[TIL] GridLayout SpanSizeLookup
Span Count
Recycler View에서 Grid Layout을 사용할경우 SpanCount를 지정해 해당 레이아웃이 한줄에 몇개의 아이템을 표시할 것인지 지정할 수 있다.
// 한 줄에 2개의 아이템을 표시
binding.recyclerView.layoutManager = GridLayoutManager(requireContext(), 2)동적으로 Span Count 할당
recycler view에 여러가지 뷰타입을 사용하다보면 뷰타입별로 Span Count를 다르게 지정하고 싶은 경우가 있다.
(예를들어 헤더타입은 1, 아이템은 2혹은 3같이)
그럴경우 뷰타입별로 Span Count를 다르게 지정해줘야 하는데 이때 GridLayout에 spanSizeLookUP 원하는 상황에 Span Count를 동적으로 지정해 줄 수 있다.
Span Size Lookup
recycler view의 spanSizeLookUp속성에 SpanSizeLookUp클래스를 상속해 새로운 커스텀 클래스를 할당해주면 원하는 대로 span count를 조정해 줄 수 있다.
이때 방법이 조금 헷갈리게 되어있어 이에대해 적어본다.
기본적으로 처음 GridLaoyOut Manager를 선언할때는 Span Count를 지정하게 된다.
커스텀한 SpanSizeLookUp을 사용할 경우에는 처음 지정한 Span Count를 기준으로 해당 아이템이 SpanCount의 얼마를 할당할지 지정할 수 있게된다.
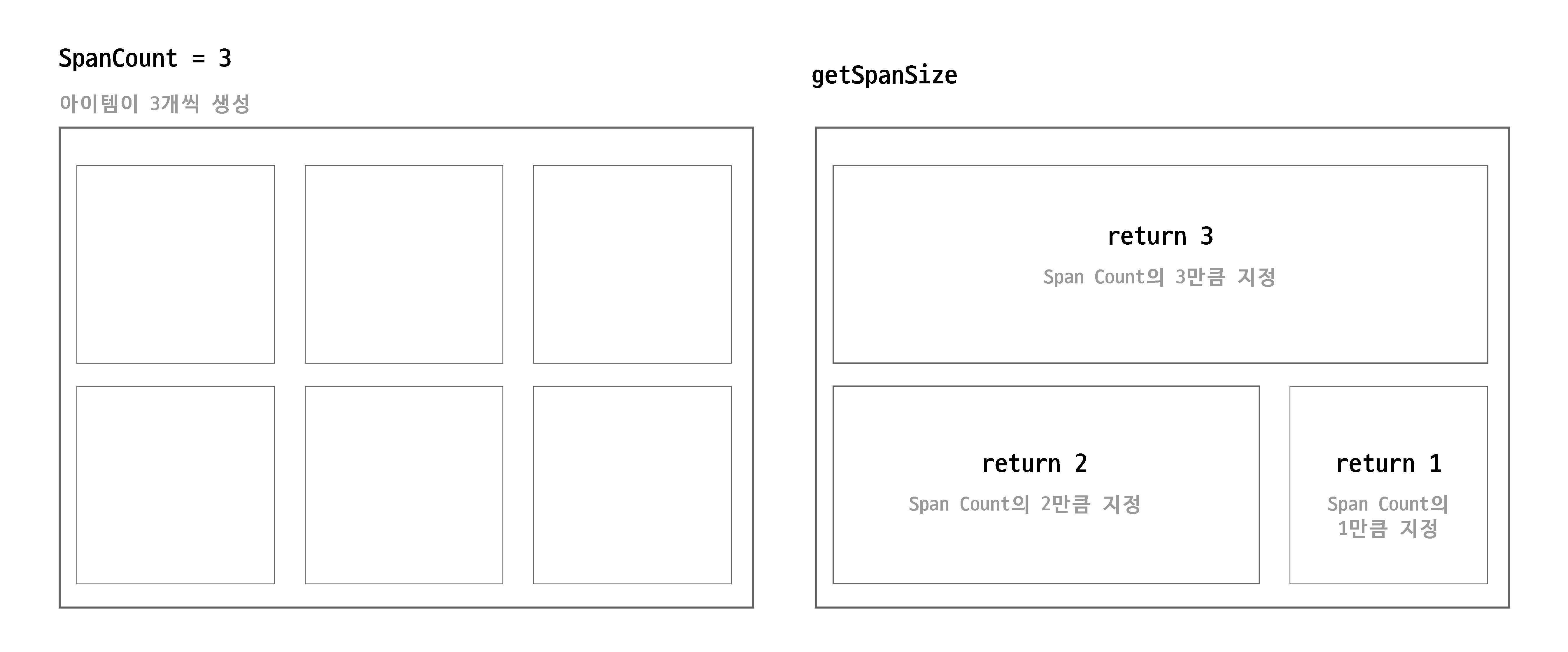
예를들어 SpanCount가 3일때 그리고 getSpanSize메서드를 오버라이드 해서 return값으로 3을 지정했을경우 해당 아이템은 SapnCount 3개를 모두 채운 형태로 나오게된다.
보다 쉽게 이해할 수 있도록 그림으로 설명하면 다음과 같다.

또한 기본적으로 getSpanSize메서드에는 아이템의 position을 제공하기 때문에 어댑터의 Current List와 연결해 원하는 아이템을 고르는게 가능해진다.
gridLayoutManager.spanSizeLookup = object : SpanSizeLookup() {
override fun getSpanSize(position: Int): Int {
// 해당 포지션의 아이템 뷰타입을 불러옴
val currentViewType = binding.rvHomeFragment.adapter?.getItemViewType(position)
// 뷰타입별로 다른 size를 지정
return when (currentViewType) {
RECOMMEND_VIDEO_TYPE -> 1 // 1줄에 지정한 Spancount만큼 아이템이 나옴
else -> gridLayoutManager.spanCount // 1줄에 아이템 1개만 나옴
}
}
}오늘은 어땠나요

이것도 아니고 저것도 아니고!
우린 무엇을 만들어야 할것인가!!
