
쿠키(Cookie)란?
쿠키는 웹 브라우저(클라이언트)에 저장되는 키와 값이 들어있는 작은 데이터 파일입니다.
이름, 값, 만료일, 경로 정보로 구성되어 있습니다.
Cookie의 동작 방식
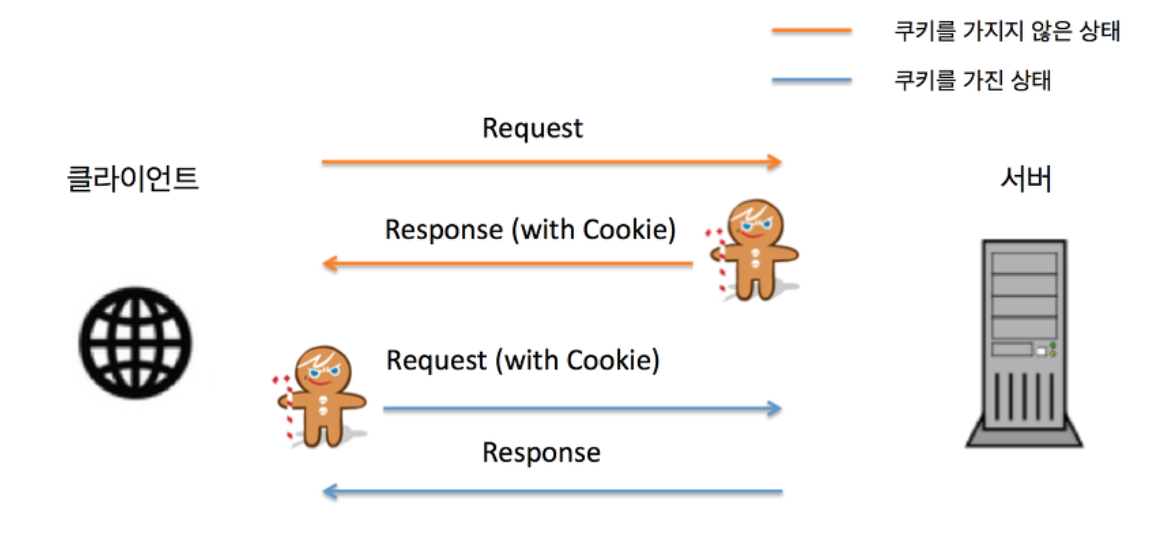
쿠키는 클라이언트 측에서 저장되며, 브라우저를 통해 서버로 전송됩니다

1. 클라이언트가 페이지를 요청
2. 서버에서 쿠키를 생성
3. HTTP 헤더에 쿠키를 포함시켜 응답
4. 브라우저가 종료되어도 쿠키 만료 기간이 있다면 클라이언트에서 보관하고 있음
5. 같은 요청을 할 경우 HTTP 헤더에 쿠키를 함꼐 보냄
6. 서버에서 쿠키를 읽어 이전 상태 정보를 변경할 필요가 있을 때. 쿠키를 업데이트하여 변경된 쿠키를 HTTP 헤더에 포함시켜 응답
Cookie의 사용 예시
- 사용자 로그인 유지
- 쇼핑 카트 정보 저장
- 사용자 설정 및 프로필 관리
Cookie 사용하기
JavaScript를 사용하여 쿠키를 설정하고 읽을 수 있습니다.
npm install cookie-parser
const cookieParser = require("cookie-parser");
app.use(cookieParser());
res.cookie('쿠키이름', '쿠키값', '옵션객체');Session 이란?
세션은 웹 서버에 저장되는 쿠키로, 사용자가 웹 브라우저를 통해 접속한 시점부터 연결을 끝내는 시점까지의 시간 동안 일련의 요구를 하나의 상태로 보고 그 상태를 유지시킵니다.
주로 로그인 유지에 활용됩니다.
Session의 동작 방식
- 클라이언트가 서버에 접속시 세션 ID를 발급받습니다.
- 클라이언트는 세션 ID에 대해 쿠키를 사용해서 저장하고 가지고 있습니다.
- 클라이언트는
세션은 서버에 저장되므로 클라이언트에서 수정할 수 없습니다.
보안적으로 쿠키보다 안전합니다.
Session 사용하기
웹 애플리케이션에서 javascript를 사용하여 세션을 사용해보겠습니다.
npm install express-session
const session = require('express-session);
app.use(session('옵션객체'));
//req.session.key = value
req.session.id = req.body.id;Cookie vs. Session
| 쿠키 | 세션 | |
|---|---|---|
| 저장공간 | 로컬(클라이언트) | 서버 |
| 서버 부하 | 서버의 자원을 이용하지 않음 | 서버에 요청이많을경우 부하가 올 수 있음 |
| 보안 | 쿠키는 정보를 직접 저장하고 요청을 보낼 수 있는데, HTTP요청 중간에 정보를 스니핑 당할 수 있다. | 쿠키를 이용해 쿠키에 세션 ID만 저장하고 서버에서 세션을 처리하기 때문에 보안성이 좋다 |
| 정보 유지성 | 파일로 저장되므로 브라우저 종료해도 정보유지 | 브라우저 종료시 정보 삭제 |
| 속도 | 빠름 | 느림 |
