🌈 Antd (Ant Design) 으로 custom validator 만들기
- Vue2
- AntDv 1.7.8
📋 Antd 기본 validator rules
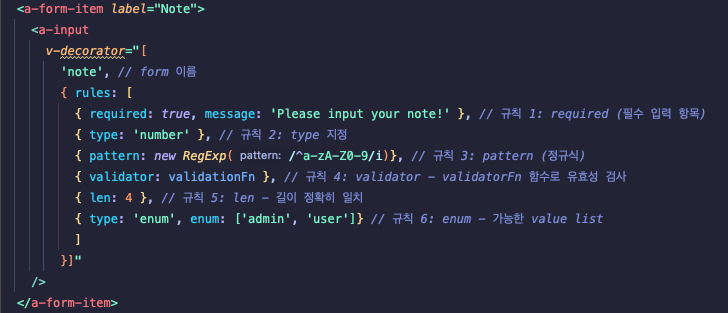
antd는 기본으로 편하게 사용할 수 있는 validator를 제공해준다

Vue.js 에서는 위와 같이 속성값을 주어서 사용하면 된다
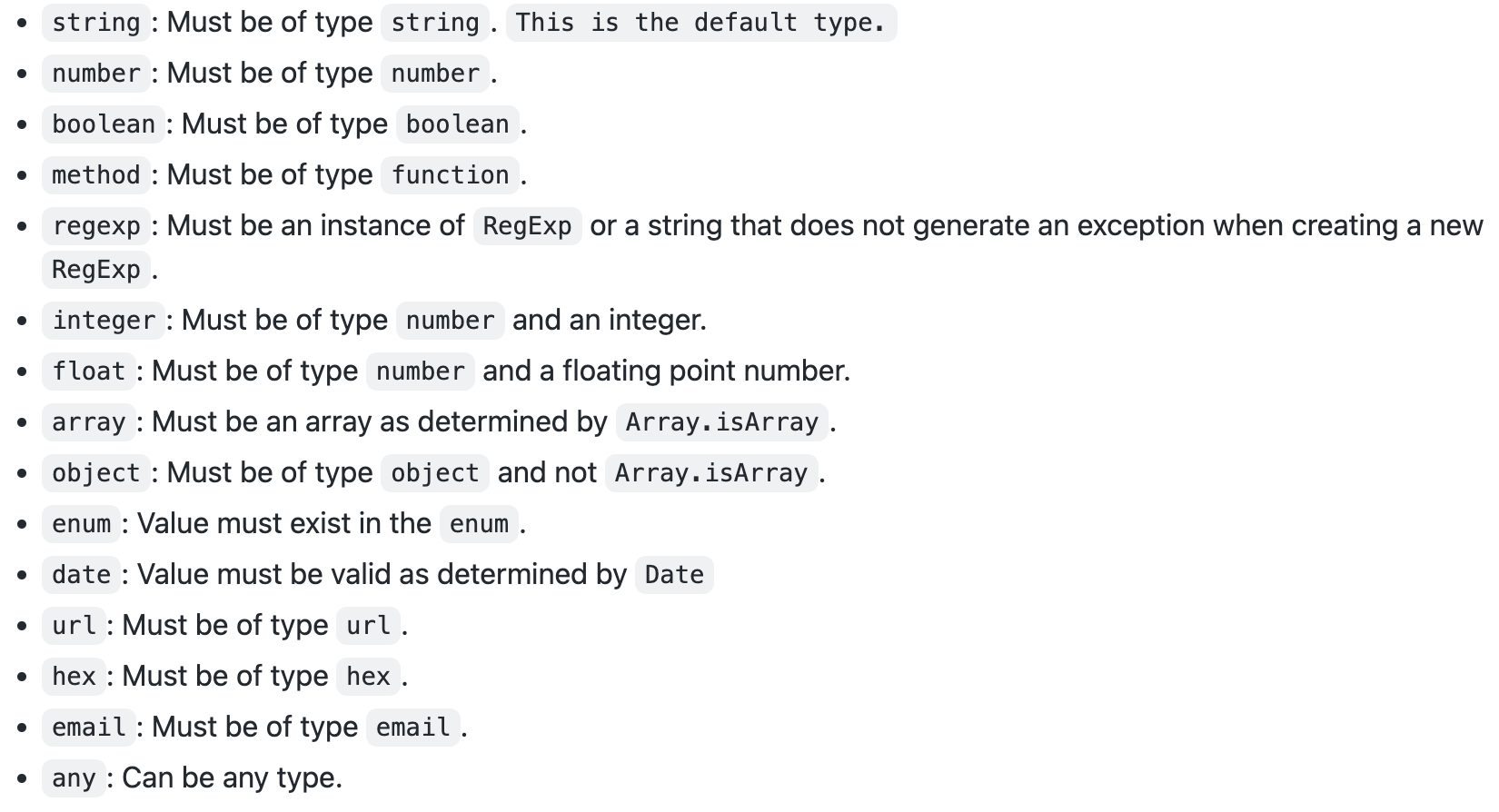
antd에서 기본으로 제공하는 type은 다음과 같다
✏️ Type

type = "email"⬆️ 이런 형태로 속성값을 입력하면 알아서 입력 중 바로바로 유효성 체크를 해준다 (너무 편해 ...!!)

💫 Custom Validator
그러면 이번엔 기본으로 제공해주는 validator 이외에 custom한 validator를 만들어보자
만약 ip 주소의 유효성을 검사하려한다고 해보자
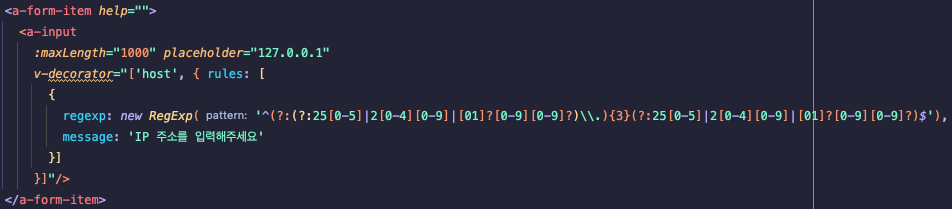
✏️ regexp 사용
 이런식으로 regexp 속성을 사용해도 되긴하지만 정규식이 너무 길면 코드가 못생겨진다
이런식으로 regexp 속성을 사용해도 되긴하지만 정규식이 너무 길면 코드가 못생겨진다
그래서 validator API를 사용해보려 한다
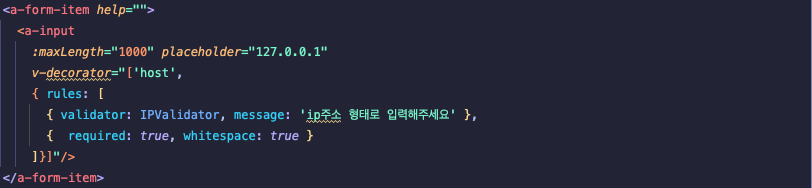
✏️ validator 사용
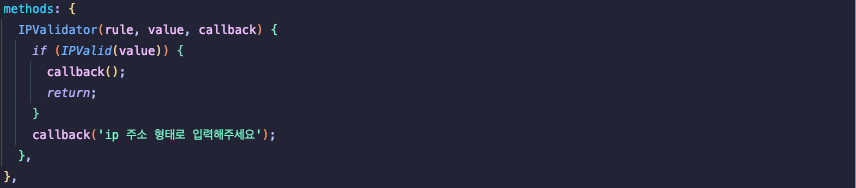
일단 함수를 연결해준다

함수 형태는 다음과 같이 작성한다

(여기서 IPValid는 정규식에 맞으면 true를 return 하는 일반적인 정규식함수이다)

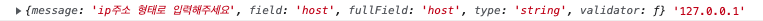
console을 찍어보면 ⬆️이런식으로 나오는데 파라미터 정보는
- rule : 해당 validator가 작성된 rule의 객체정보
- value: 해당 input에 들어있는 value
- callback: 콜백함수로, 파라미터에 공백을 입력해서 실행하면 통과, string을 넣으면 미통과라고 생각하면 된다
console에 이 callback함수 안에 파라미터로 넣은 string이 warning으로 찍히는데 production mode에서는 안나온다고 하니 신경 안써도 되겠다

히히 된당 ..
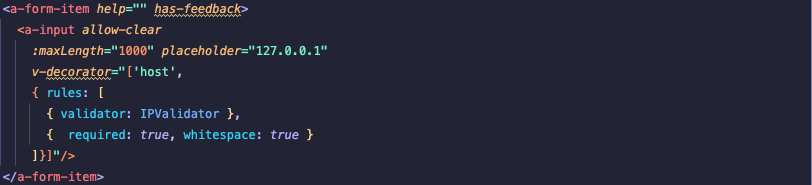
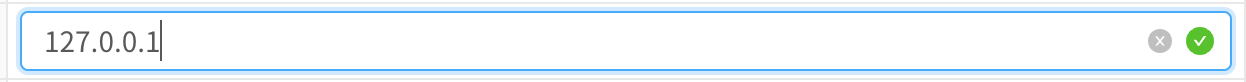
📋 validation form 꾸미기

이런식으로 has-feedback이나 allow-clear 옵션을 붙혀서 더 꾸밀 수도 있다

- has-feedback : 폼 오른쪽 끝에 동그라미 안에 체크, 에러 표시
- allow-clear : clear 버튼 표시
