🌈 Axios: dummyAPI 이용해서 API 호출해보기
💭 Axios란?
Axios는 Promise API를 활용하는 HTTP 비동기 통신 라이브러리이다.
브라우저환경, Node.js 에서 사용가능하다
쉽게 말하면 API 호출을 위한 라이브러리인데,
똑같이 API Call을 하는 fetch와 비교해보면 따로 설치를 해야한다는 단점이 있지만 변수나 parameter를 사용한 복잡한 API Call에 대해서는 Axios가 다양하게 활용할 수 있기 때문에 확장성이 좋다고 할 수 있다

라이브러리 스펙을 살짝 보자면 ,, 주간 다운로드 수가 2천 6백만이 넘고 패키지가 무지무지 가볍다 ‼️
🖥 설치
yarn add axiosnpm install axios📌 기본 문법
문법도 무지무지 간단하다 !
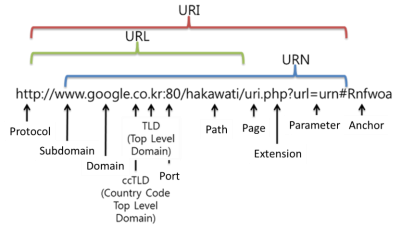
우선 api요청할 때 url규칙은 이렇다

앞부분에 url을 입력하고, '?' 부터는 원하는 데이터의 값을 'key=value' 형태로 입력하면 된다
예를 들어, https://www.esthevely.com 이라는 api url에서 name이 'esther'라는 값을 가져오려한다면
이런식으로 API call을 날리면 되겠다
1. GET
일단 GET 요청부터 살펴보면
axios.get('/url?key=value')
.then(function (response) {
// 성공 핸들링
console.log('success!',response);
})
.catch(function (error) {
// 에러 핸들링
console.log('some errors',error);
})
.then(function () {
// 항상 실행되는 영역
});get() 함수의 파라미터에 url을 집어넣고
성공 핸들링과 에러핸들링을 해주면 된다
axios의 최대 장점인 다양한 config를 사용하려면 함수 부분을 이렇게 쓰면 된다
axios.get('/url', {
params: {
key: 'value'
}
})2. POST
POST도 간단하다
url에 firstName은 'Chichi', lastName은 'Esther'이라는 데이터를 저장하려고 한다면 이렇게 쓰면 된다
axios.post('/url', {
firstName: 'Chichi',
lastName: 'Esther'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});3. 다중 API Call
Axios도 Promise 객체기때문에 Promise.all이나 Promise.settled 같은 함수들로 다중 API Call을 할 수 있다
function getName() {
return axios.get('/user/1');
}
function getUser() {
return axios.get('/name/1');
}
Promise.all([getUserAccount(), getUserPermissions()])
.then(function (results) {
const name = results[0];
const user = results[1];
});4. 요청 config
axios.get()의 두번째 인자로 config parameter를 넘길 수 있다고 했는데, 여러가지 옵션이 있지만 자주쓰이는 것만 정리해보겠다
| parameter | 설명 |
|---|---|
| method | 요청방식 (default: get) |
| url | 서버 주소 |
| headers | 요청 헤더 |
| data | method가 'PUT', 'POST', 'PATCH' 일때 body에 보내는 데이터 |
| params | url의 쿼리스트링 (?key=value 부분)의 Object 형태 ex) {name: 'james"} |
| withCredentials | cross-site access-control 요청 허용 유무 |
https://axios-http.com/kr/docs/req_config 더 많은 cofig 옵션은 여기서 확인할 수 있다
🧩 Dummy API 호출하기 예제
간단하게 문법에 대해 알았으니 이제 실제 서버에서 API를 호출해보겠다
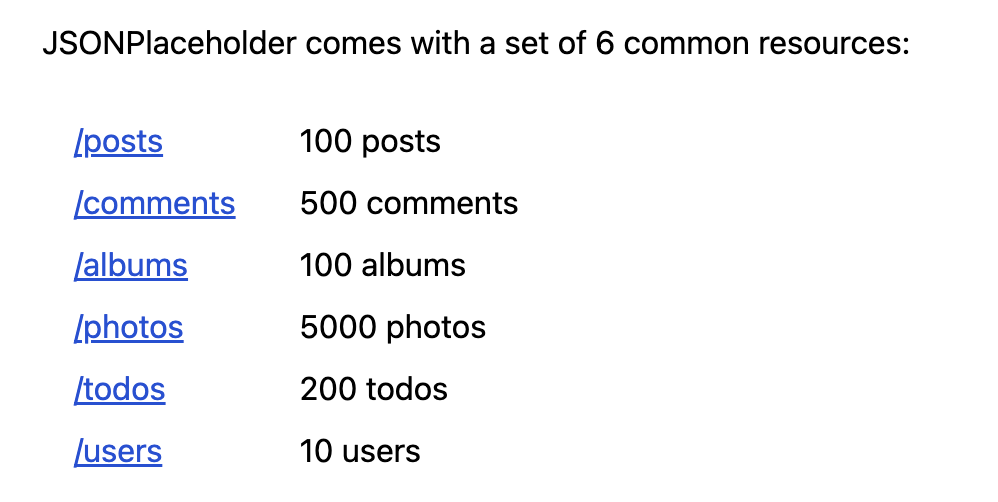
API는 https://jsonplaceholder.typicode.com/ 에서 dummy json을 활용할것이다

이 사이트에선 다양한 형태의 json을 제공하는데, 이 중 users 데이터를 가져오겠다
간단한 react 프로젝트로 데이터를 가져와서 DOM에 뿌려보는 예제를 작성해보겠다

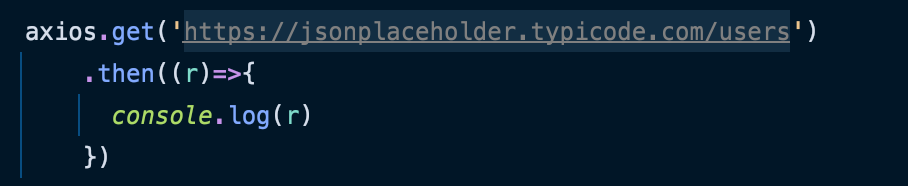
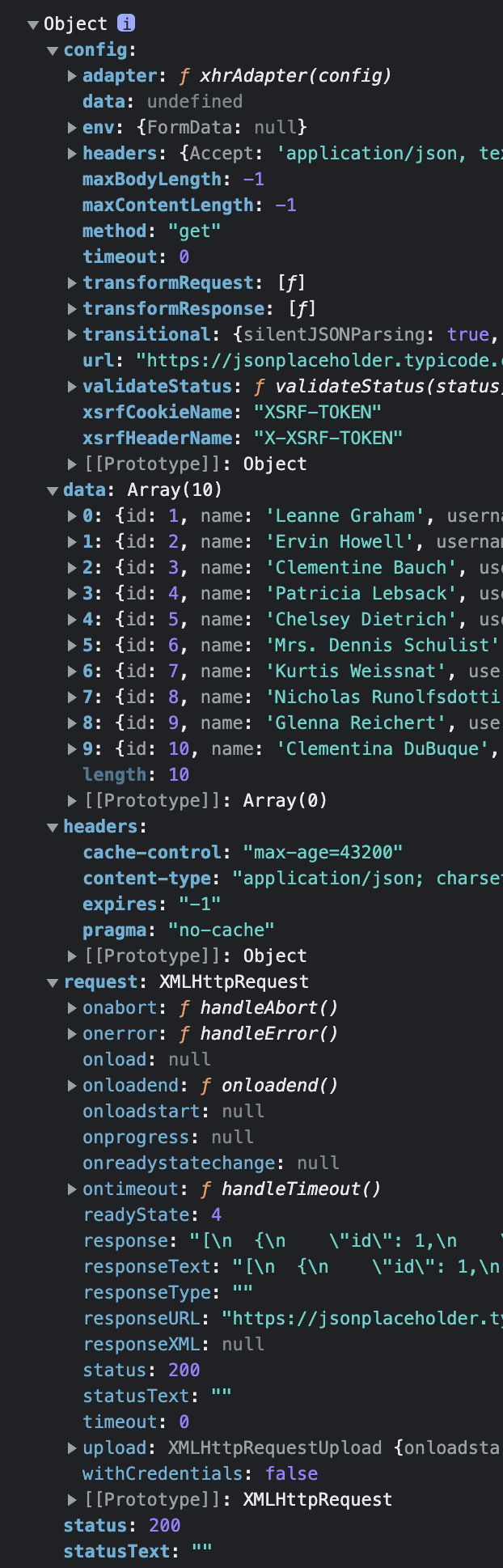
우선 axios로 api call을 한 뒤, response를 그대로 찍어보면

생각보다 엄청 많은 데이터들이 나온다 ..
응답 객체를 하나씩 간단하게 살펴보면
config
위의 parmamter 리스트로 본 이름들이 몇개 등장하는걸 볼 수 있다
말그대로 내가 api 요청에 보낸 config 정보라고 생각면 된다
내가 config에 아무것도 설정하지 않으면 axios가 기본으로 설정해서 날려주는 config가 들어있다
data
우리가 주로 사용하게 될 객체로, api call로 불러오는 data가 들어있다
headershttp 헤더 정보가 들어있다
request이번 응답으로 생성된 요청이다
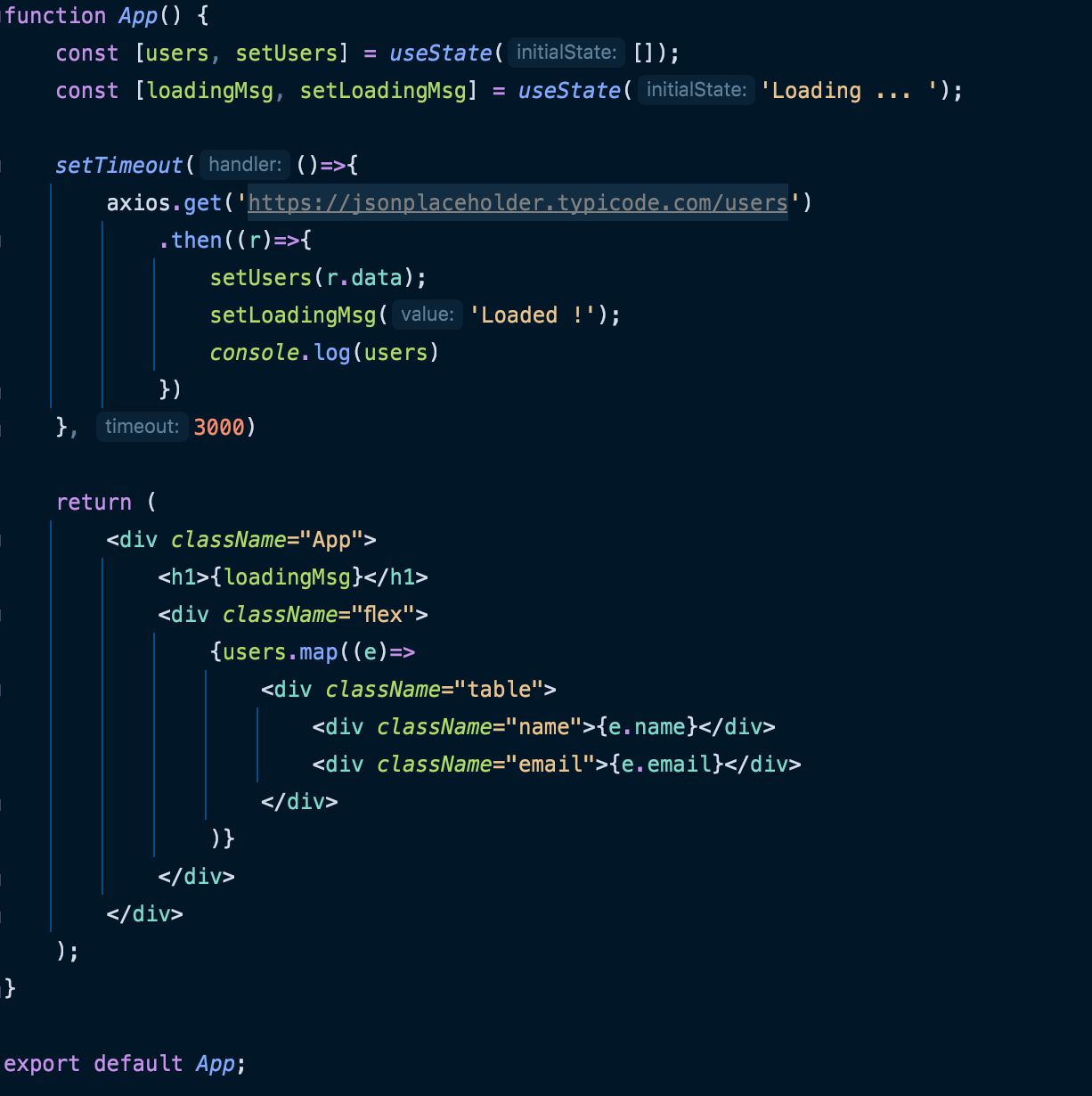
우리가 필요한건 data니, 구조를 조금 바꿔보겠다

data가 fetch되는것을 확인하기 위해 setTimeout을 걸어주었다

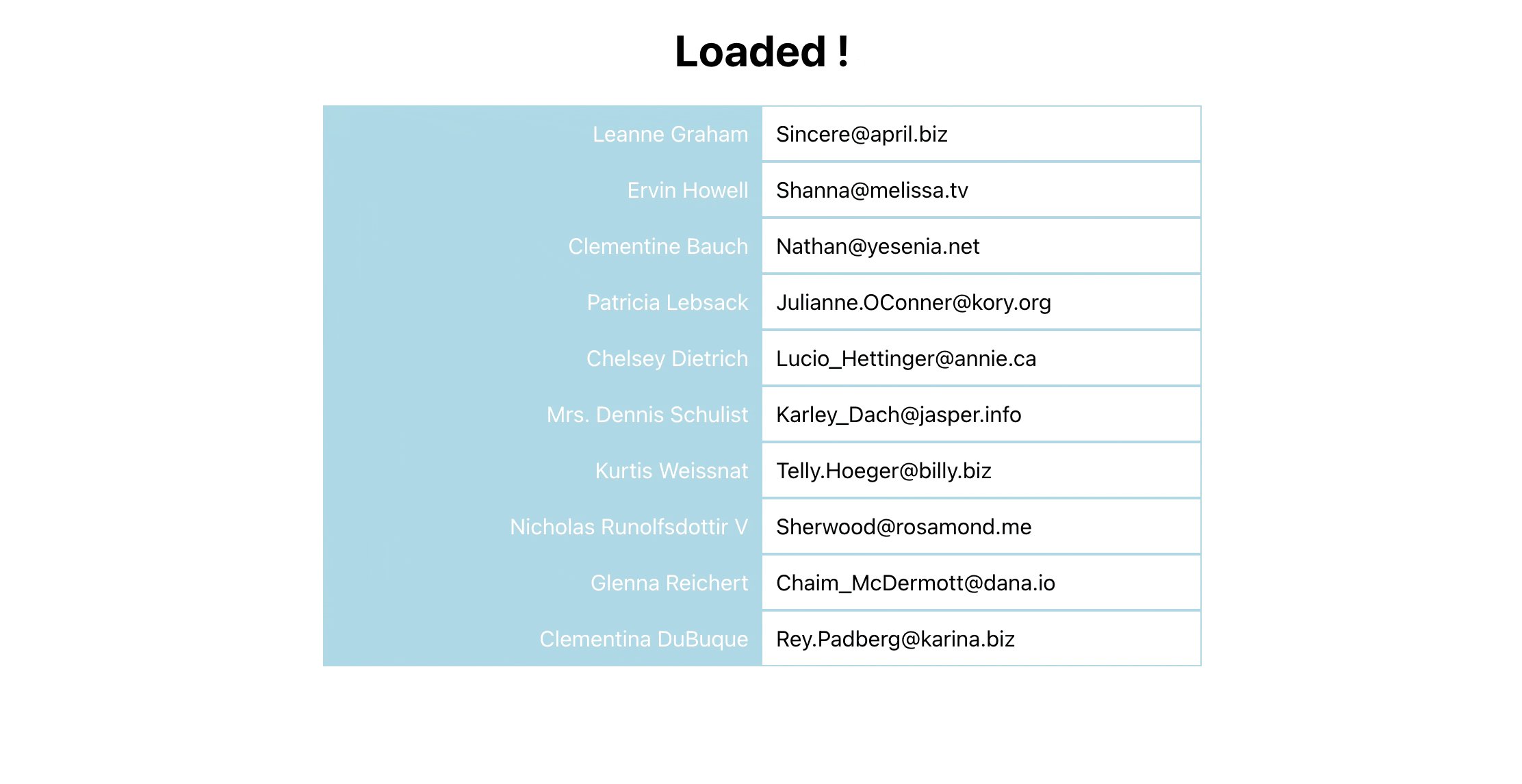
3초 뒤 api call이 성공하면 데이터를 뿌려주는 것을 볼 수 있다
이상 아주 쉽고 유용한 axios 사용법이었다
다음엔 조금 더 복잡한 api call을 날리는것을 연습해보려한다!
