
html/css
- css
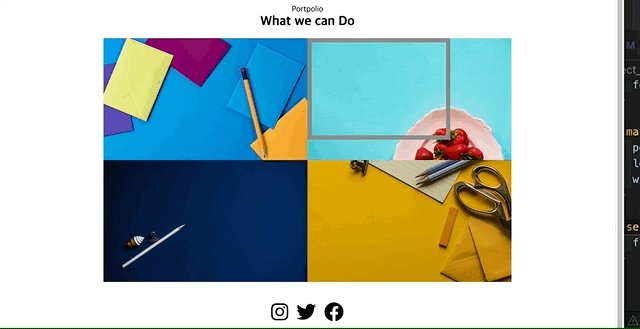
- 이미지 사진에 커서 올리면 흰 테두리 효과 뜨게 하기
- 이 부분에서 div 박스를 가로열로 배치하고, 가로열로 배치한 박스들을 세로열로 배치하여 합쳤다.
- position: absolute를 이용하여 흰 테두리 div 박스가 (속은 투명) 그림 위에 뜨게해놓고, 안보이게 설정
- hover : 컨텐츠 위에 hover 마우스를 올리면 border_white 흰 테두리 div 박스가 보이게 했다.
- transition: all 1s; 속성을 사용하여 그림위에 테두리가 1초 간 뜨게 애니메이션 속성을 하였다.

.last-content:hover .border_white {
left: 0px;
border: solid 20px white;
}
.border_white {
position: absolute;
width: 350px;
height: 250px;
transition: all 1s;
}