웹 표준 내용 요약
- 웹은
공간이다. - 웹은 문서, 이미지 영상 등 다양한 정보를 여러 사람들과 공유할 수 있는
공간이다. - 2000년대 초에 많은 브라우저들이 만들어졌고, 개발자들은 각 브라우저마다 따로 개발을 해주어야 했다.
- 이런 수고를 없애고 웹 개발의 형식을 통일 시킨 것이
웹 표준이다.
-
웹 표준이란 W3C에서 권고하는 규칙으로, 사용자가 서로 다른 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있는 제작 기법을 담고있다.
-
사용자가 사용하는 특정 브라우저에 너무 의존적이지 않기위해 웹 표준을 준수하여 개발해야 한다.
웹 표준의 장점
- 유지 보수의 용이성
- HTML, CSS, JS의 영역이 분리되면서 유지 보수가 용이해졌고, 트래픽 비용이 감소했다.
- 웹 호환성 확보 / 접근성 향상
- 웹 표준을 준수하면 브라우저의 종류나 버전, 운영체제나 사용 기기 종류에 상관없이 동일한 결과를 얻는다.
- 검색 효율성 증대
- 웹 표준에 맞추면 검색 엔진에서 더 높은 우선 순위로 노출될 수 있다.
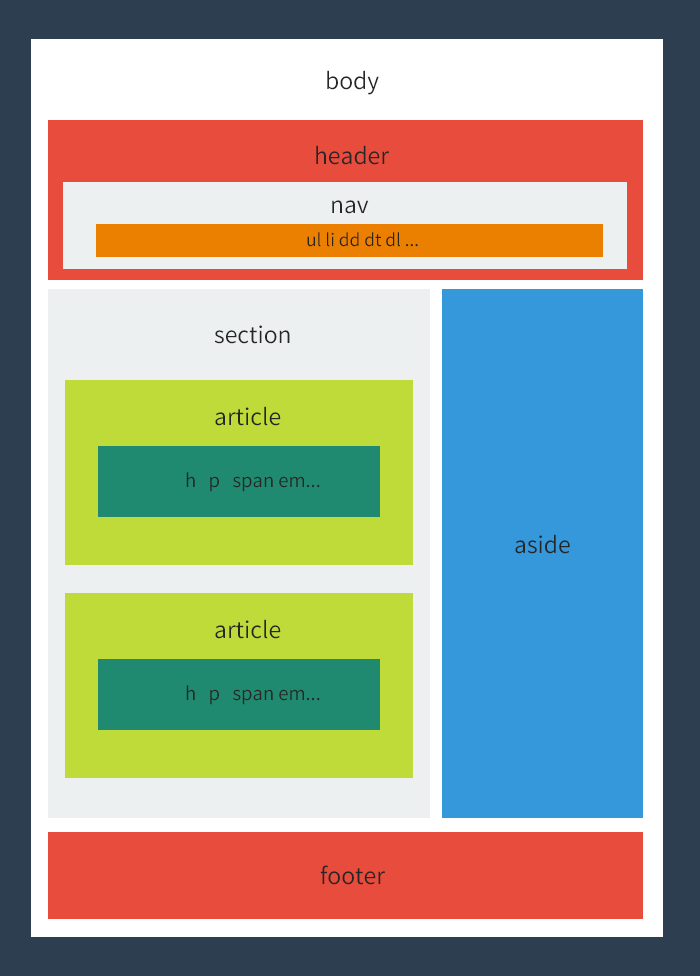
Semantic(의미있는) HTML
- 웹 표준에서 강조하는 것들 중 하나가 바로 HTML을 의미있게 작성하는 것이다.
<div>와<span>만으로도 화면을 만들 수 있지만, 각자의 역할이 붙어있는 올바른 태그를 사용하면, 어떤 내용이 그 안에 담기는 지 보다 명확하게 알 수 있다.
필요성
- 개발자간 소통
- semantic하게 작성된 html을 읽을 때 그렇지 않은 html보다 훨씬 더 이해가 빠르다.
- id와 class를 사용해서 일일히 표기하면, 각 요소의 기능을 정의하느라 비용(시간)이 든다.
- 검색 효율성
- semantic한 html은 어떤 요소에 더 중요한 내용이 들어있을지 우선 순위를 정할 수 있고, 이는 SEO 향상에 도움을 준다.
- 웹 접근성
- 스크린리더를 사용하는 사람들에게 보다 더 정확한 요소의 의미를 전달할 수 있다.
자주 사용하는 종류

자주 틀리는 형식
- 인라인 요소에 블록 요소를 넣기
- 대표적인 인라인 요소로는
<span>, 블록 요소로는<div>가 있다. 인라인 요소는 항상 블록 요소 안에 들어가야 한다.
<b><i>요소 사용하기
- 위 요소는 semantic하지 않기 때문에 각각
<strong><em>태그를 사용한다.
<hgroup><br/>을 남발하고, 글자 크기를 작게 하는 용도로 쓰기
- 사용자에게 잘못된 화면 구조 정보를 전달할 수 있다.
