1. 폼이란?
1.1 폼이란?
웹 서비스에서 사용자가 데이터를 입력하고 서버에 전송하기 위한 방식을 말한다.
CRUD 에서
Read는 데이터베이스에서 데이터를 가져와서 템플릿으로 렌더해 사용자에게 전달하면 된다.
Create는 이와 반대로 사용자의 입력을 받고 서버로 전송해야 하는데 이때 사용되는 것이form이다.
1.2 폼 예시
<form action="complate/" method="post">
<label for="name">이름</label>
<input type="text" id="name" name="name"/>
<label for="nickname">별명</label>
<input type="text" id="nickname" name="nickname"/>
<input typq="submit" value="저장"/>
</form>2. 폼 처리 과정
폼을 이해하기 위해 폼이 어떻게 처리되는지 살펴본다.
2.1 Method
클라이언트가 서버에 보내는 모든
request는 종류에 따라 구분되며, 가장 많이 사용되는 것이GET과POST방식이다.
2.1.1 GET
GET은 서버에 데이터를 조회하기 위한 메서드이다.
GET은 요청에 포함하고 싶은 데이터가 있을 때 필요한 데이터를 url에 담아서 요청한다.
#예시
http://dear.com/profile?name=홍길동&email=gildong@dear.com예시에서
dear.com/profile까지는url이고?다음 문자열이 필요한 데이터를 표현하는쿼리 스트링이다.위 url은
이름이홍길동이고gildong@dear.com인 유저의 프로필을 조회한다고 보면 된다.
정리하자면
쿼리 스트링은 url의 마지막?다음에 표현되며키와밸류의 쌍으로 데이터를 표시하고 각각의 데이터는&으로 구분한다.
그러나 민감한 데이터가 url에 노출된 채로 서버로 전송될 수 있기 때문에
POST의 방식을 더 많이 사용한다.
2.1.2 POST
POST방식에서는 필요한 데이터를 url이 아닌, 클라이언트와 서버가 통신하는 메세지 내부에 담기 떄문에 데이터 노출 우려가 적다.
2.1.3 간단히
간단히 말해서 서버의 데이터를 조회만 하는 것이라면
GET방식이고, 서버의 데이터를변경(생성, 수정, 삭제)하는 것은POST방식이다.
2.2 폼의 처리 과정
폼의 처리 과정을 단계별로 구분하면 다음과 같다.
2.2.1 클라이언트의 요청
클라이언트가 폼을 작성하기 위해 서버에 폼 양식을 요청한다.
이미 서버에서 가지고 있는 폼 양식을 조회하는 것이므로
GET방식으로 요청한다.
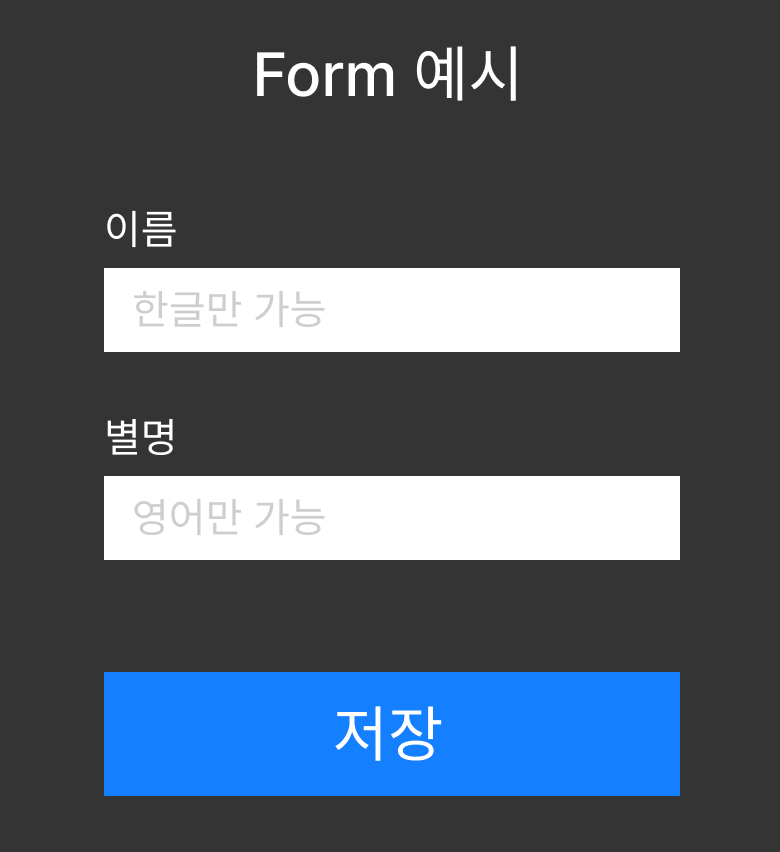
이 때 서버가 폼 양식을 전달하는데, 데이터가 폼과 연결되어 있지 않기 때문에 이를
언바운드 폼이라 한다.
아래 처럼 비어 있는 폼을 생각하면 된다.
2.2.2 사용자의 데이터 전송
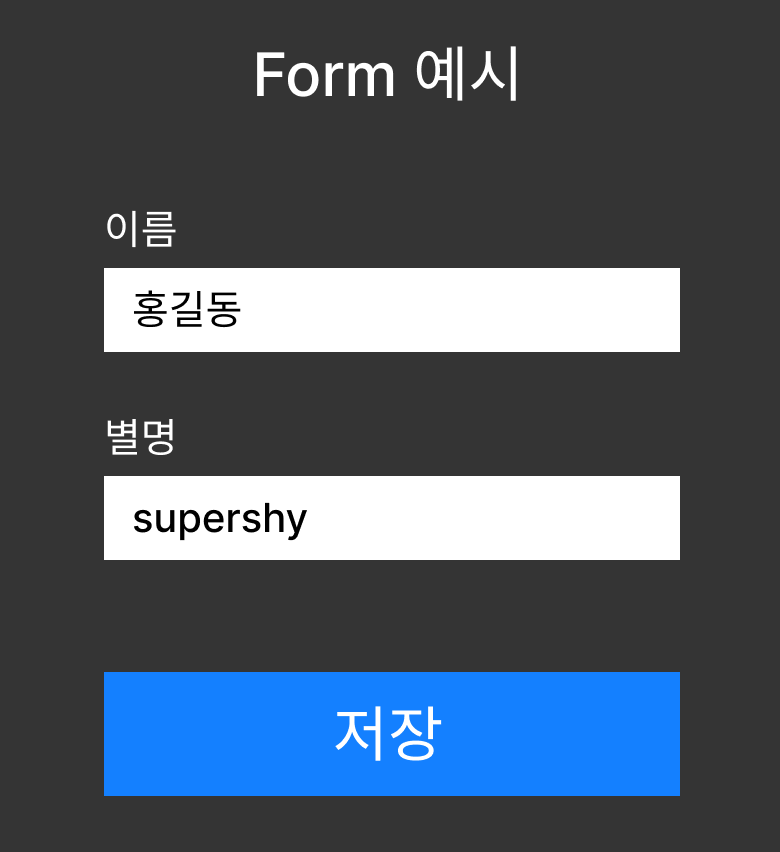
사용자가 데이터를 입력하고 서버에 전송한다.
method에 작성된 방식으로action에 해당하는 url로 데이터를 전송한다.<form action="complate/" method="post"> <label for="name">이름</label> <input type="text" id="name" name="name"/> <label for="nickname">별명</label> <input type="text" id="nickname" name="nickname"/> <input typq="submit" value="저장"/> </form>
여기서는
POST방식으로로컬호스트:8000/complate에 입력된이름과별명을 전송한다.
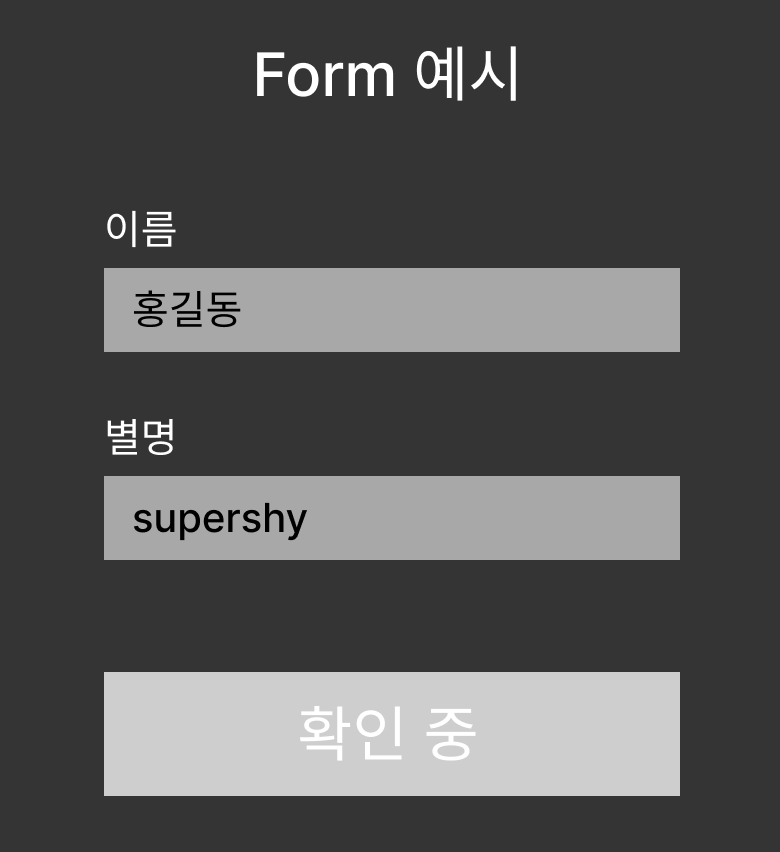
2.2.3 바인딩
서버에서 전달받은 데이터와 폼을 합쳐서 하나의 형태로 만들며 이를 바인딩이라 하며, 데이터와 합쳐진 폼을 바운드 폼이라 한다.
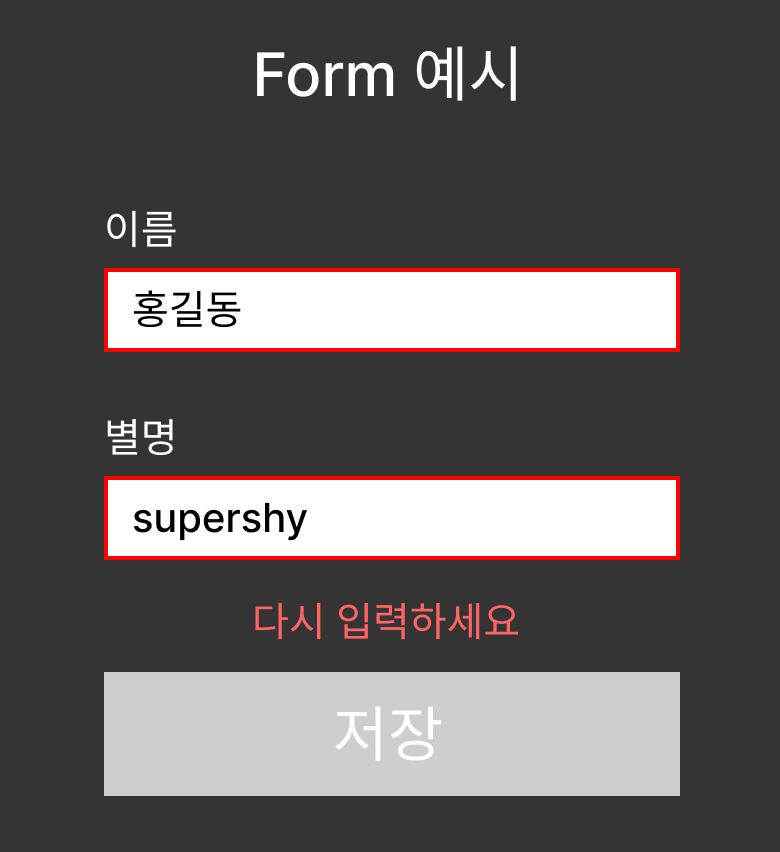
2.2.4 바운드 폼 확인
바운드 폼의 데이터가 유효하지 않은 경우, 사용자에게 다시 폼을 입력하도록 안내한다.
2.2.5 로직 수행
바운드폼의 데이터가 유효하다면 서버의 로직을 수행한다.
데이터를 가공하거나, 수정하거나, 저장한다.
2.2.6 응답
로직 수행이 끝났다면 새로운 페이지를 응답으로 돌려준다.
3. 폼 구조
폼의 구조는
<form>태그 안에<label>태그와<input>태그로 구성된다.
3.1 form 태그
폼 태그는 데이터를 어디로 전송해야 하는지 url 경로를 작성하는
action속성과 어떤 방식으로 요청을 보내는지를 정의하는method속성이 있다.
<form action="complate/" method="post">만약
action속성과method속성을 입력하지 않으면action은현재 url,method는GET방식으로 설정된다. 즉,form에 입력된 데이터를 가지고현재 url을 다시 불러온다.
3.2 label 태그
레이블 태그는 특정 인풋 태그와 연결하기 위한
for속성이 있다.
레이블 태그의
for속성에 입력되는 값과, 인풋 태그의id속성에 입력되는 값이 일치하는 해당 레이블 태그와 인풋 태그가 연결된다.<label for="name">이름</label> <input type="text" id="name" name="name"/>
만약 레이블 태그의 for 속성과 인풋 태그의 id 속성을 적고싶지 않다면 레이블 태그로 인풋 태그를 감싼 형태를 만들면 된다
<label>이름 <input type="text" name="name"/> </label>다만 css 적용을 위해서는 id 속성을 작성해야 한다.
3.3 input 태그
id 속성은 위에서 설명했으니 넘어가고
name속성과type속성만 알아본다.
name속성은 폼에 입력한 데이터를 서버로 전송할 때, 서버에서 각가의 데이터를 구분할 수 있게 한다.name속성이 없는 인풋 태그는 값이 서버로 전달되지 않는다.
type속성은 입력되는 유형을 지정하는 속성이다.type속성에 따라 입력하는위젯이 달라진다.