프로젝트 생성 전에 셋팅할 것들
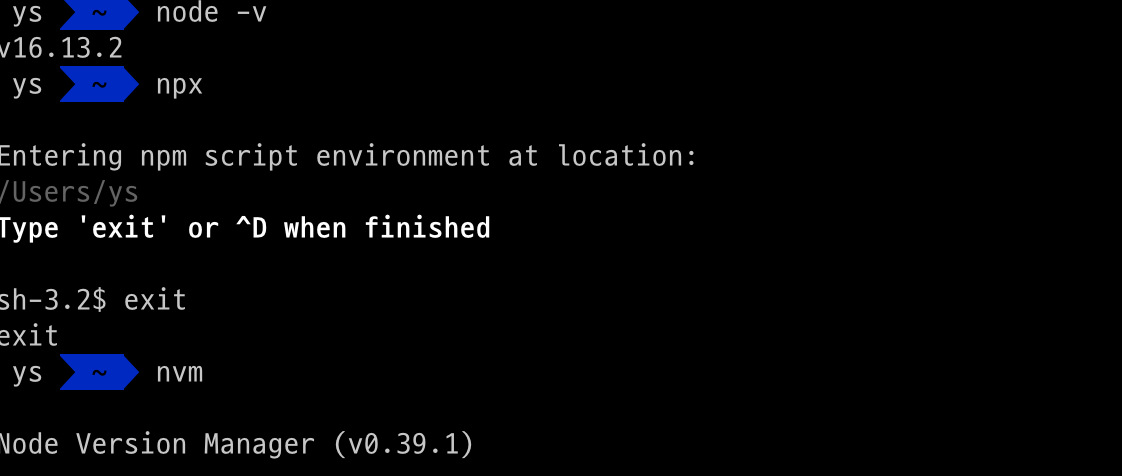
node.js, nvm 다운되었는지 확인 방법
다운을 이미 받은 사람 or 다운을 지금 받은 분 모두 체크해보세요! node -v 버전은 lts 안정적인 버전인지도요.

1. node.js LTS버전 다운받기, npm 모듈 설치
(패키지 매니저 도구인 npm은 node.js와 함께 설치된다.)
=> node.js LTS버전으로 다운받기
mac은 아래 코드 입력시 다운된다.
nvm install --lts
-
nvm 다운받기
-
필수X) npm 말고 yarn을 사용하려면, yarn을 따로 다운 받아야 사용할 수 있다. => yarn 다운받기
yarn은 npm을 대체할 수 있는 도구로 npm보다 빠르며 효율적인 캐시시스템과 기타 부가기능을 제공한다.
- editer 설치하기 => 가장 인기있는 vscode 다운받기
- git 설치
react 프로젝트 생성 및 실행하기
프로젝트 생성하기
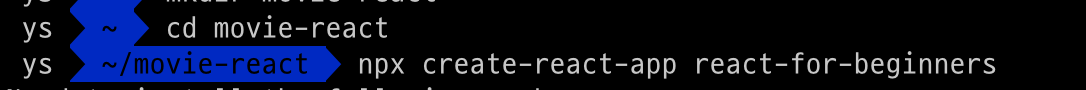
프로젝트를 만들고 싶은 폴더내에서 아래 코드를 실행한다.
npx create-react-app 프로젝트명
$ yarn create react-app frontend
ex) npx create-react-app react-for-beginners
=> react-for-beginners 이라는 이름의 프로젝트가 생성된다.
create-react-app : 리액트 프로젝트를 생성할 떄 필요한 웹팩, 바벨 설치 및 설치과정을 생략하고 간편하게 프로젝트 작업환경을 구축해 준다. 또 코드를 작성 후 저장만하면 자동 재실행을 해준다.
실행하기
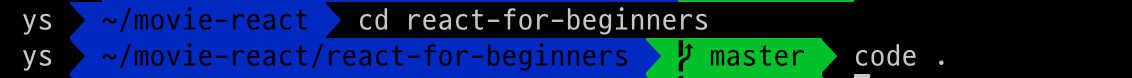
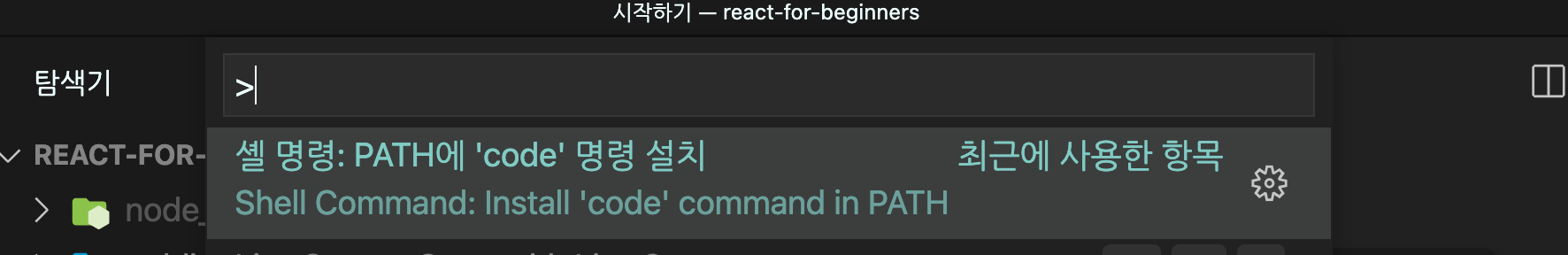
- 터미널에서 vscode로 폴더 및 파일 실행하는 방법
비쥬얼 스튜디오에서 명령팔레트 부분을 누르고 code 를 치고 다운받기를 누르면 편하게 터미널에서 바로 폴더을 열 수 있다code .


생성한 프로젝트를 vscode로 열고, npm start를 하면 정상적인 작동되면 되면 리액트페이지가 띄워진다.
yarn start
npm start
( yarn을 다운 받지 않은경우 npm start로 실행한다. )