
📝 게시글 CRUD
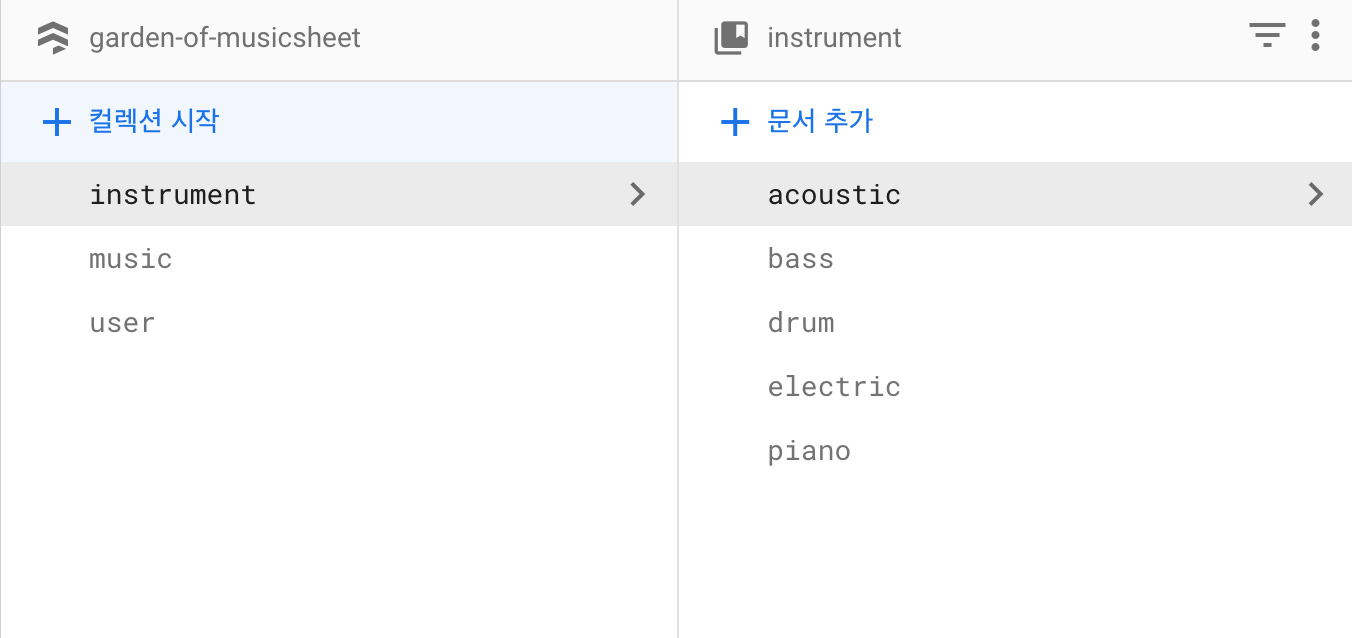
파이어베이스에 익숙하지 않아서 Firestore의 collection과 document 구조를 짤 때 애를 많이 먹었다. 놓친 부분이 꽤나 치명적이라고 생각이 든다. 파이어스토어에서는 collection안에 Document를 만들고 그 안에 또 다른 collection을 만들어서 연관관계를 구축할 수 있다는 걸 놓쳤고, 우리의 파이어스토어는 user, music, instrument로 이루어진 3개의 메인 collection을 사용했다.

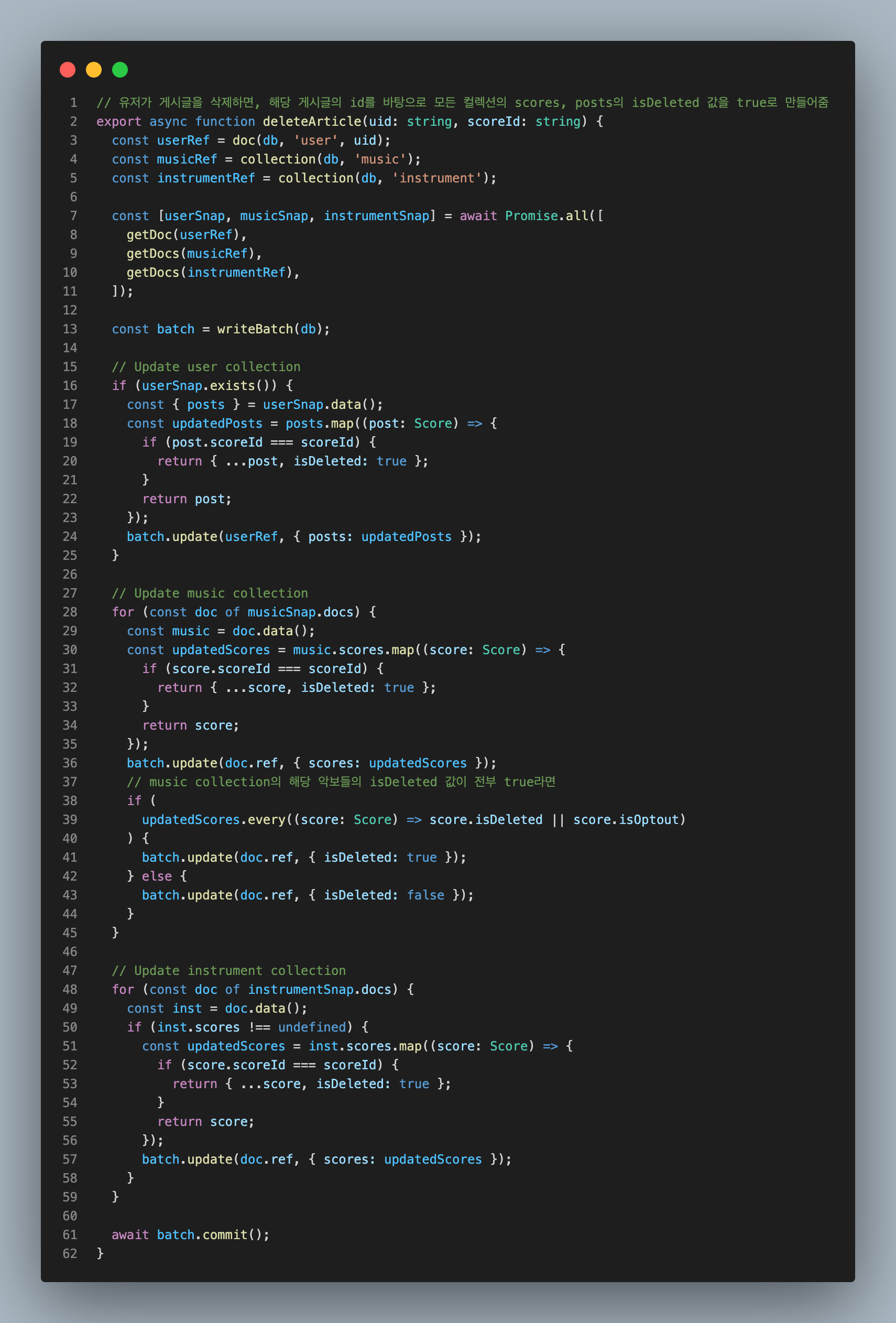
이 방법 (3개의 고립된 collection) 을 사용하면, 관련 필드 하나를 수정하기 위해 해당 데이터를 기반으로 다른 collection에서도 수동으로 수정해주어야 하는 문제가 있다. 이 작업은 구현하기 어렵지 않지만, 3개의 collection에 맞춰 3번 수행해야 한다는 점에서 꽤 비효율적이라고 생각된다. 코드를 보자면,

유저가 작성한 게시글을 삭제한다면, 해당 악보에 있는 isDeleted 값을 true로 수정해야한다.
연관 관계로 구조를 짜는 법을 알았더라면, 한 번의 데이터 대조로 내부 user, music, inst collection에 접근하여 수정사항을 반영할 수 있지 않았을까? 라는 아쉬움이 남는다.
또 다른 에러사항은 데이터가 서로 값이 맞지않아서 버그가 발생할까 마음 졸이며 api 호출 개발을 했다는 것이다. 데이터 리셋이야 크게 어렵지 않고, 다시 채워넣으면 되는 일이지만 삭제될 우려를 하며 개발하는 것과 언제든 다시 데이터 싱크를 맞춰서 개발하는 것의 차이는 다르니깐...
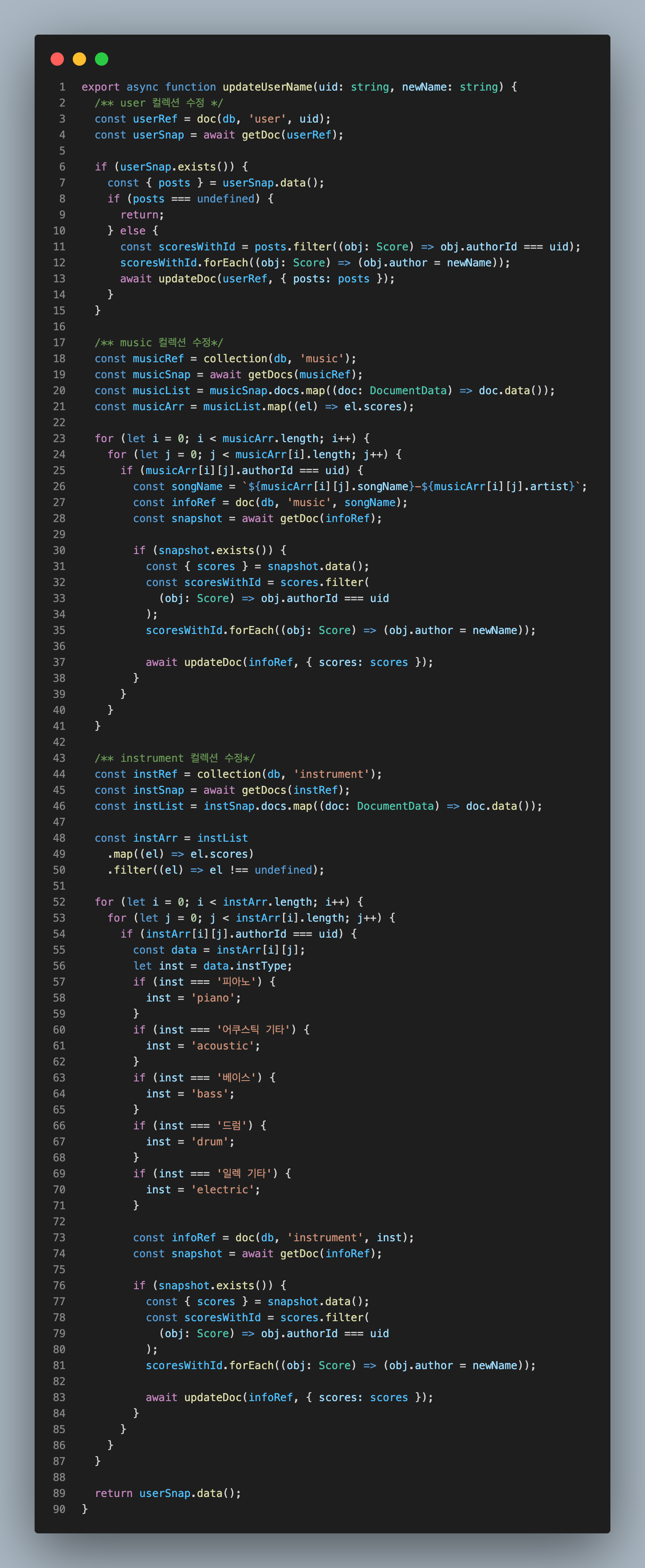
위의 코드는 Batch 기능을 사용하여 기존의 데이터를 업데이트 했다면 아래의 코드는 firestore 내장 메서드인 updateDoc() 을 사용하여 진행했다.

데이터 대조를 위해서 3번의 getDoc 함수를 사용하고 그 중 하나는 아예 상위 Collection에서 모든 document 스냅샷을 불러온다. 내가 만든 무식한 api 호출이지만 개발 당시에는 저렇게 성공하고 나서 안도의 한숨을 쉬었다... 어쨌든 처음으로 백엔드 없이 CRUD 했잖아!! 라며..
