좋은 컴포넌트란?
컴포넌트의 정의

개발을 하다보면 이 작업이 레고를 조립하는 것과 비슷하다고 생각이 든다.
레고를 다른 레고와 연결하여 성의 문을 만들고, 집을 만들고, 조명을 만들어서 하나의 큰 작품을 만들어내는 작업은 꽤나 개발과 비슷하다.
소프트웨어 개발에서의 컴포넌트라는 것은 위에서 말한 성의 문 또는 집과 같은 레고들의 한 뭉치를 뜻한다. 그리고 레고들의 한 뭉치는 UI의 요소가 된다.

컴포넌트는 특정 기능 혹은 View를 나타내는 UI 요소이다.
UI는 더 큰 범주이긴 하지만, 좋은 UI에 대한 고민은 좋은 컴포넌트에 대한 고민과 같지 않을까?
그럼 좋은 컴포넌트란 무엇일까?
Good Component
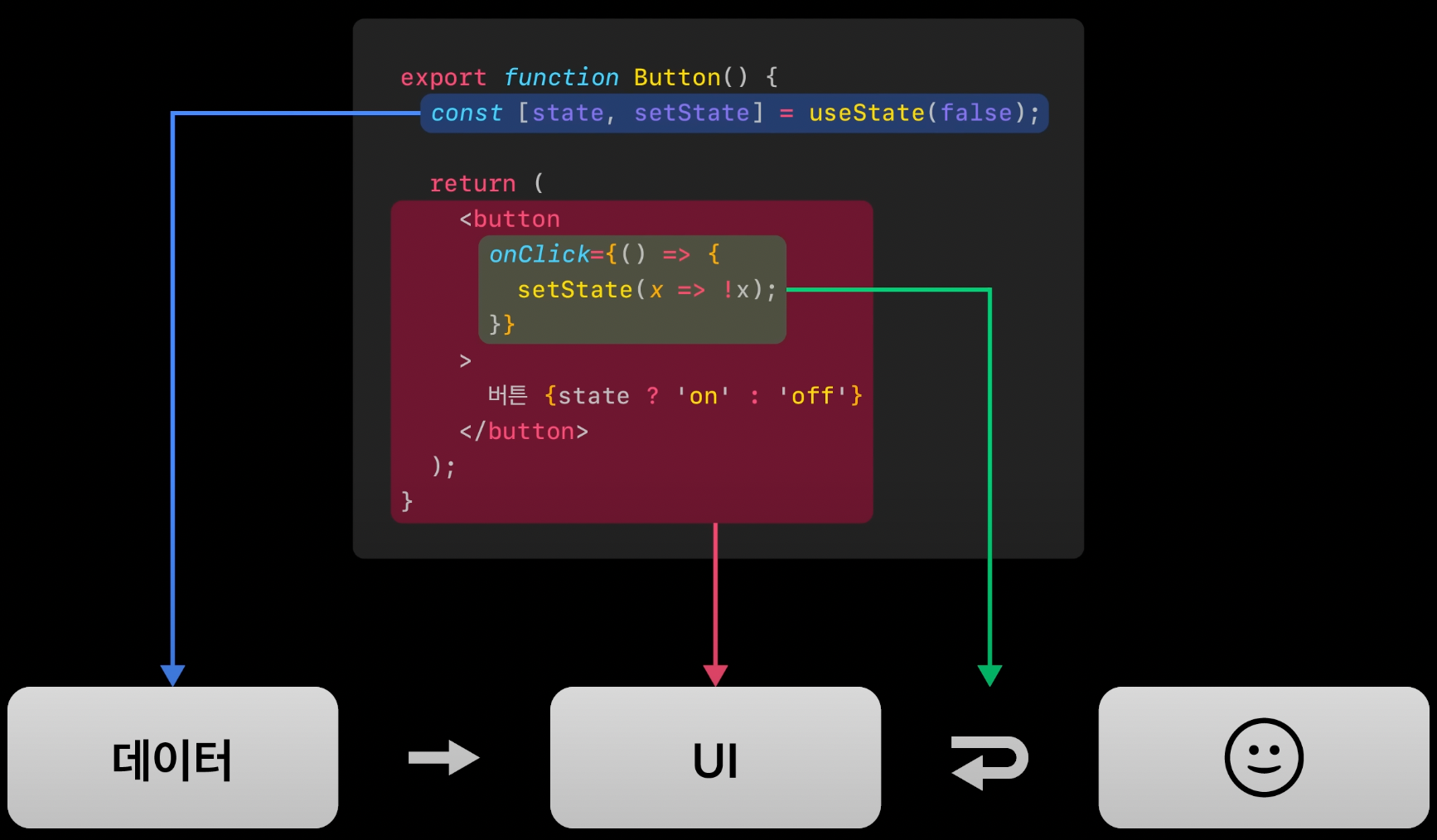
소프트웨어 개발 부분에서 컴포넌트가 하는 일은
- 외부에서 주입받은 데이터를 관리하여
- UI로써 사용자들에게 데이터를 보여주고
- 사용자와 상호작용을 한다.

관심사 분리
- 데이터 추상화: 데이터와 UI를 분리하고, 데이터에 집중하여 모듈화를 할 수 있는 패턴이고 이를 Headless 라고 한다. 변경으로부터 격리할 수 있고, 한 가지 문제에만 집중 할 수있다.
- 상호작용 추상화: 사용자와 상호작용이 필요한 모듈을 따로 만들고, 이를 UI에 탈부착하는 형식으로 진행할 수 있다. 예를 들어
button으로 상호작용을 진행할 때 원하는 UI의 모습을 따로 관리하고, 해당 상호작용을 커스텀 훅을 만들어 UI로부터 분리할 수 있다. 결과적으로button모듈을 하나의 컴포넌트에서뿐만 아니라 다른 곳에서도 재사용 가능하게 만들어 줄 수 있다.
변경에 유연해지려면 (만들어둔 커스텀훅을 용이하게 재사용하려면) 그 모듈을 한 가지 일에만 집중하게 (단일 책임 원칙) 만드는게 중요하다. 이는 최적화를 꾀하지는 않지만, 코드 가독성이 좋아지는 단점과 장점도 갖고있다.
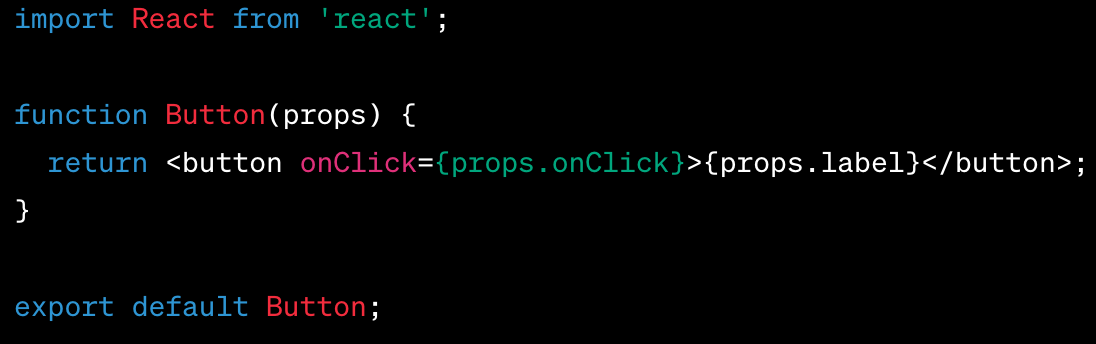
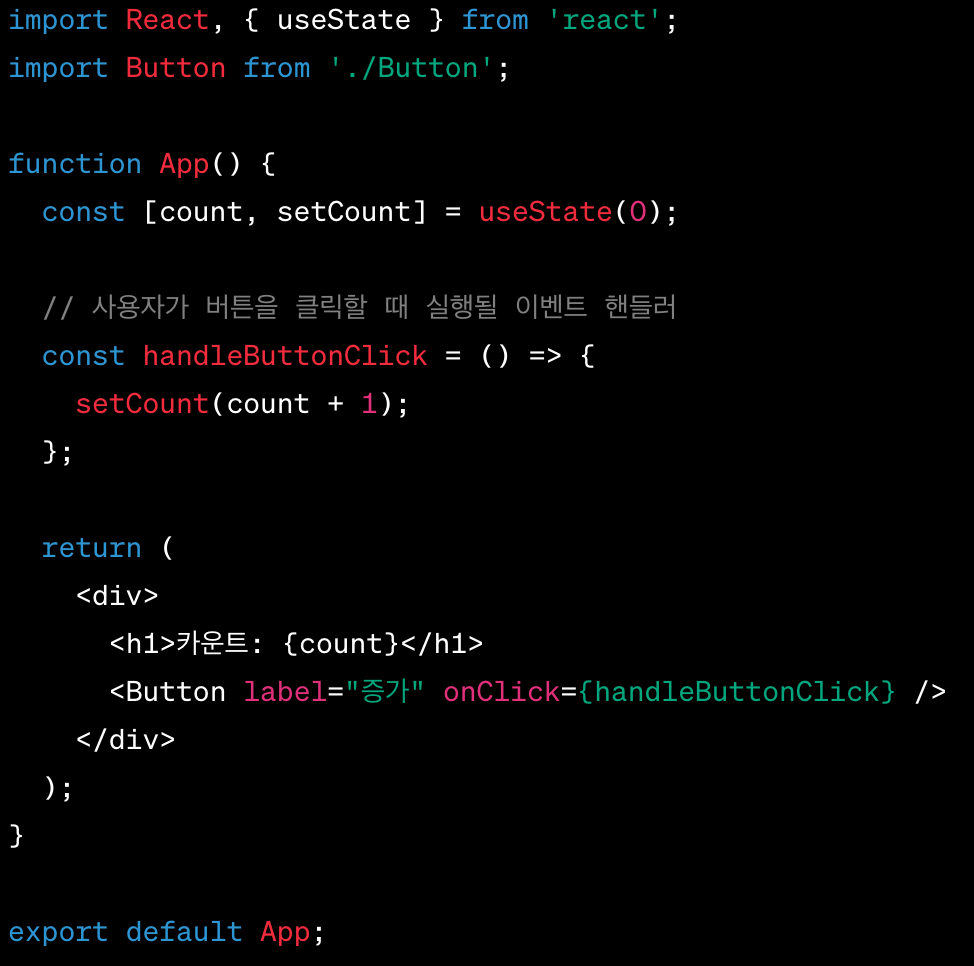
- 코드 예시:

Button 컴포넌트는 버튼을 보여주고 또 클릭될 때 호출할 이벤트 핸들러(onClick)를 전달 받는다.

위 코드에서 사용자 상호 작용을 처리한다. 버튼이 클릭될 때 handleButtonClick 함수가 실행되고 상태(count)를 업데이트한다.
이러한 방식으로 UI 컴포넌트와 사용자 상호 작용을 분리할 수 있다. UI 컴포넌트는 단순히 UI를 표시하고, 사용자 상호 작용은 별도의 이벤트 핸들러를 통해 처리된다. 이로써 코드의 가독성과 유지 보수성이 향상되며, UI 변경과 사용자 상호 작용 로직 변경을 쉽게 다룰 수 있다.
컴포넌트는 가장 작은 단위의 UI에서부터 시작한다.
어디에나 조립할 수 있는 한 조각의 레고와 마찬가지로, 컴포넌트를 만들 때 처음부터 재사용성을 고려하며 만든 것과 그렇지 않은 것의 차이는 꽤 큰데. 여러 이유가 있다.
-
컴포넌트의 재사용을 염두하고 만들게 된다면, 컴포넌트는 대부분의 경우 하나의 역할만을 맡게 된다. 이는 검증된 개념인 단일 책임 원칙과 관련 있다.
-
재사용할 수 있는 컴포넌트는 한 번 작성한 컴포넌트를 여러 프로젝트나 다른 부분에서 재사용할 수 있으므로 코드 수정 및 버그 수정이 단순화된다. 반대의 경우, 컴포넌트는 변경에 굉장히 취약하여 사이드 이펙트와 같은 문제가 발생하여 유지보수가 어려워진다.
-
재사용 가능한 컴포넌트는 여러 개발자 간의 협업을 더욱 원활하게 해준다. 컴포넌트가 단일 역할을 하고 예측할 수 있는 방식으로 작동하기 때문에 팀 전체에서 일관성을 유지하기가 더 쉬워진다.
아직 개발하면서 좋은 컴포넌트는 재사용에 용이한 컴포넌트라고밖에 단정 짓지 못했다. 단일 책임 원칙, 관심사 분리, 확장성과 의존성 등의 개념들의 공통된 목적은 변경과 재사용에 용이한 컴포넌트를 만들기 위한 개념이라고 생각된다. 결국 좋은 컴포넌트는 서비스 전체적인 품질과 성능을 좌지우지하는 것이기 때문에 끊임없이 업데이트되는 개발 환경에서 계속해서 고민해고 개선해야 하는 주제라는 생각을 한다.
