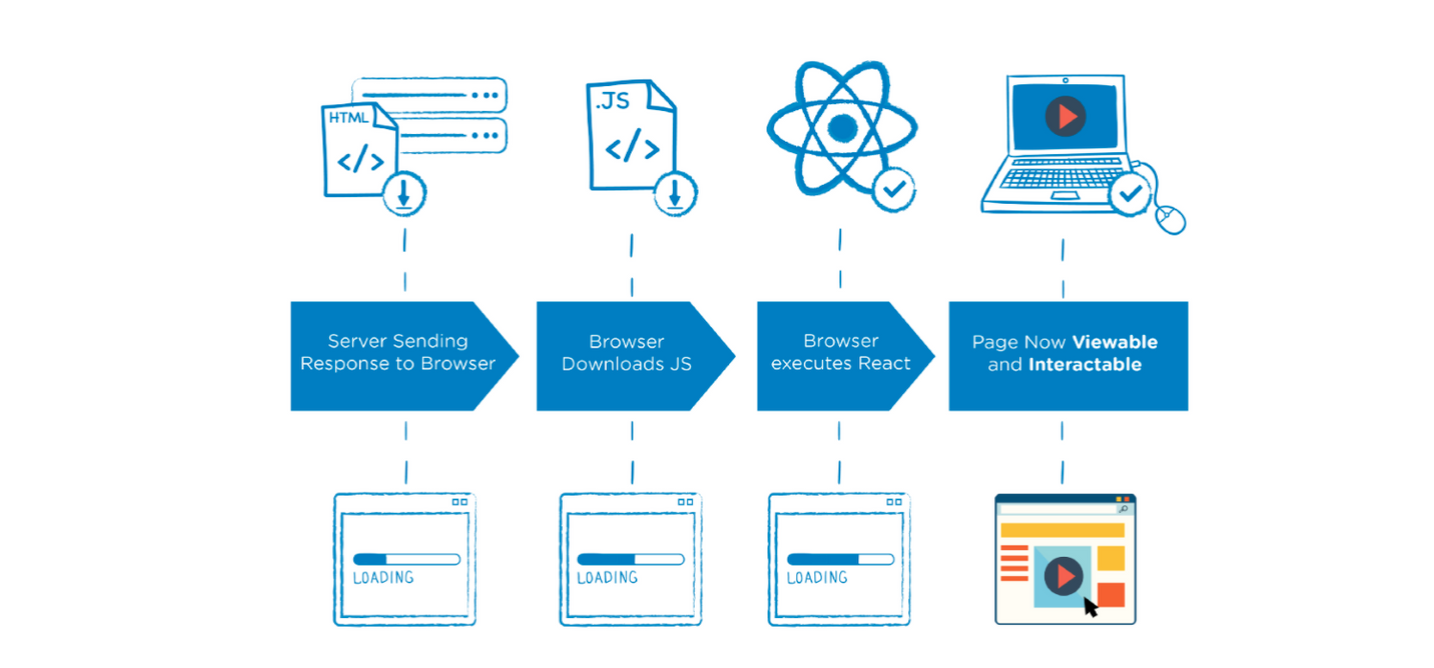
SSR (Server Side Rendering) 웹 페이지를 브라우저에서 렌더링하지만, 서버에서 완전히 렌더링을 한 후 웹 페이지를 브라우저로 보내기때문ㅇ Server Side Rendering 이라고 한다.
- 브라우저
GET요청 → 서버의 URI로 → 서버는 정해진 웹 페이지를 완전히 렌더링 한 후 전송→ 웹 페이지 파일이 브라우저에 도착하면 완전히 렌더링 종료 - 웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우?
→서버는 데이터베이스에 데이터 요청→ 데이터베이스의 데이터 서버로 보냄(응답) → 서버에서 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후 → 브라우저에 응답으로 보낸다. - 웹 페이지를 살펴보던 사용자가, 브라우저의 다른 경로로 이동하면 ?
→ 브라우저가 다른 경로로 변경될 때마다 서버는 이 작업(새로운 정적 파일을 요청)을 다시 수행한다.

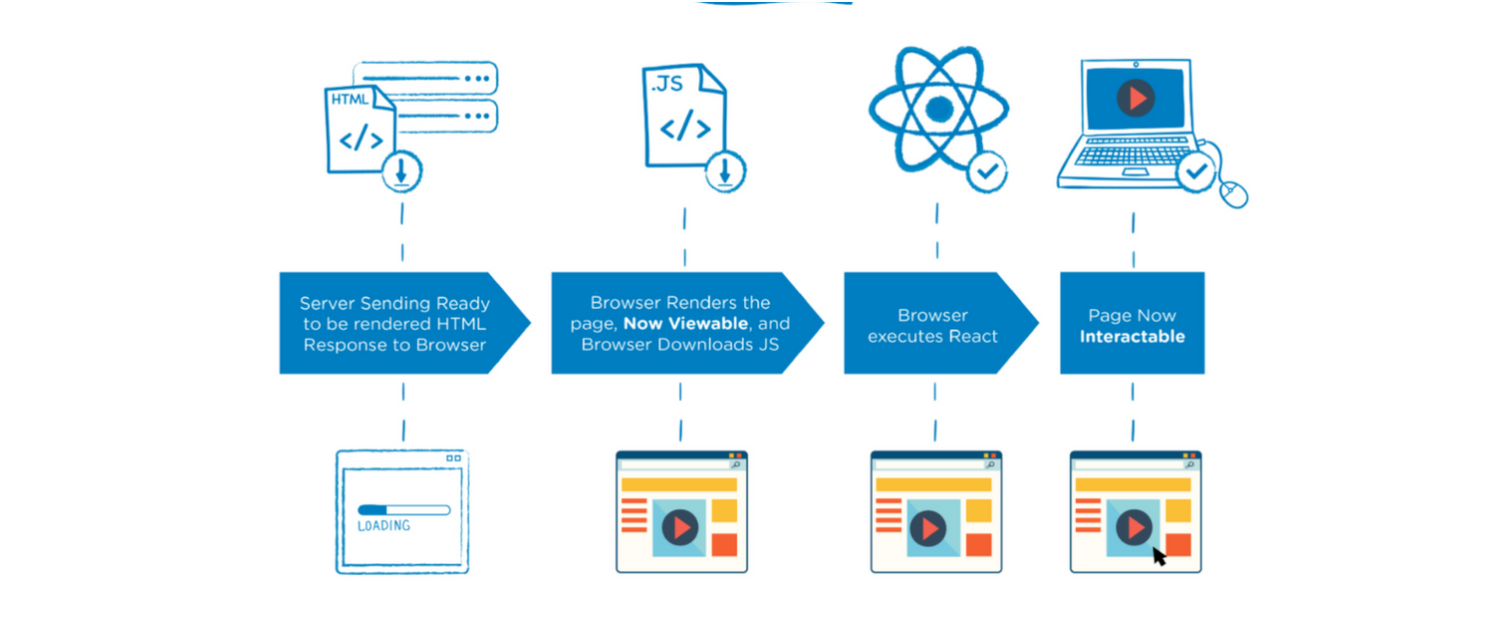
CSR ?
CSR(Client Side Rendering)은 SSR의 반대로 클라이언트에서 페이지를 렌더링합니다. 웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저입니다.
- 브라우저의 요청 → 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지 (웹 페이지와 함께 JavaScript 파일)를 → 클라이언트에게 (응답)보낸다.
→ 클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저에서 웹 페이지를 완전히 렌더링 된 페이지로 바꾼다. - 웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 어떻게 해야 할까요?
→ 브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 한다. 이때 렌더링하는 데에 필요한 데이터를 API 요청으로 해소합니다. (서버는 주로 API 응답을 담당한다.) - 브라우저가 다른 경로로 이동하면?
→ SSR과 다르게, 서버가 웹 페이지를 다시 보내지 않습니다. 브라우저는 브라우저가 요청한 경로에 따라 페이지를 재렌더링한다. (이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일)

주요 차이점 : 페이지가 렌더링되는 위치!
- SSR은 서버에서 페이지를 렌더링
- CSR은 브라우저(클라이언트)에서 페이지를 렌더링
- 브라우저는 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리합니다.
SSR은 언제 사용할까?
- 검색엔진 최적화 (SEO)가 우선순위인 경우 (일반적으로 SSR 사용)
- 웹 페이지의 첫 화면 렌더링(초기 로딩 속도)이 빠르게 필요한 경우
-> 단일 파일의 용량이 작기때문이다. - 웹 페이지가 사용자와 정적 상호작용인 경우
검색 엔진 최적화 ( SEO )가 무엇인가?
검색엔진에서 웹사이트 또는 웹페이지로 유입되는 웹사이트 트래픽의 품질과 양을 개선하는 프로세스이다.
→ SEO(Search Engine Optimization)
CSR은 언제 사용할까?
- SEO가 우선순위가 아닌 경우
- 사이트에 동적 상호 작용이 있는 경우
-> CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공하기 때문이다. - 웹 애플리케이션을 제작하는 경우
-> CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공하기 떄문이다.
