
🔥 도커 설치 및 실행하기
1. 도커 다운로드
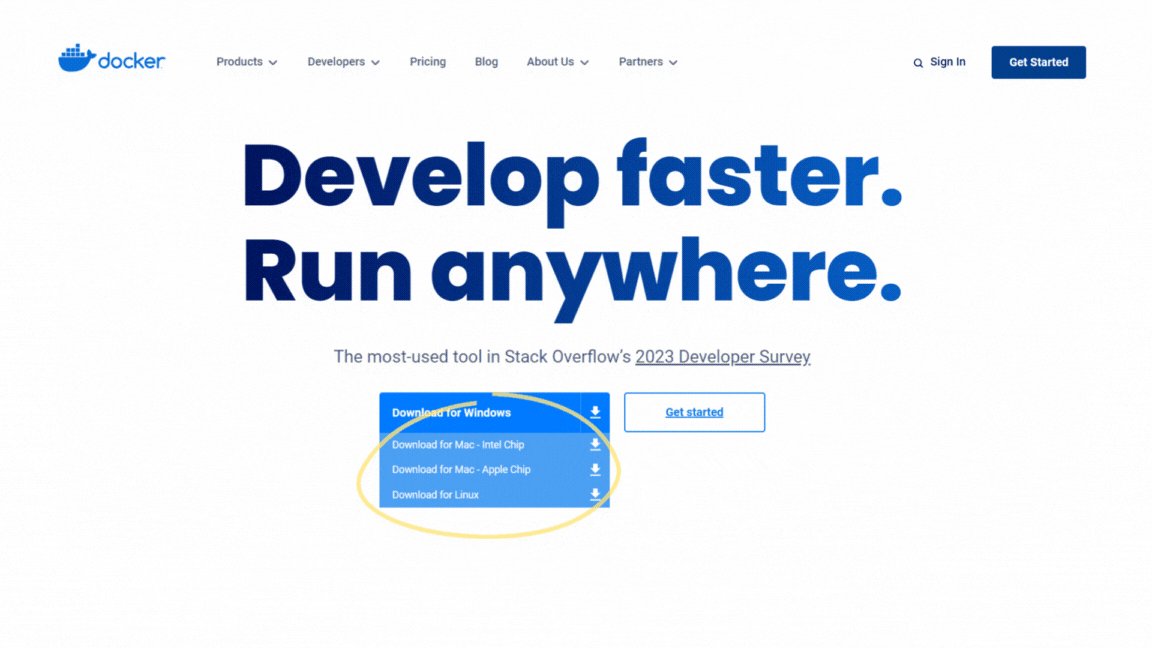
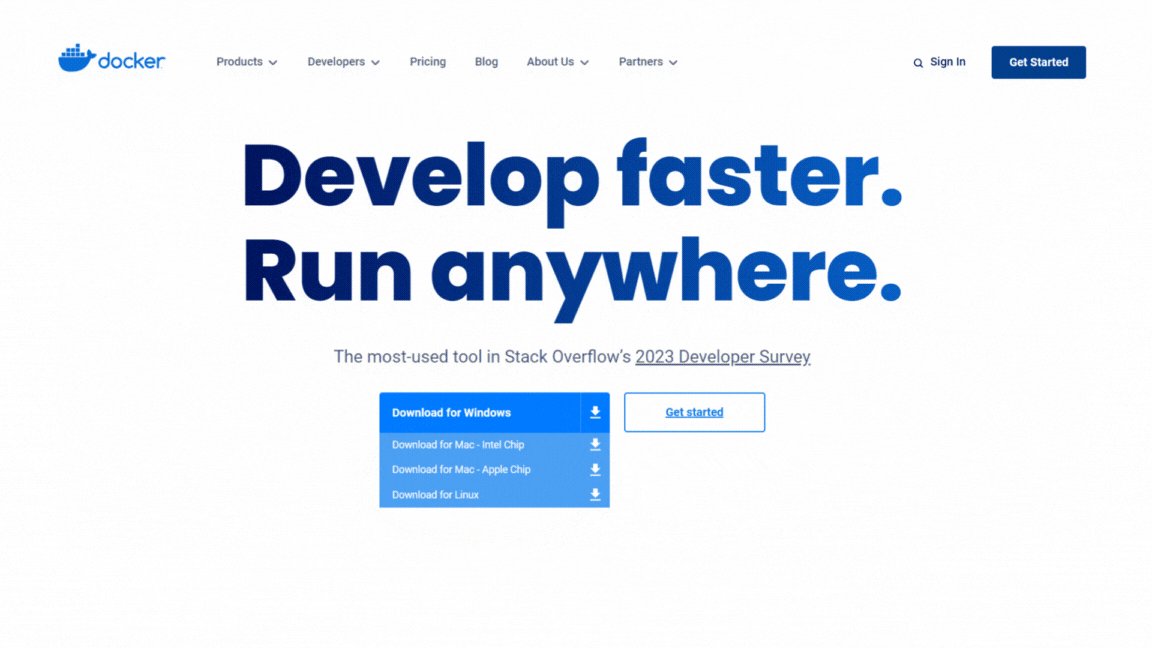
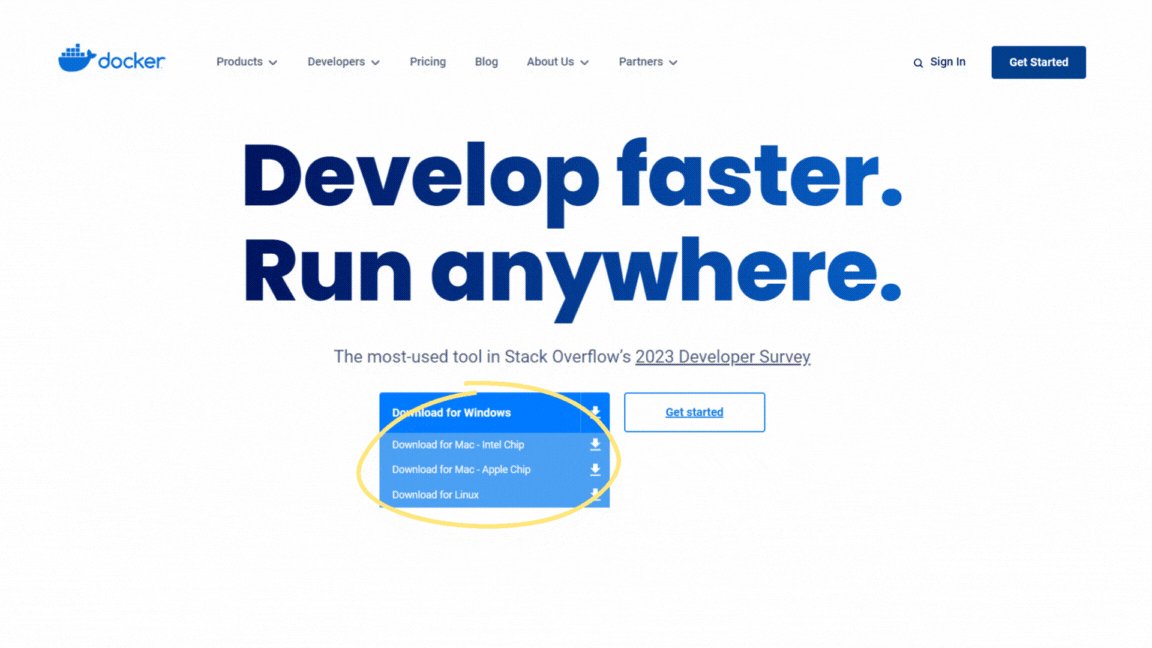
도커 사이트에 들어가서 각 운영체제에 맞는 도커를 다운받는다.

✅ VScode를 사용한다면, docker 확장프로그램도 설치한다.(도커의 문법 등 도커 파일 생성 시 도움을 받을 수 있는 확장 프로그램이다.

도커를 설치하다가 오류가 발생했다. 전에 도커를 설치한 적이 있어서 생긴 문제같아 로컬디스크에서 도커와 관련된 파일들을 삭제하고 재설치 했더니 문제가 해결되었다.
하지만 도커를 설치한 후, 실행을 했더니 다른 문제가 발생했다.
WSL은 Windows Subsystem for Linux의 약자로 Windows10, Windows11 환경에서 리눅스를 사용할 수 있게하는 시스템이다.
WSL은 1과 2버전이 있는데, 둘은 많은 차이가 있다.
WSL1은 Windows의 NT Kernel 위에 WSL을 올리고 리눅스용 어플리케이션을 돌리는 방식이고, WSL2은 Hypervisor 위에 윈도우 NT 커널과 리눅스 커널을 각각 올리는 방식이다. 자세한 차이는 마이크로소프트의 [WSL 1과 WSL 2 비교]에서 확인 할 수 있다.
경고문은 WSL1을 WSL2로 업데이트해야 도커를 사용할 수 있다는 뜻 같아, 나와있는대로 Powelshell 관리자 모드에 들어가 wsl --update 를 입력했다. 하지만 계속해서 "잘못된 명령줄 옵션입니다." 라는 오류가 떴고, 이는 wsl --install을 입력했을 때도, 마찬가지였다. 결국, 경고문 속 공식문서로 들어가 방법을 찾기로 했다.
방법은 잘 정리되어있기에 들어가서 따라하기만 하면 된다.
간단하게 정리하자면 다음과 같다.
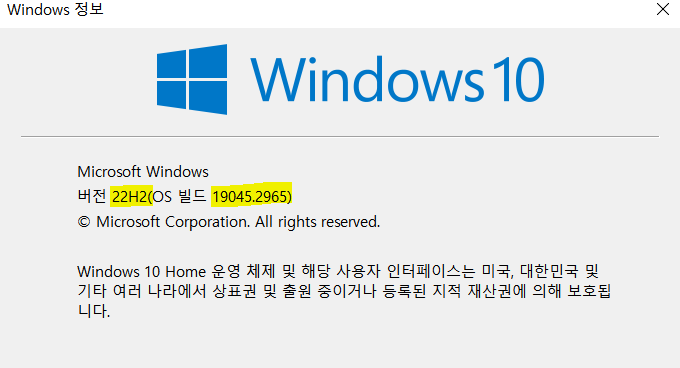
1. Windows 로고 + R을 누른 뒤 winver를 입력, 윈도우 정보를 확인한다.

이것 보다 낮은 빌드는 WSL 2를 지원하지 않기 때문에 Windows 버전을 업데이트 해줘야한다.
2. 사양과 버전에 문제가 없다면 Powershell을 관리자 모드로 키고, 다음 명령어들을 입력해 준다.
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestardism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart각각은 Linux용 Windows 하위 시스템 옵션 기능과 Virtual Machine 플랫폼 옵션 기능을 사용하도록 설정하는 명령어 이다. 이상 없이 완료되었다면 옵션 기능 설정과 WSL 설치를 완료하기 위해 컴퓨터를 재부팅 해준다.
3. Linux 커널 업데이트 패키지를 다운로드한다.
x64 머신용 최신 WSL2 Linux 커널 업데이트 패키지 를 클릭하여 최신 패키지를 다운받을 수 있다.
4. WSL 2를 기본 버전으로 설정한다.
Powershell에 wsl --set-default-version 2 를 입력하여 WSL2를 기본버전으로 설정한다.
5. Microsoft Store에 들어가 원하는 Linux 배포 프로그램을 다운받고, 실행시키고, 계정을 만든다.
나는 Ubuntu 22.04 LTS를 다운받았다.

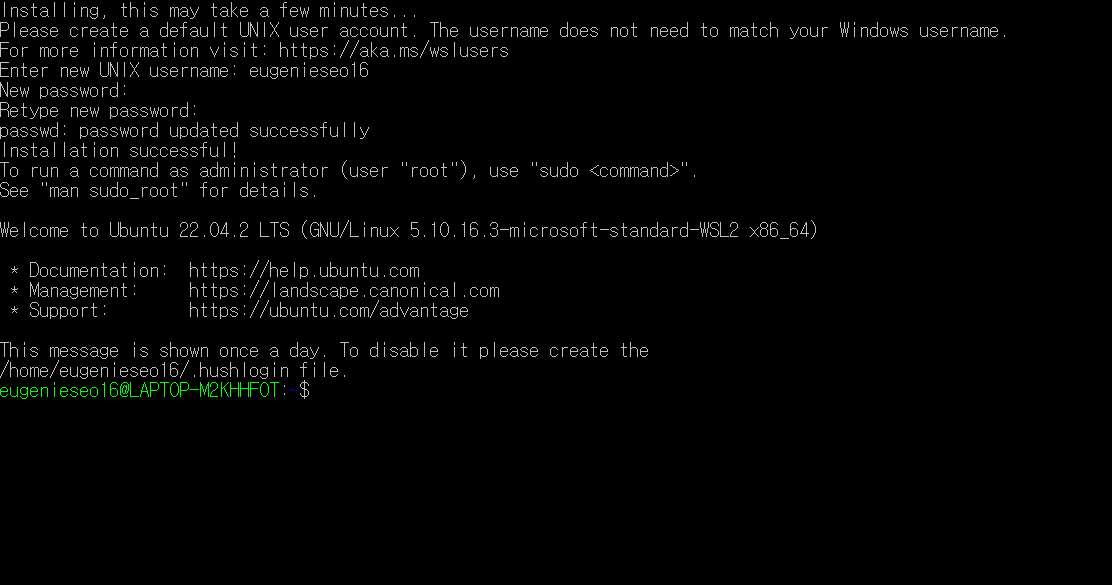
원하는 아이디와 비밀번호를 입력하여 우분투 계정을 만든다.

이후, sudo apt update 를 이용하여 업데이트 파일을 확인하고, 비밀번호 입력 후 다시한번 sudo apt update 명령어로 우분투를 최신으로 업그레이드하고, [Y/n] 질문이 나오면 Y를 입력해 업그레이드를 완료한다!
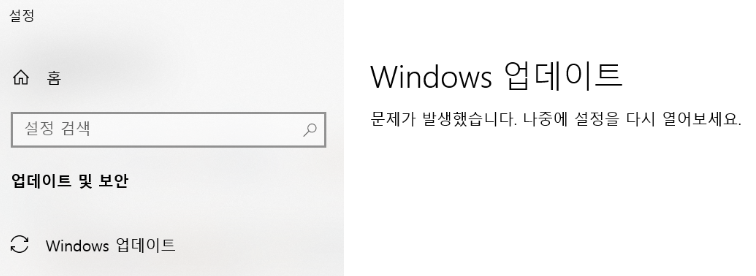
여기까지 했다면, 도커가 실행이 되어야할텐데!! 몇번 재부팅을 해도 안되어서 윈도우 업그레이드를 다시한번 확인하러갔더니 "윈도우 업데이트 문제가 발생했습니다 나중에 설정을 다시 열어보세요" 라는 오류화면만 나왔다.

이에, 또 재부팅을 몇번하고 마이크로소프트의 공식 답변대로 해보았지만, 되지 않았다. 그래서 수동으로 업데이트를 해주었다. 그래도 안되었지만 이상하게 하루지나니까 갑자기 도커가 잘 실행되었다....
이제 진짜 실습을 할수있다....!
⭐ node.js 를 이용한 간단한 실습
🌜 프로젝트 만들기
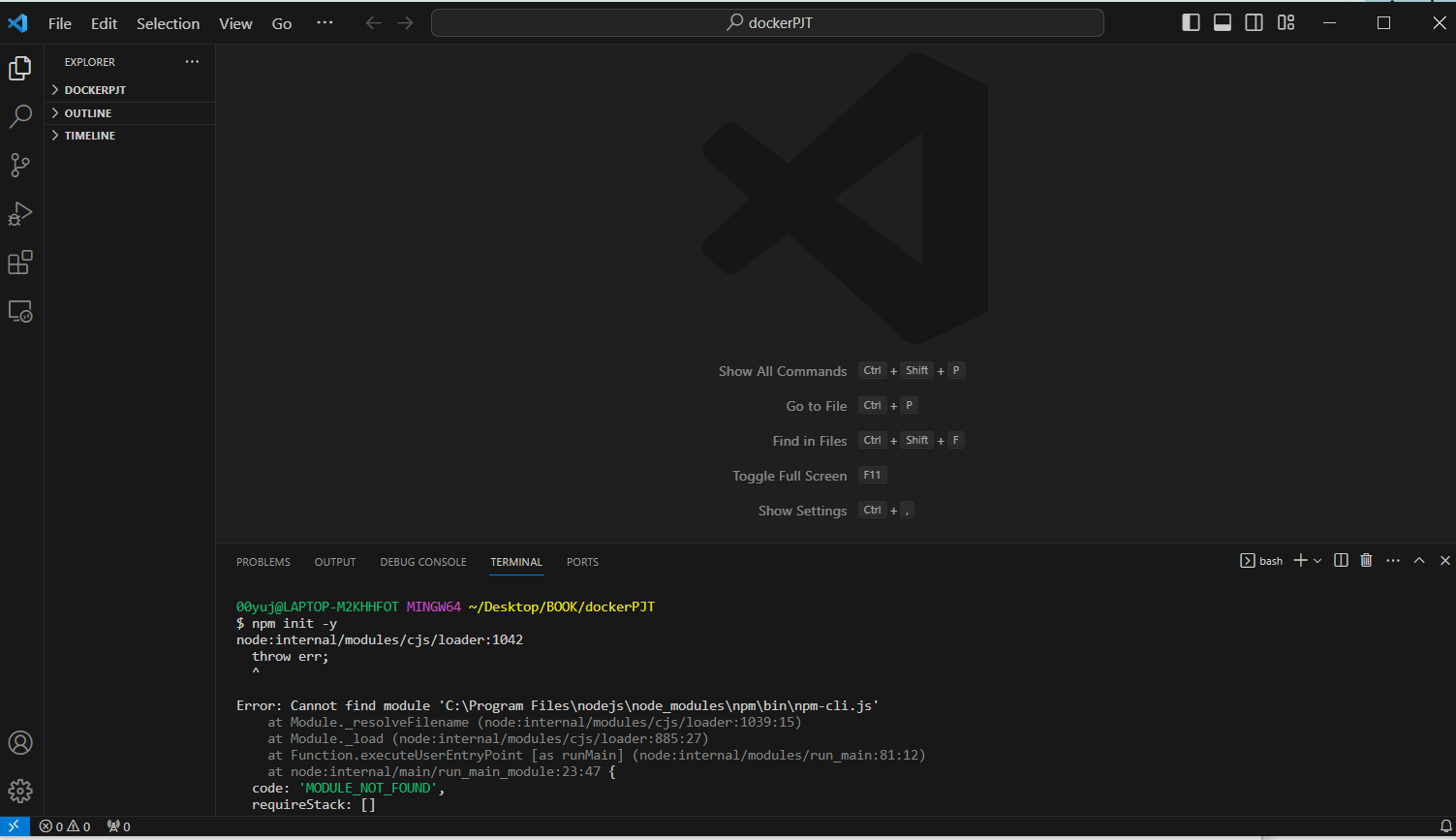
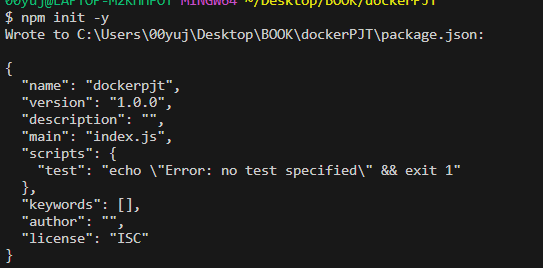
1. npm init -y 명령어를 사용하여 프로젝트를 생성한다.

하...이젠 뭐 이런거에도 에러가뜬다ㅎㅎ침착하게 node.js와 npm을 제거하고, 다시 설치해준다.

역시 뭐가 안될때는 삭제하고 다시 설치하면 다 된다.
2. npm i express 로 백엔드 만들고, 프로젝트 초기화!

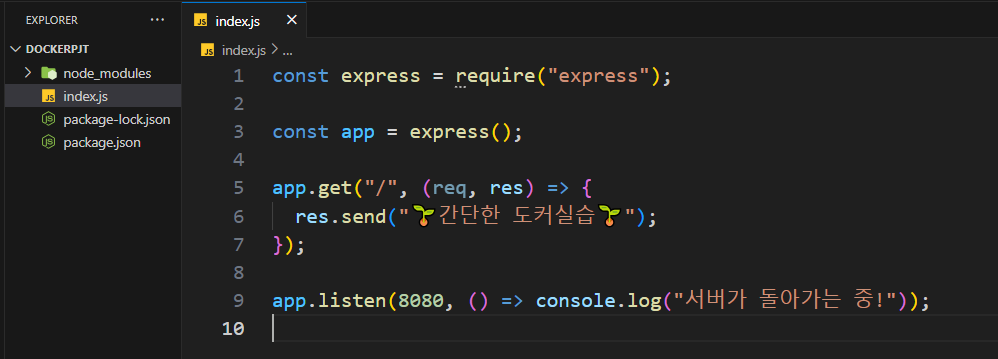
3. index.js 파일 만들고, 요청이 오면 '간단한 도커실습'을 띄우는 코드를 입력

const express = require("express");
// express() 함수를 호출하여 Express 애플리케이션 인스턴스를 생성
const app = express();
// 사용자가 루트 경로로 접속하면 "🌱간단한 도커실습🌱"라는 텍스트를 응답
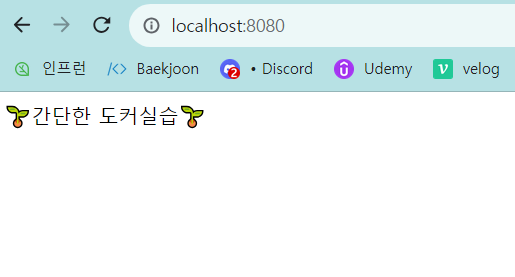
app.get("/", (req, res) => {res.send("🌱간단한 도커실습🌱");});이후 node.js 실행 시키고, 8080으로 접속하면 간단한 도커실습이 떠있다.


🌜 이제 진짜 진짜 실습가능
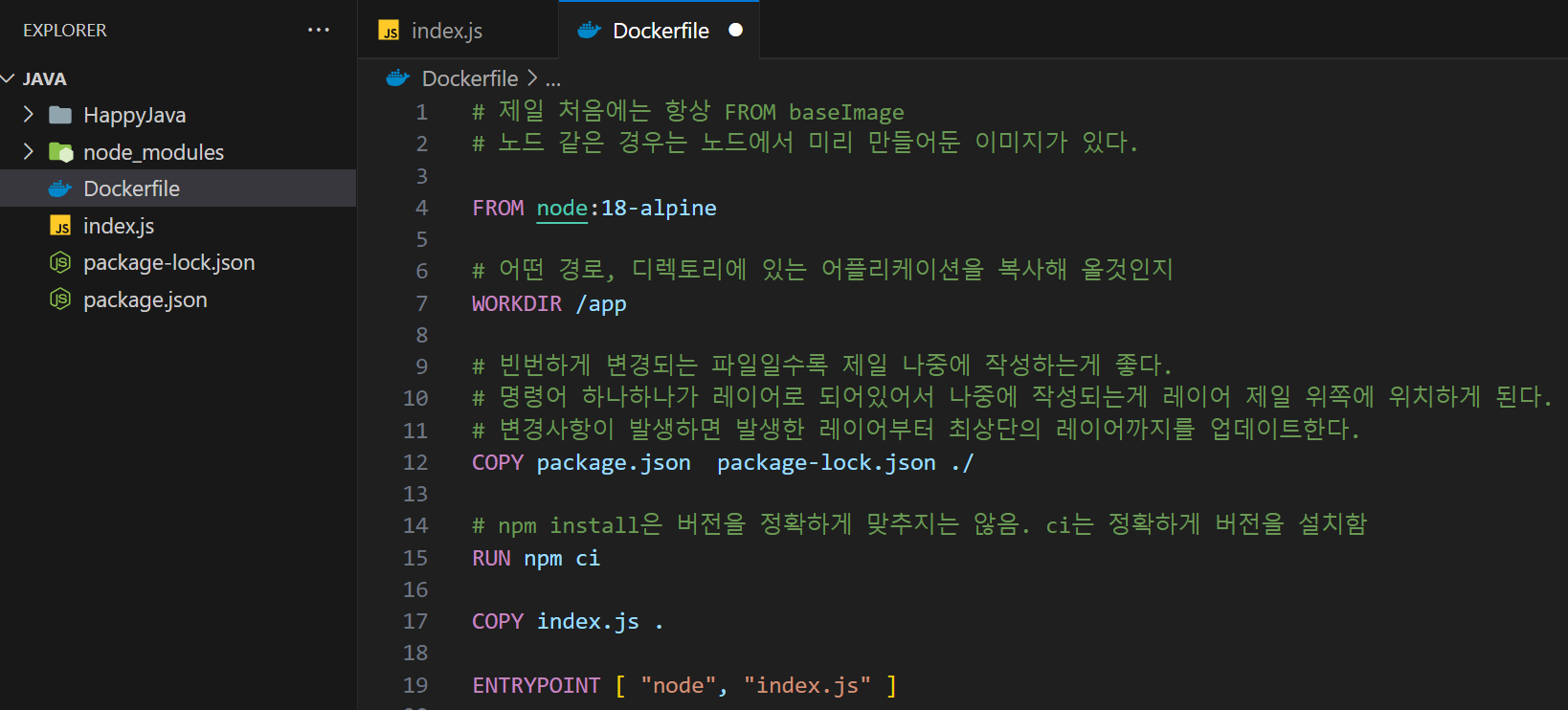
1. Dockerfile 생성
도커 파일은 어떤 이미지를 만들건지, 우리 프로젝트의 어떤 것들이 필요한지 명시하는 파일이다. Dockerfile을 만든 뒤, 우리 파일에 대해 알려주는 명령어를 작성한다. 명령어에 대한 자세한 설명은 도커 공식문서 에서 찾아보면 된다.

제일 처음에는 항상 FROM baseImage로 시작한다. 노드 같은 경우는 노드에서 미리 만들어둔 이미지가 있기 때문에 그걸 이용한다. 18은 노드의 버전을 의미하고 alpine은 가장 작은 단위로 정말 필요한 것들만 담겨져 있는 이미지를 뜻한다.
# 제일 처음에는 항상 FROM baseImage
# 노드 같은 경우는 노드에서 미리 만들어둔 이미지가 있다.
FROM node:18-alpine
# 어떤 경로, 디렉토리에 있는 어플리케이션을 복사해 올것인지
WORKDIR /app
# 빈번하게 변경되는 파일일수록 제일 나중에 작성하는게 좋다.
# 명령어 하나하나가 레이어로 되어있어서 나중에 작성되는게 레이어 제일 위쪽에 위치하게 된다.
# 변경사항이 발생하면 발생한 레이어부터 최상단의 레이어까지를 업데이트한다.
COPY package.json package-lock.json ./
# npm install은 버전을 정확하게 맞추지는 않음. ci는 정확하게 버전을 설치함
RUN npm ci
COPY index.js .
ENTRYPOINT [ "node", "index.js" ]
파일을 다 작성했다면, 이미지를 만든다.
- Docker 이미지 생성
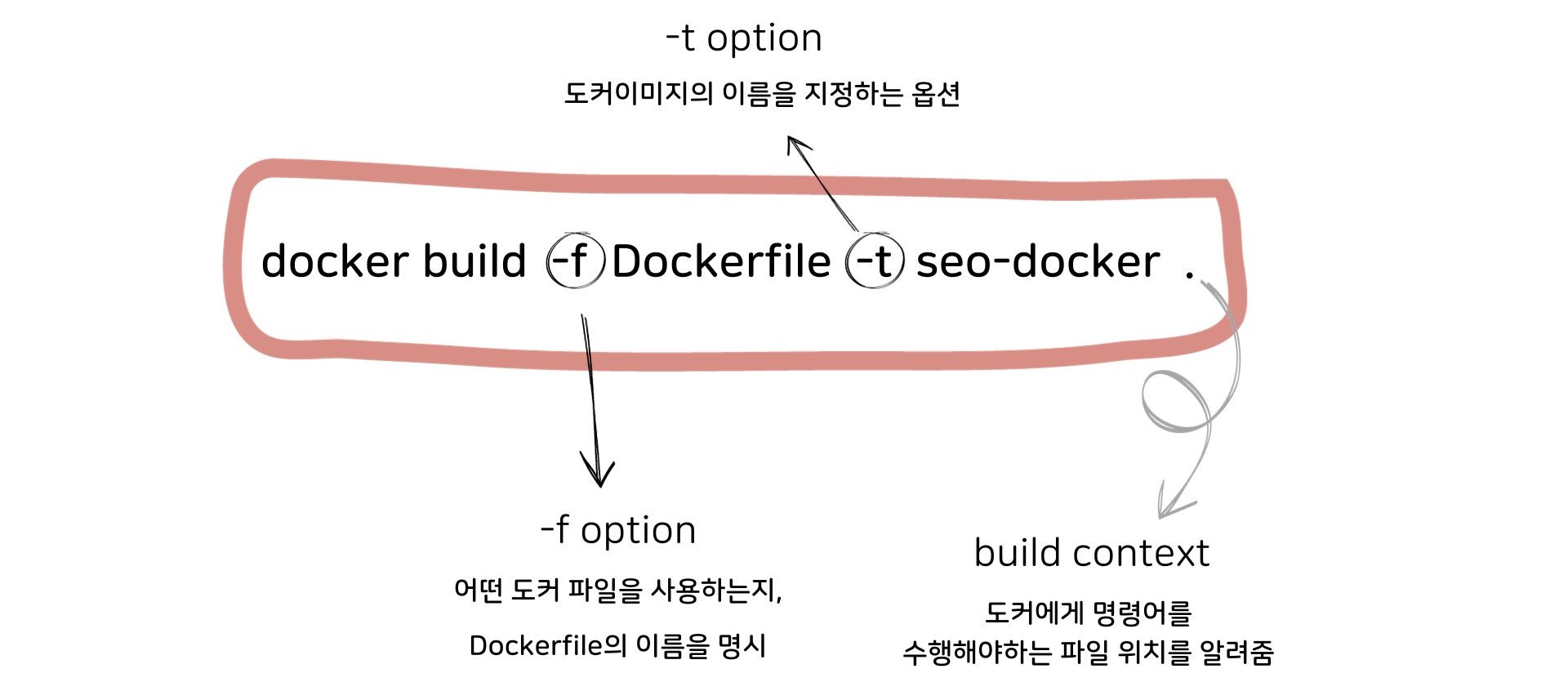
터미널에 docker build -f Dockerfile -t seo-docker . 명령어를 입력한다. 명령어에 해당하는 설명은 다음과 같고, 명령어에 대한 자세한 설명은 공식문서에서 확인할 수있다.

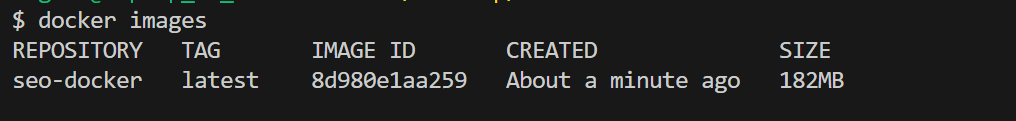
도커이미지를 만든 후, docker images 명령어를 통해 만들어진 이미지를 확인할 수 있다.

- Docker 컨테이너 실행
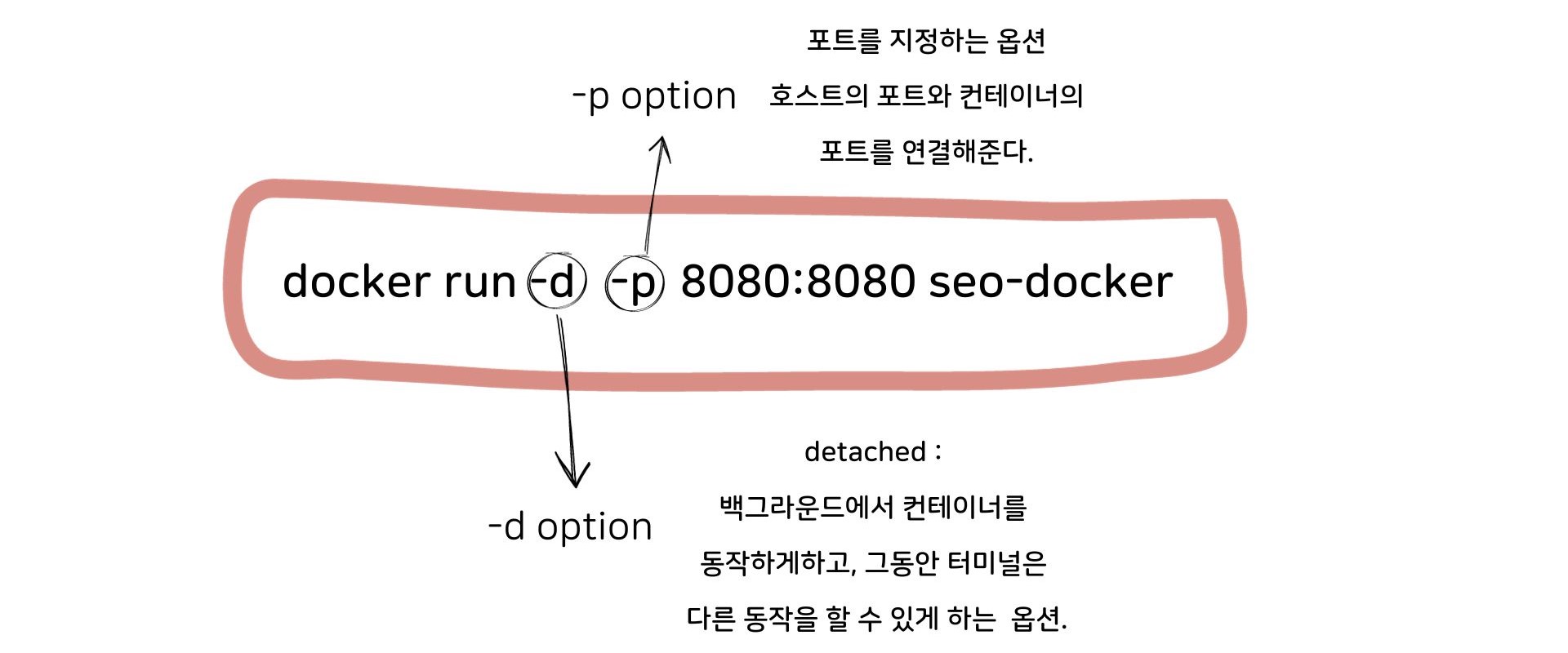
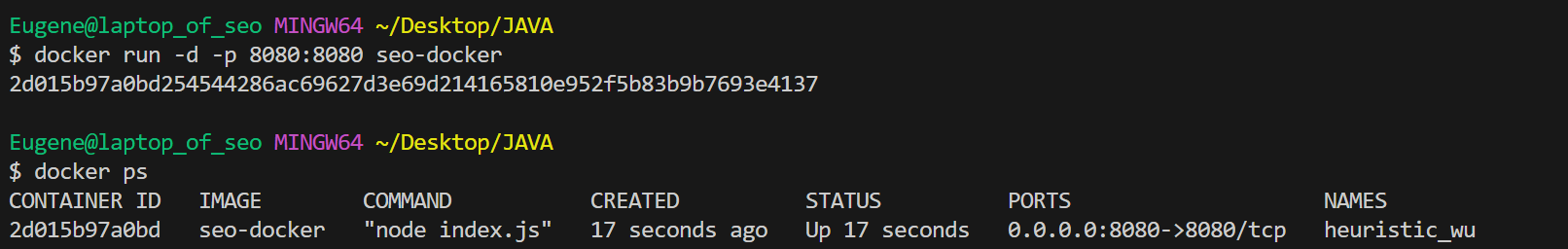
docker run -d -p 8080:8080 seo-docker명령어를 통해 컨테이너를 실행한다.


docker ps : 현재 실행중인 컨테이너들의 리스트를 확인.
docker logs 컨테이너아이디 : 컨테이너 아이디를 갖는 컨테이너의 정보를 확인
- Dockerhub를 이용한 Docker 이미지 배포
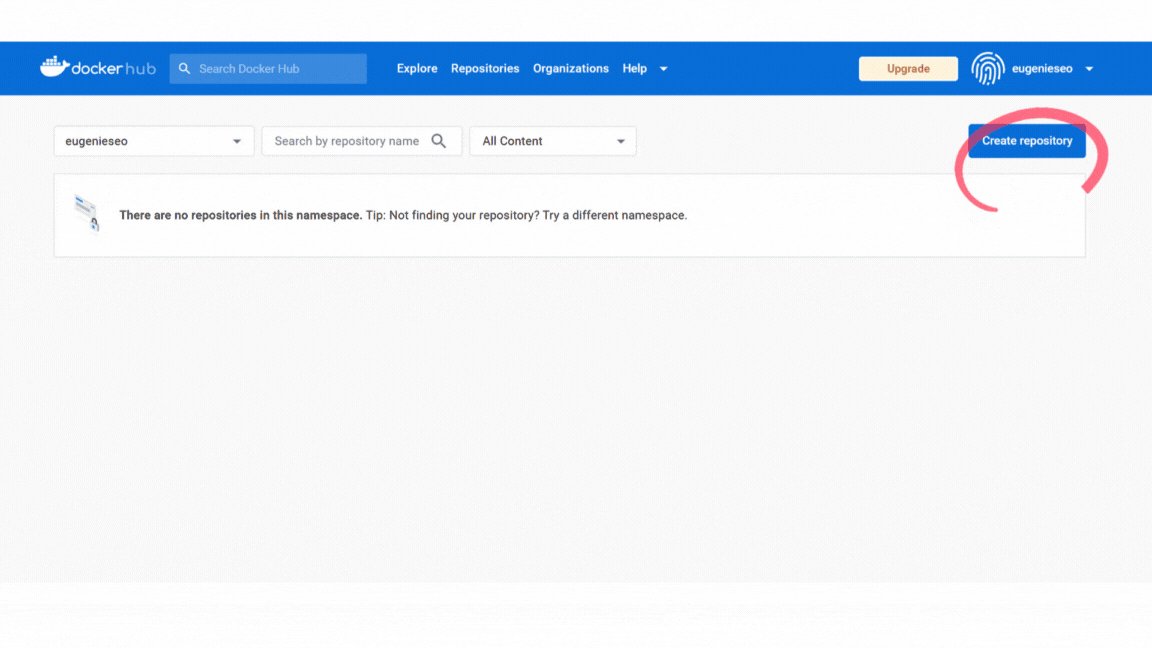
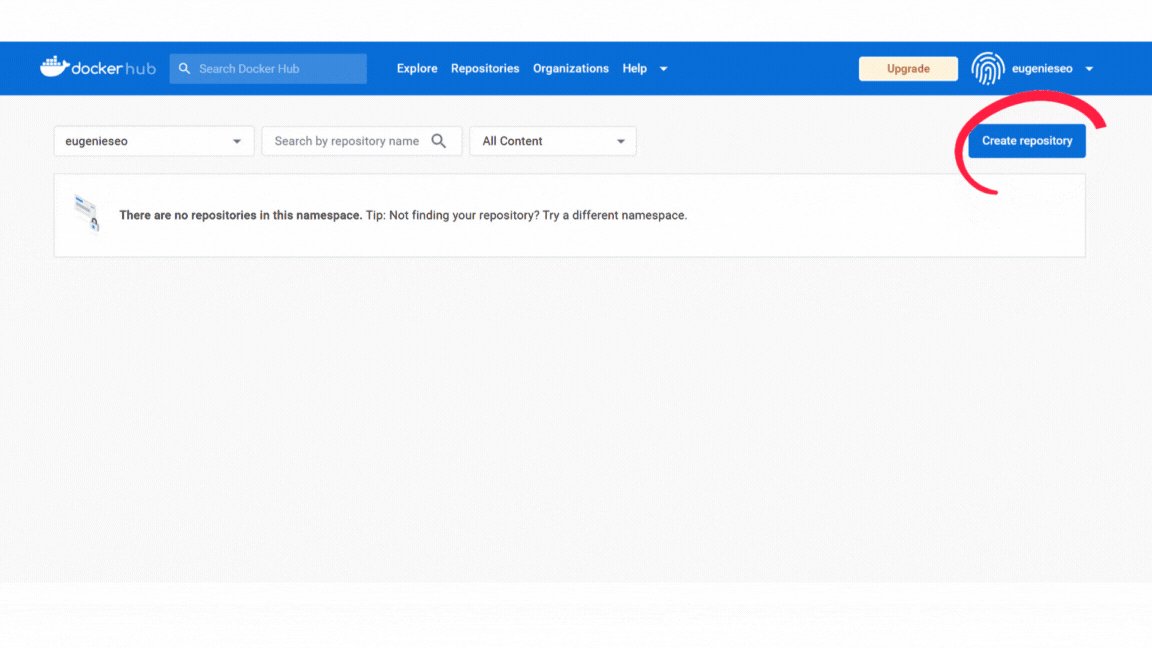
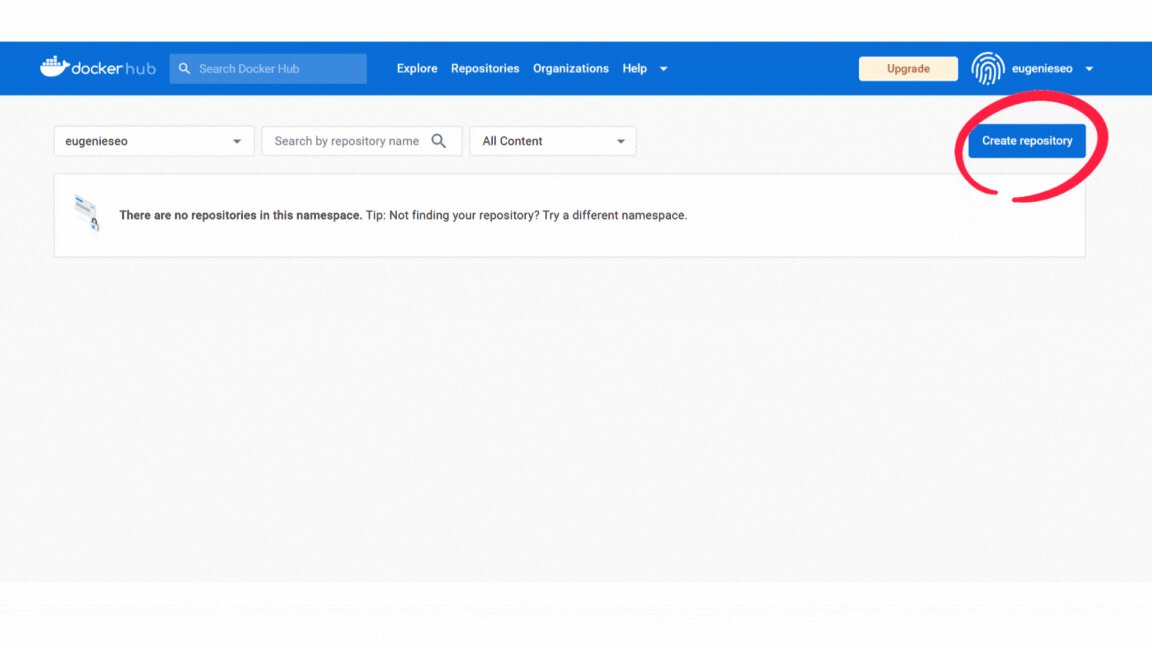
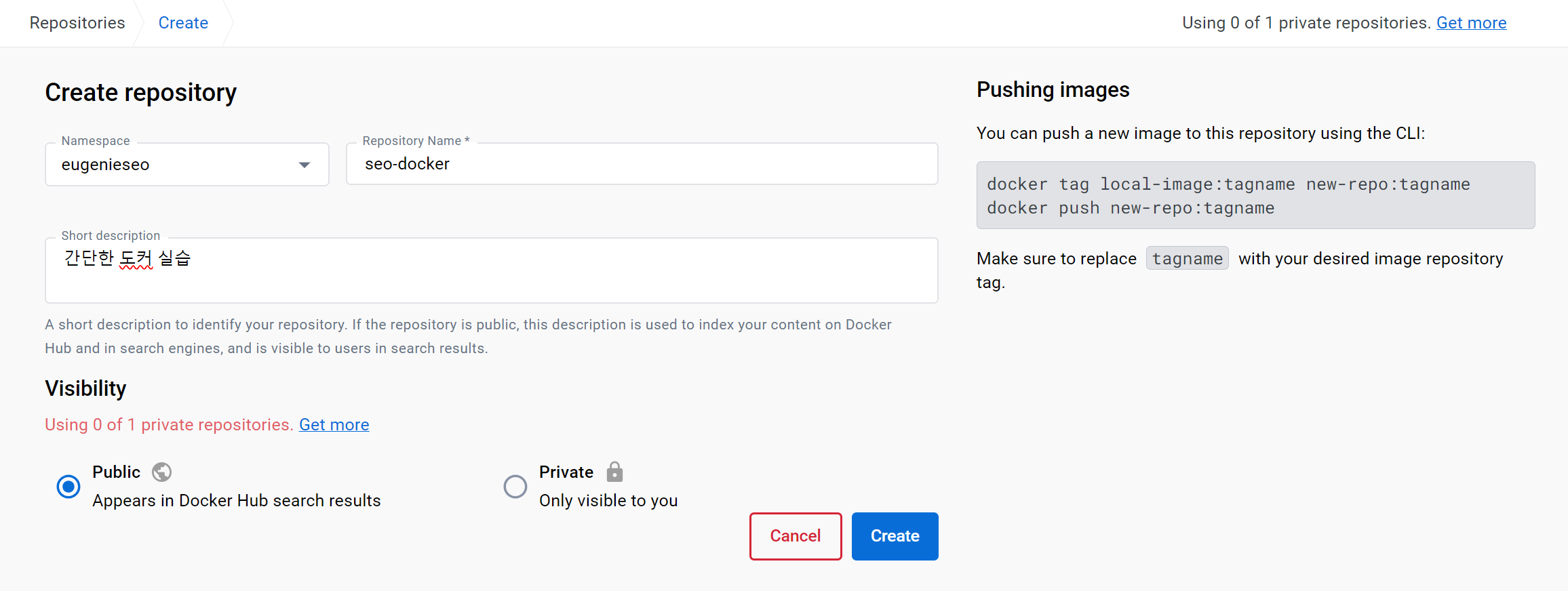
Dockerhub에 들어가 Repository를 생성한다.

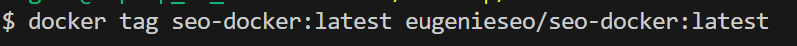
Repository 이름을 지정하고 Create한다. 도커허브에서는 image의 이름과 Namespace/repository의 이름이 매칭되어야한다. image의 이름을 바꾸고 싶다면docker tag명령어를 사용하면 된다.


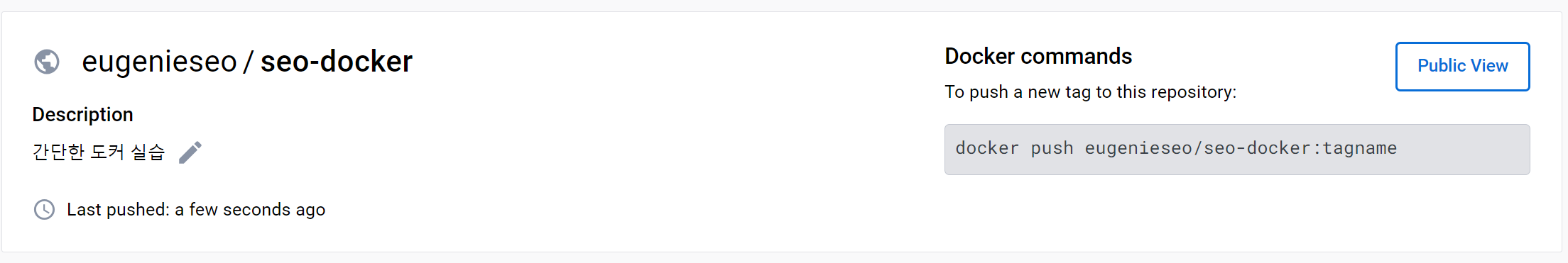
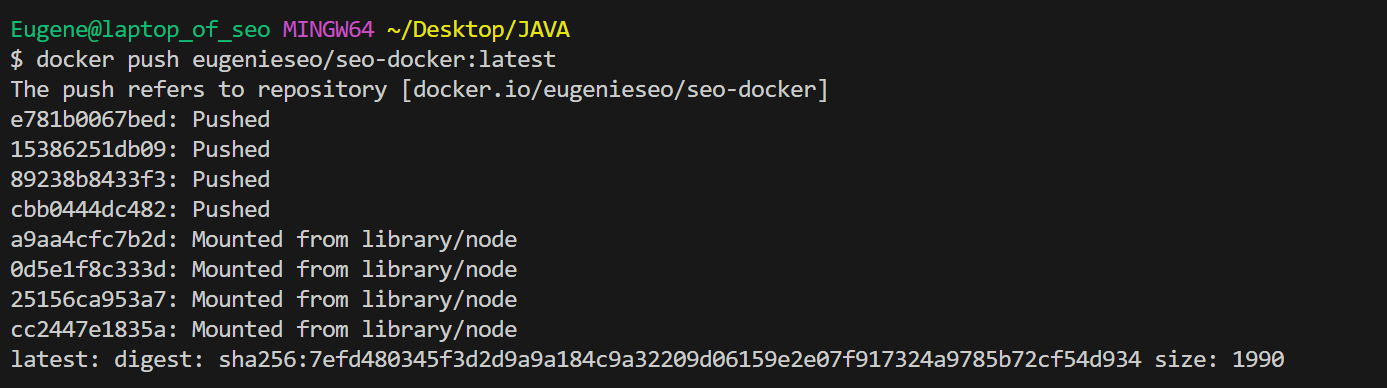
docker login 명령어를 통해 도커 계정로그인을 하고, 레포지토리를 생성했을 때 화면에 나온 명령어인 docker push eugenieseo/seo-docker:latest를 입력해준다.


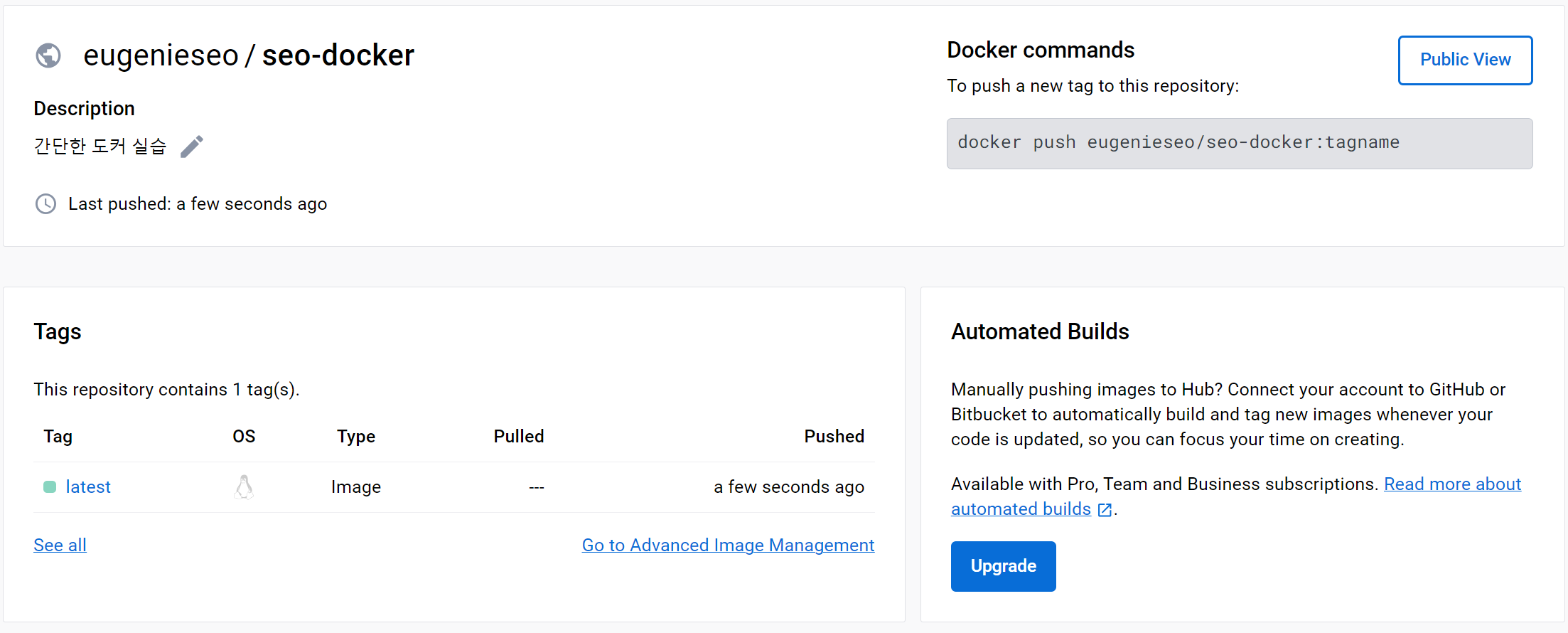
도커 허브로 가서 등록된 이미지를 확인한다.

드디어 실습 끝!

