URL과 URI
브라우저의 주소창에 입력한 URL은 서버가 제공되는 환경에 존재하는 파일의 위치를 나타냅니다.
CLI 환경에서 폴더와 파일의 위치를 찾아 이동하듯이, 슬래시(/)를 이용해 서버의 폴더에 진입하거나 파일을 요청할 수 있습니다. 그러나 기본적인 보안의 일환으로 외부에서 직접 접근이 가능한 경우는 거의 없습니다.
URL (Uniform Resource Locator)
URL?
네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타냅니다.
URL 구성요소
- scheme, hosts, url-path
예시) https://urclass.codestates.com:3000/course/56/curriculum
- http -> 프로토콜
- urclass.codestates.com -> 호스트(도메인)
- :3000 -> 포트 번호
- /course/56/curriculum -> URL pathname
위 URL에 구성 중 origin을 구분하는 기준은 "프로토콜", "호스트(도메인)", "포트 번호"입니다.
URI (Uniform Resource Identifier)
URI?
브라우저의 검색창을 클릭하면 나타나는 주소가 URI이다.
(ex) http://www.google.com:80/search?q=JavaScript)
URI의 구성요소 요소
- scheme, hosts, url-path, query, bookmark
(URL의 구성요소를 모두 포함 + query, bookmark 등이 추가된 것)
URI는 URL을 포함하는 상위개념
- 따라서, 'URL은 URI다.' 는 참 ! 'URI는 URL이다.' 는 거짓이다.

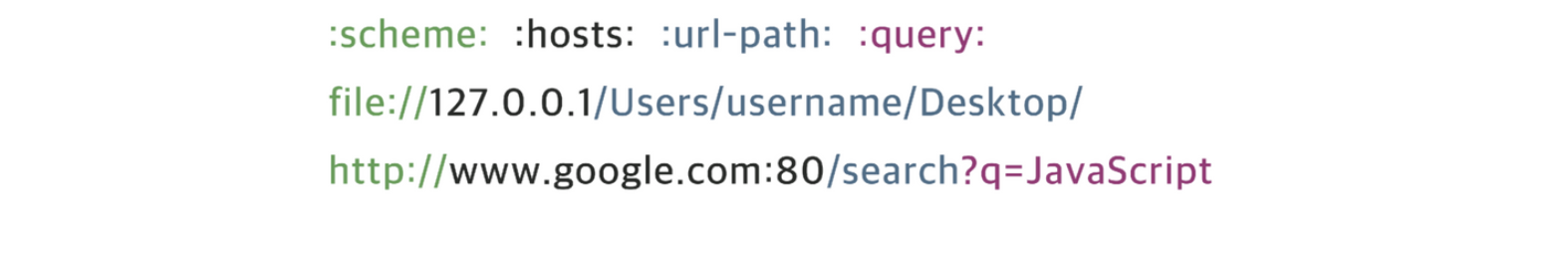
URL, URI의 구성요소
| 부분 | 명칭 | 설명 |
|---|---|---|
| file://, http://, https:// | scheme | 가장 먼저 작성, 통신프로토콜(통신방식)을 결정. (일반적인 웹 브라우저는 http(s)를 사용) |
| 127.0.0.1, www.google.com | hosts | 웹 페이지, 이미지 등 파일이 위치한 웹 서버의 이름, 도메인, IP를 사용하여 주소를 나타냄 |
| :80, :443, :3000 | port | 웹 서버에 접속하기 위한 통로 |
| /search, /Users/username/Desktop | url-path | 웹 서버의 루트 디렉토리로부터 웹 페이지, 이미지 등 파일 위치까지의 URL 경로와 파일명 (IP주소,도메인 뒤의 URL경로) |
| q=JavaScript | query | 웹 서버에 전달하는 추가 질문 ex) ?q=JavaScript ? 와 함께 작성한다. |
