
스프링부트와 스프링의 차이에 대해 공부하며 스프링부트는 별도의 WAS 설치 없이 웹 서버와 스프링 어플리케이션을 쉽게 실행할 수 있기에 훨씬 편리하다는 것을 알게 되었다. 하지만 Web Server와 Web Application Server 차이에 대해 잘 모르기 때문에 둘의 차이를 알아보기로 했다.
Server가 무엇인지, Web Server, Web Application Server가 각각 무엇인지에 대해 알아보자.
🔥서버(Server)란?
네트워크를 통해 클라이언트에게 데이터나 서비스를 제공하는 컴퓨터 시스템
다른 컴퓨터에 자신이 갖고 있는 기능이나 서비스, 데이터 등을 제공하는 컴퓨터 또는 소프트웨어를 의미한다.
우리가 파일을 다운로드 받을 때, 파일을 달라고 요청을 보내는 컴퓨터는 클라이언트, 파일을 주는 컴퓨터는 서버이다.

우리가 카카오톡을 아무때나 필요할 때 사용할 수 있는건 카카오톡 서버가 24시간, 365일 켜져있기 때문이다. 만약 카카오톡 회사에서 서버를 닫거나 서버로 사용되는 컴퓨터들이 전부 꺼진다면 당연히 우리는 카카오톡을 사용할 수 없게된다.
⚡역할
- 데이터 저장 및 관리: 서버는 대량의 데이터를 저장하고 관리
- 서비스 제공: 클라이언트의 요청에 따라 웹 페이지, 파일, 미디어 등 다양한 형태의 콘텐츠를 제공
- 리소스 공유: 네트워크에 연결된 여러 클라이언트와 자원을 공유하며 효율적으로 작업을 수행
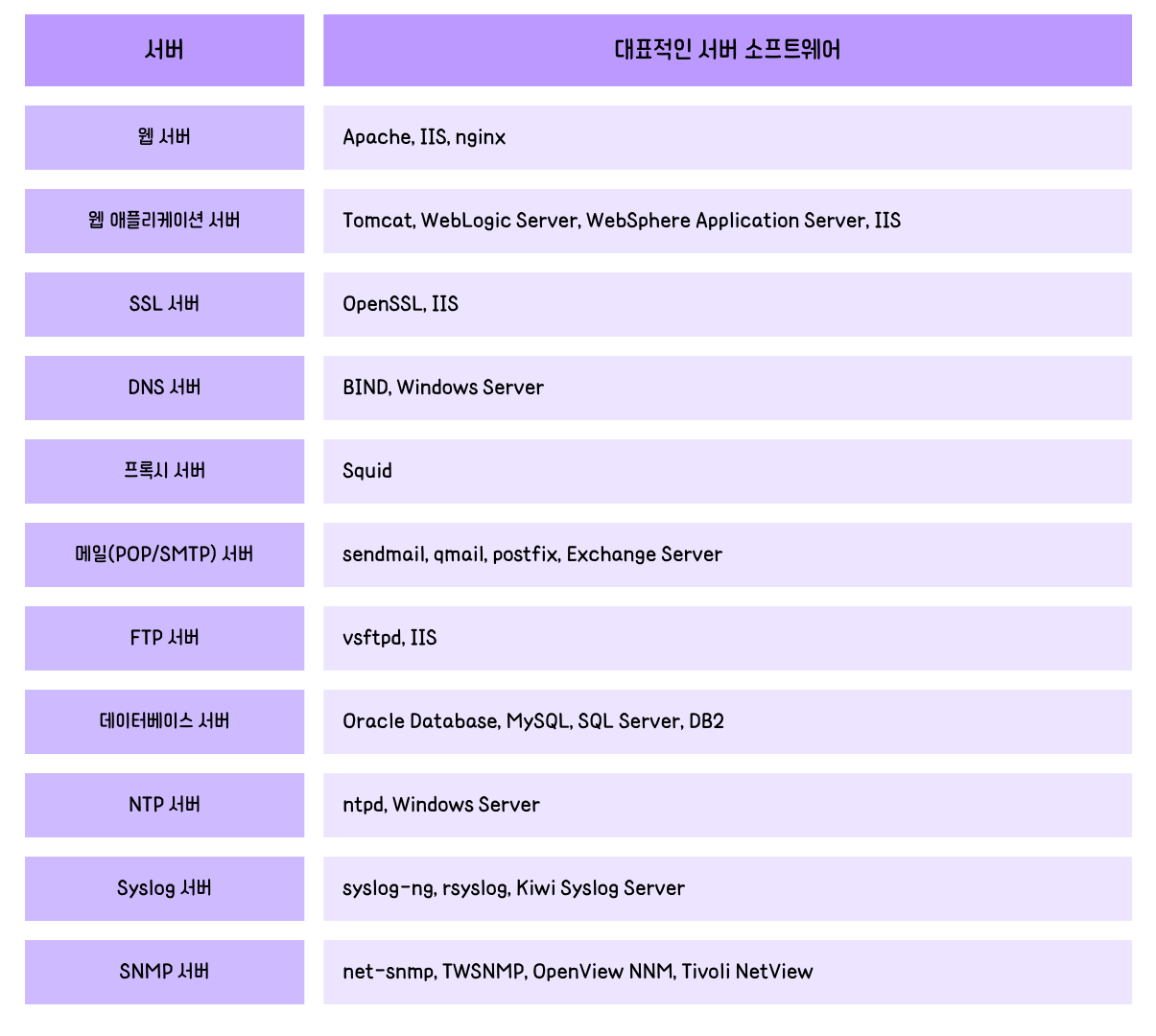
서버의 종류는 많고, 서버의 역할은 서비스에 의해 정해진다. 시스템 요구 사항을 정의하다보면 어떤 서버를 구축해야 할지 판단이 가능해질 것이고, 이후에는 지원하는 운영체제나 프로그램 환경 등을 고려하여 어떤 소프트웨어를 설치할 것인지를 생각해야 한다. 서버 소프트웨어는 일반적으로 사용하는 것이 정해져 있기 때문에 보통 그 중에서 골라 사용한다.

🔥웹 서버(Web Server)란?

HTTP 또는 HTTPS를 통해 클라이언트가 요청하는 HTML 문서나 오브젝트를 전송해주는 서비스 프로그램
하드웨어 측면에서의 웹서버와 소프트웨어 측면에서의 웹서버로 구분된다. 웹 서버 소프트웨어를 구동하는 하드웨어도 웹 서버라고 부르기 때문에 헷갈릴 수 있다.
⚡하드웨어 측면에서의 웹 서버
하드웨어 측면에서의 웹 서버는 웹 사이트의 구성요소(HTML 문서, 이미지, CSS 스타일시트, 자바스크립트 파일 등의 컴포넌트 파일)를 저장하는 컴퓨터나 서버를 의미한다. 이러한 서버는 인터넷에 연결된 다른 기기들이 웹 서버에 저장된 데이터를 주고받을 수 있게한다.
⚡소프트웨어 측면에서의 웹 서버
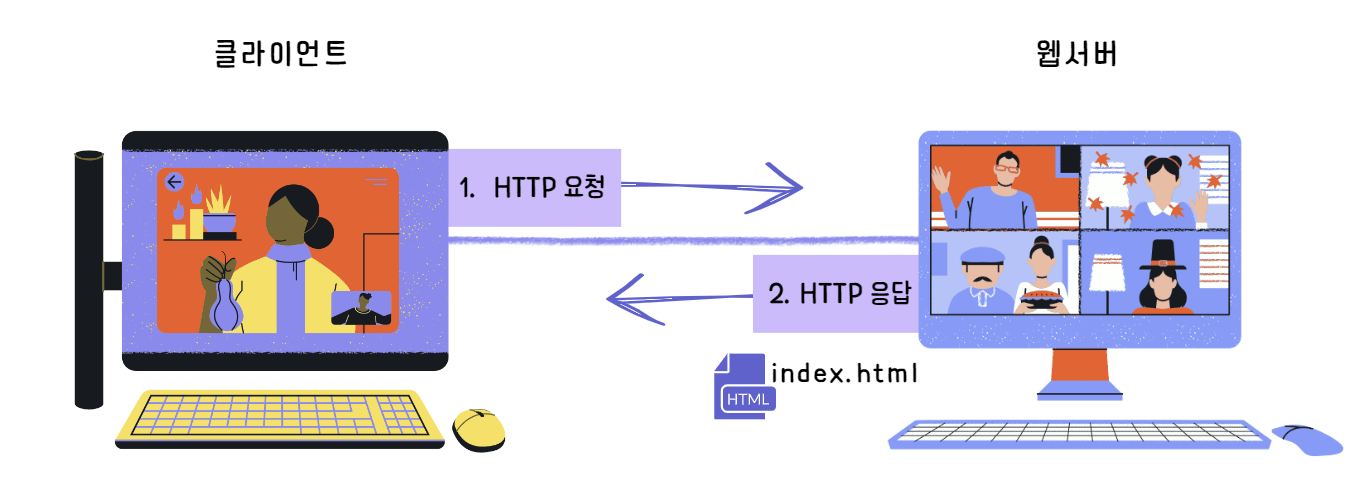
소프트웨어 측면에서의 웹 서버는 클라이언트로부터의 HTTP 요청 받아 HTML 문서와 같은 웹 페이지 구성요소를 클라이언트에게 반환하는 프로그램이다.
주로 HTML 문서, 이미지, CSS, 자바스크립트 파일 등을 전달하며 클라이언트로부터 받은 콘텐츠를 저장하거나 처리하는 역할도 한다. 웹 서버는 정적 콘텐츠를 제공하는 데 최적화되어있기 때문에 동적인 요청 처리는 웹 서버 자체적으로 어려울 수 있으며, 이 경우 추가적인 애플리케이션 서버나 데이터베이스 서버와 연동하여 처리한다.
예를 들어, 웹 서버가 정적 컨텐츠가 아닌 동적 컨텐츠를 요청받으면 웹서버는 WAS에게 해당 요청을 넘겨주고, WAS에서 처리한 결과를 클라이언트에게 전달한다.
🔥Web Application Server(WAS)란?
⚡정적 페이지와 동적 페이지
정적페이지 : 누가 접속하든 똑같은 페이지 반환
동적페이지 : 요청내용에 따라 추가적인 연산을 후, 해당 결과를 반영한 페이지를 반환
🌟 웹서버가 정적페이지를 다룰 때 동작방식
- 주소 요청 수신: 웹 서버는 사용자 또는 클라이언트로부터 https://velog.io/@eugenieseo16.html 와 같이 확장명까지 자세하게 적혀있는 주소를 받는다.
- 파일 확인: 웹 서버는 자신이 저장하고 있는 데이터에서 해당 파일이 존재하는지를 확인한다.
- 파일 전송: 파일이 존재한다면, 웹 서버는 해당 파일을 찾아 사용자에게 전송한다. 이 과정에서 추가적인 처리 없이 파일이 그대로 전달된다.
🌟 웹서버가 동적페이지를 다룰 때 동작방식

- 주소 요청 수신: 웹 서버는 https://velog.io/@eugenieseo16 같은 주소를 받는다.
- 웹 컨테이너로 요청 전달: 요청을 웹 컨테이너에게 넘긴다.
- 처리 및 프로그래밍: 웹 컨테이너는 해당 주소와 연결된 컨트롤러(예: 서블릿)를 찾아, 필요한 프로그래밍 작업(데이터베이스 접근, 알고리즘 연산 등)을 진행한다.
- 결과 템플릿 반영 및 전송: 프로그래밍 결과를 템플릿 엔진(웹 페이지 구조를 정의하는 프로그램)에 반영하여 새로운 웹 페이지를 생성하고, 이를 사용자에게 전송한다.
웹 컨테이너?
웹 컨테이너는 동적인 콘텐츠를 생성 및 관리하는 데 최적화된 프로그램이다. Java를 사용하는 경우, 웹 컨테이너 안에는 서블릿(Servlet)이 포함되며, 이는 HTTP 요청을 처리하고 응답을 생성하는 Java 프로그램이다.
템플릿 엔진(Template Engine)?
템플릿 엔진은 웹 페이지의 구조를 정의하는 프레임워크 또는 라이브러리다. 동적으로 생성된 데이터를 웹 페이지의 특정 부분에 삽입하여 최종적으로 사용자에게 전달될 HTML 문서를 생성합니다. JSP, Thymeleaf,Mustache가 템플릿 엔진이다.
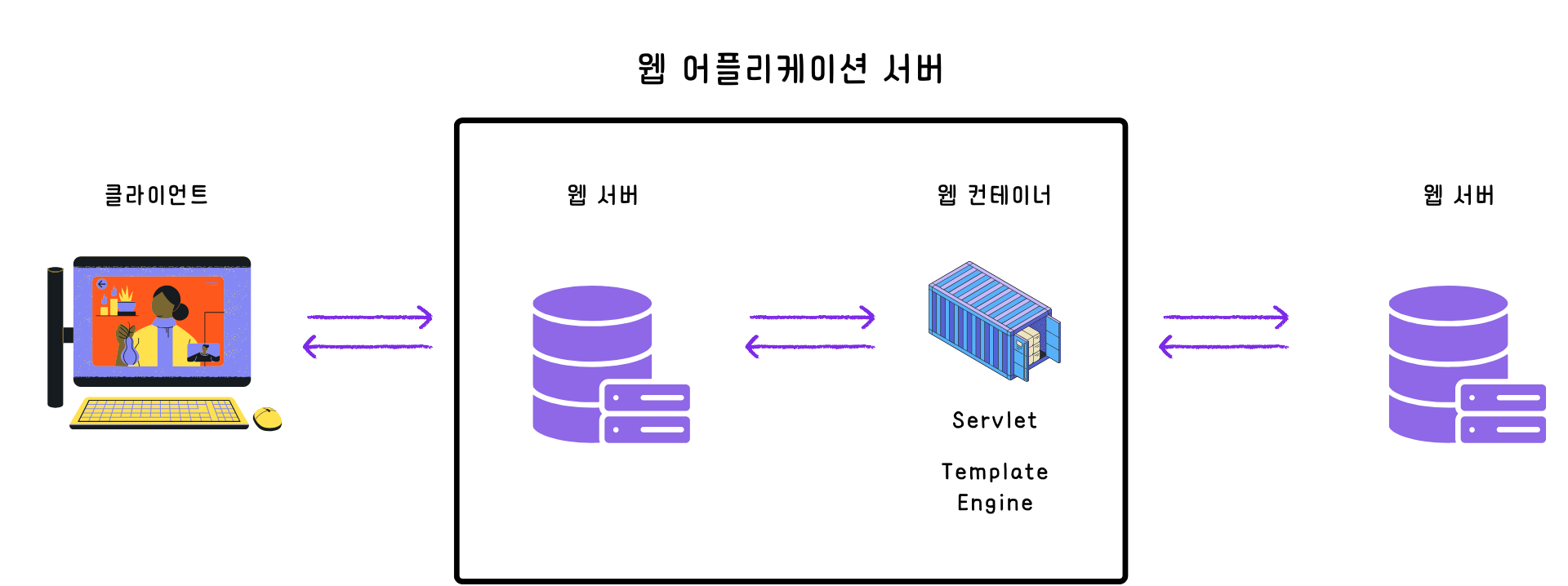
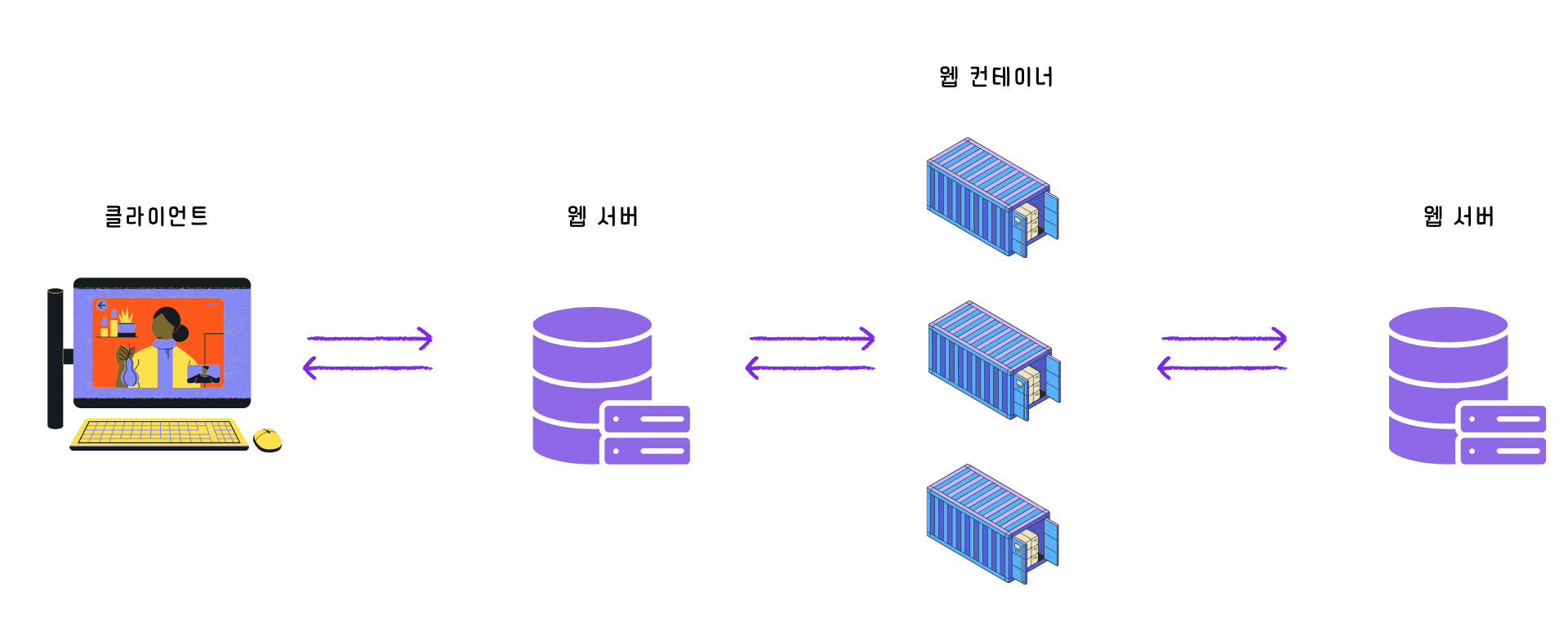
그림과 같이 WAS는 웹 서버의 기능과 웹 컨테이너의 기능을 모두 갖추고 있어 정적인 페이지와 동적인 페이지 처리를 모두 담당할 수 있다.
하지만 WAS에 모든 업무를 맡기는 것은 위험하다.
🌟과부하 위험: WAS가 정적과 동적 콘텐츠 모두를 처리하게 되면, 트래픽이 많은 경우 서버에 과부하가 발생할 수 있다.
🌟보안 문제: WAS는 동적 콘텐츠를 처리하기 위해 데이터베이스와 같은 중요한 리소스에 접근한다. 모든 요청을 WAS가 처리하게 되면, 보안 위험이 증가한다.
그렇기 때문에 대규모 프로젝트, 트래픽이 많고, 서버에 과부화가 걸릴 일이 많은 애플리케이션의 경우 서버를 분산해야한다.

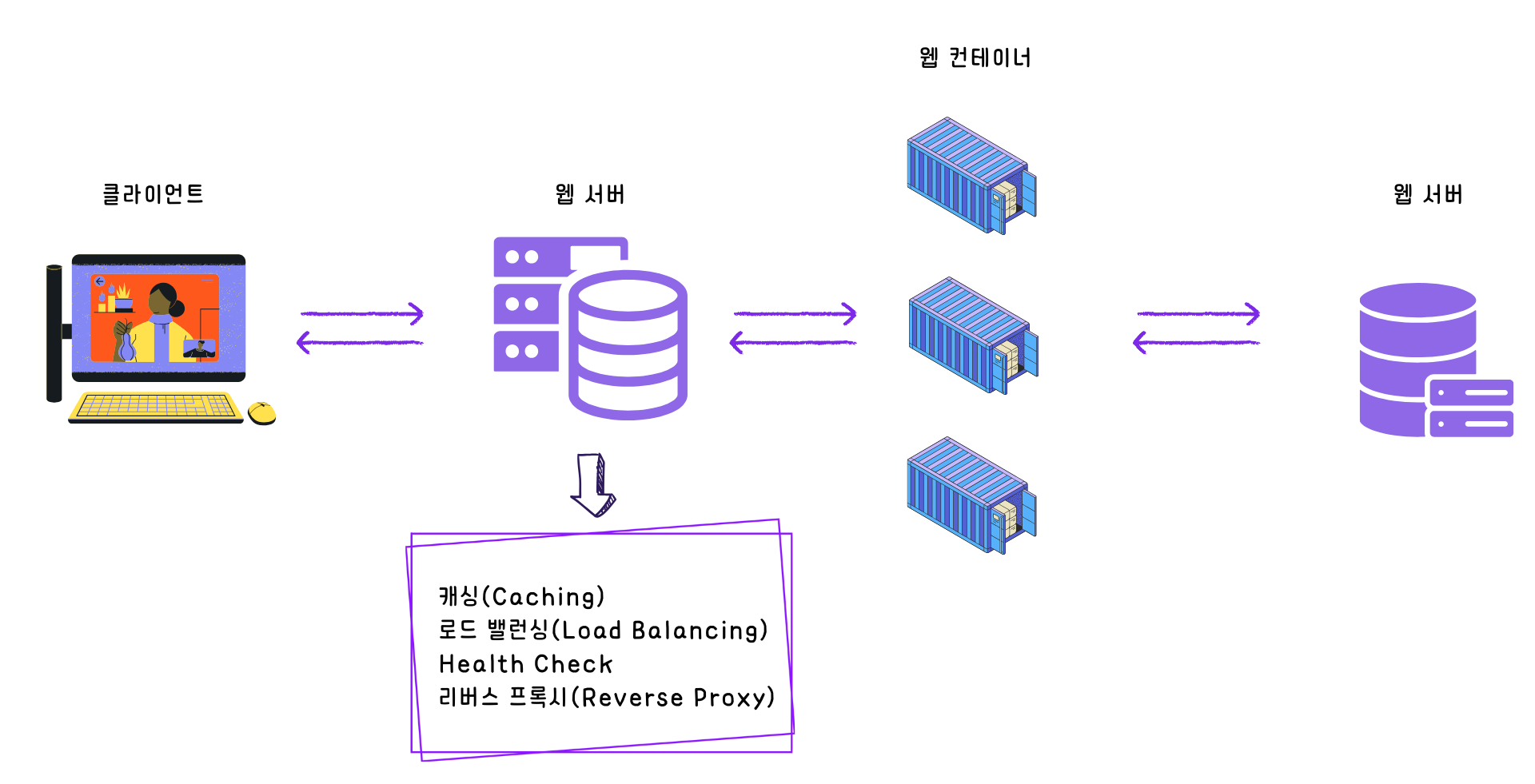
그림과 같이 웹 서버를 WAS로 부터 분리하고, 웹 컨테이너만을 가진 WAS 인스턴스를 확장하면 대규모 트래픽에 안정적으로 대응할 수 있다. 이를 통해 동적 콘텐츠 요청에 효과적으로 대응하고 웹 서버와 WAS 간의 부하를 균등하게 분산 할 수 있다.
이 경우, 분리된 웹 서버는 다음과 같은 기능들을 수행한다.

🌟 캐싱(Caching): 자주 요청되는 콘텐츠를 캐시에 저장하여, 동일한 요청이 들어왔을 때 빠른 응답을 가능하게 한다. 이는 데이터 재사용을 통해 응답 시간을 단축하고 서버 자원 사용을 최적화한다.
🌟 로드 밸런싱(Load Balancing): 트래픽이 많을 때 웹 서버는 요청을 여러 서버에 균등하게 분산시켜 처리한다. 이는 각 서버의 부하를 줄이고 전체 시스템의 안정성을 유지하며 서비스 중단을 방지한다.
🌟 Health Check: 웹 서버는 백엔드 서버의 상태를 정기적으로 검사하여 문제가 있는 서버를 트래픽에서 제외시킨다. 서버의 건강 상태를 모니터링하여 장애 발생 시 즉시 대응한다.
🌟 리버스 프록시(Reverse Proxy): 웹 서버는 클라이언트의 요청을 대신 처리하고 그 결과를 반환한다. 이 과정에서 백엔드 서버의 정보를 숨기고 추가적인 보안 및 암호화 기능을 제공한다.
참고:
[서버 가이드북] 1. 서버(Server) 란?
웹 서버란 무엇일까?
코드 연구소:티스토리
우아한테크코스의 10분 테크토크
