토큰 기반 인증 (Token-based Authentication)
토큰 기반 인증이 왜 등장했을까요?
세션기반인증처럼 매 요청마다 데이터베이스를 확인하고 비교하는 불편과정들을 줄이기위해 등장했다.
세션 기반 인증은 서버(혹은 DB)에 유저 정보를 담는 인증 방식이며, 서버에서는 유저가 민감하거나 제한된 정보를 요청할 때마다 해당 유저인지 확인하기 위해 가지고 있는 세션 값과 일치하는지 확인합니다.
클라이언트에서 인증 정보 보관하기
클라이언트에서 인증 정보를 보관하는 방법으로 토큰 기반 인증이 나왔는데, 클라이언트가 토큰을 가지고 있다면 토큰이 없는 유저들과는 다르게 서버에서 제공하는 다양한 기능을 요청할 수 있다.
원래 클라이언트는 XSS, CSRF 공격에 노출이 될 위험이 있으니 민감한 정보를 담고 있어서는 안된다.
하지만, 토큰은 유저 정보를 암호화한 상태로 담을 수 있고, 암호화했기에 클라이언트에 담을 수 있다.
JWT 의 종류와 특징
토큰 기반 인증방식 중 대표적인 JWT (JSON Web Token)에 대해서 알아본다.
1. Access Token
-
권한부여 - 보호된 정보에 접근할 수 있는 권한 부여하는 데 사용한다.
ex) 보호된 정보(유저 개인정보, 연락처, 사진 등)
- 클라이언트가 처음 인증을 받게 될 때(로그인 시), access, refresh token 두 가지를 다 받지만, 실제로 권한을 얻는 데 사용하는 토큰은 access token이다. -
짧은 유효기간을 정한다
- 나쁜 사람이 중요한 정보를 탈취하여 서버에 여러 요청(금전적인 등)을 할 것을 대비하여 짧은 기간만 사용하도록 제한을 두는 것이다.
2. Refresh Token
-
access token을 재발급
- Access token의 유효기간이 만료된 경우, refresh token으로 새로운 access token을 발급받는다. -
편의성
- Access token 재발급시 유저는 다시 로그인할 필요없어서 편리하다. -
긴 유효기간
2-1. Refresh Token 치명적인 단점
access token보다 유효기간이 긴 refresh token을 나쁜 사람이 알아낸다면, access token을 재발급받으며 오랜기간 사용할 수 있어서 더 큰 피해를 입을 수 있다.
그렇기 때문에 유저의 편의보다 정보를 지키는 것이 더 중요한 웹사이트들은 refresh token을 사용하지 않는 곳이 많습니다.
즉,완벽한 보안은 없기 때문에 (있다면 쿠키, 세션, JWT, OAuth 등 다양한 방법들을 공부하지 않아도 되겠죠!) 각 방법들의 장단점을 참고하며 필요에 맞게 사용하는 것이 좋습니다.
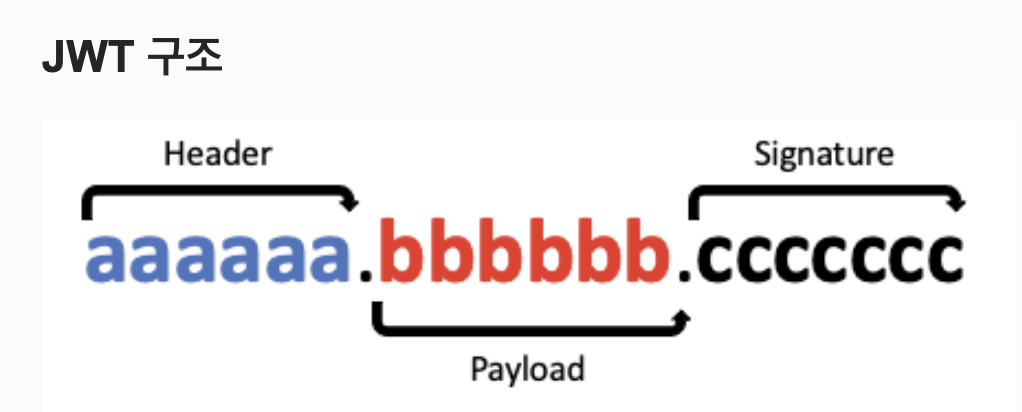
JWT 구조
JWT의 구조는 3부분 Header, Payload, Signature로 나눠진다.

Header
- 어떤 종류의 토큰인지(이 토큰종류는 JWT), 어떤 알고리즘으로 sign할지가 적혀있습니다.
- JSON 형태이다.
{
"alg": "HS256",
"typ": "JWT"
}
이 JSON 객체를 base64 방식으로 인코딩하면 JWT의 첫 번째 부분이 완성됩니다.
Payload
- 정보가 담겨 있다. 어떤 정보에 접근 가능한지에 대한 권한을 담을 수도 있고, 사용자의 유저 이름 등 필요한 데이터는 이곳에 담아 Sign 시킨다.
- 중요한(보안이 필요한) 정보는 담지 않는다.
- JSON 형태이다.
{
"sub": "someInformation",
"name": "phillip",
"iat": 151623391
}
첫 번째 부분과 마찬가지로, 위 JSON 객체를 base64로 인코딩하면 JWT의 두 번째 블록이 완성된다.
Signature
base64로 인코딩된 첫 번째, 그리고 두 번째 부분이 완성되었다면, 원하는 비밀 키(암호화에 추가할 salt)를 사용하여 암호화합니다. base64 인코딩을 한 값은 누구나 쉽게 디코딩할 수 있지만, 서버에서 사용하고 있는 비밀키를 보유한 게 아니라면 해독해 내는데 엄청난 시간과 노력이 들어간다.
JWT 사용 예시
권한 부여에 굉장히 유용한데, 예를 들어 인스타 앱이 Gmail과 연동되어 이메일을 읽어와 로그인하는 경우를 생각해본다.
유저는 Gmail 인증서버에 로그인 정보(아이디, 비밀번호)를 제공한다
성공적으로 인증 시 JWT를 발급받는다.인스타 앱은 JWT를 사용해 해당 유저의 Gmail 이메일을 읽거나 사용할 수 있다.
토큰기반 인증 절차
클라이언트가 서버에 아이디/비밀번호를 담아 로그인 요청을 보낸다.
아이디/비밀번호가 일치하는지 확인하고, 클라이언트에게 보낼 Signature 된 토큰을 생성한다.access/refresh 토큰을 모두 생성한다.
토큰에 담길 정보(payload)는 유저를 식별할 정보, 권한이 부여된 카테고리(사진, 연락처, 기타 등등)이 될 수 있다.
두 종류의 토큰이 같은 정보를 담을 필요는 없다 (이 스프린트에서는 같은 정보를 담아줍시다).토큰을 클라이언트에게 보내주면, 클라이언트는 토큰을 저장한다.
저장하는 위치는 local storage, cookie, react의 state 등 다양하다.클라이언트가 HTTP 헤더(authorization 헤더)에 토큰을 담아 보낸다.
bearer authentication을 이용한다. 참고 링크요약, 참고 링크상세
서버는 토큰을 해독하여 "아 우리가 발급해 준 토큰이 맞네!"라는 판단이 될 경우, 클라이언트의 요청을 처리한 후 응답을 보내준다.
