
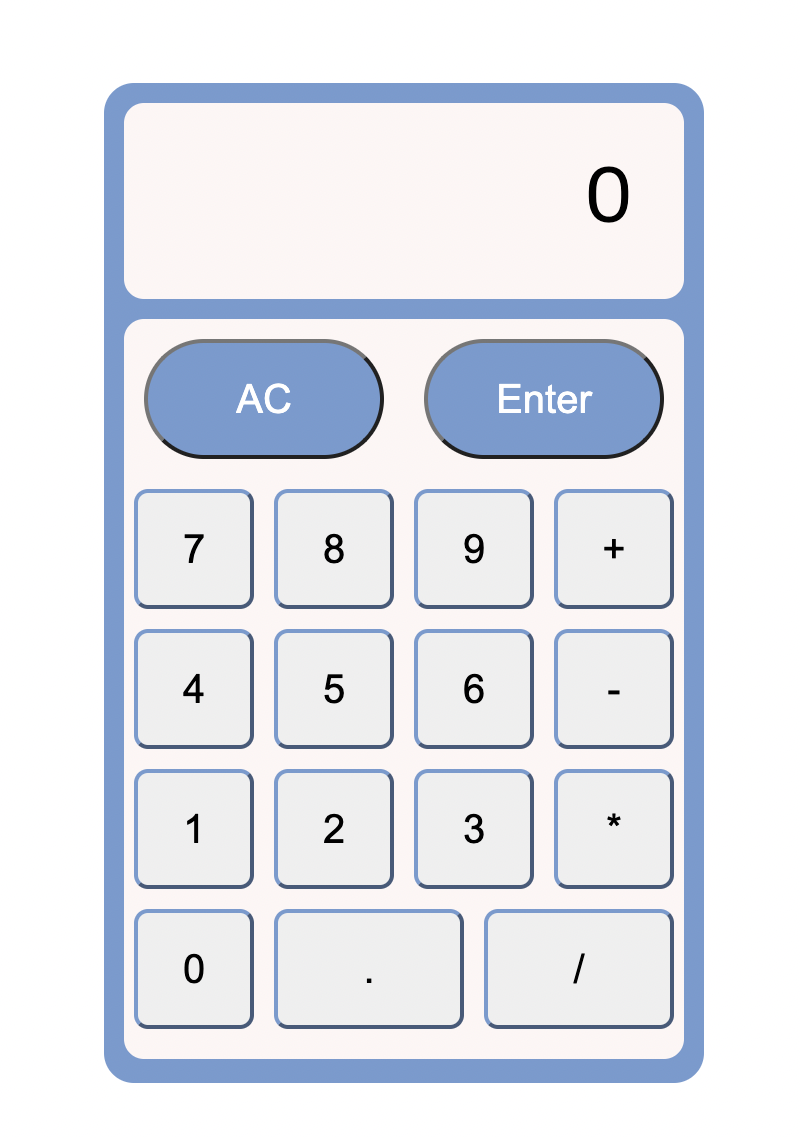
지극히 평범한 나의 계산기여..
지난 금요일에 css의 꽃이라 불리는
display : flex; 에 대해 배우고 과제로 계산기 목업만들기를 진행했다.
많은 것을 배웠지만, 간략하게 정리하고 스크립트로 후다닥 넘어가자.
- 모르는 점
- flex에 관한 전부...
- 배운점
- flex를 부모요소에 적용시켜준다
- flex인 요소를 정렬 시킬 때
justify-content와align-item의 각각의 사용법 flex-direction을 사용하여 정렬 방향 정하기flex { grow , shrink , basis }를 이해하고 어떻게 크기를 만지는지
- 개선할 점
- 척척천사같은 Pair 님과 동기분들이 줌세션에서 알려주고, 보여준
flex-grid사용법... - 내가 쓴 css는 규칙도 없고 의식의 흐름대로 진행하여 리펙토링을 진행할 때 굉장히 애먹었다.
- 사람마다 서로 편한 방식의 css default rule(?) 같은 것을 만들어 진행하던데 찾아봐야겠다
- 척척천사같은 Pair 님과 동기분들이 줌세션에서 알려주고, 보여준
번외.
마크업 언어로 글을 쓰다 보니 속도가 생각처럼 안붙는다...🥲
적응하려면 진짜 양심상 일주일에 2번은 퇴고하자🔥
