
1. URL
URL은 웹 클라이언트에서 호출한다는 시점에서 보면 웹 서버에 존재하는 애플리케이 션에 대한 API(Application Programming Interface)라고 할 수 있음
API 명명 규칙
-
RPC - 요청해서 일을 하게 만드는 것
- 클라이언트가 네트워크상에서 원격에 있는 서버가 제공하는 API 함수를 호출하는 방식
- 이러한 형태 : http://blog.example.com/search?q=test&debug=true
-
REST - 데이터를 주고 받는 것
- 웹서버에 존재하는 요소들을 모두 리소스라고 정의하고 URL을 통해 웹 서버의 특정 리소스를 표현한다는 개념임
- 리소스는 시간이 지남에 따라 상태가 변할 수 있기 때문에 클라이언트 와 서버 간에 데이터의 교환을 리소스 상태의 교환(Representational State Transfer)로 간주
- 리소스에 대한 조작을 GET, POST, PUT, DELETE 등의 HTTP 메서드로 구분
- 웹 클라이언트에서 URL을 전송하는 것이 웹 서버에 있는 리소스 상태에 대한 데이터를 주고 받는 것으로 간주 될 수 있음
- 이러한 형태 : http://blog.example.com/search/test
-
Server Side Rendering : Template Engine (서버가 View를 생성)
-
Client Side Rendering (서버가 Data를 생성)
URL : [프로토콜]://[호스트][:포트][경로][파일명][.확장자][쿼리문자열][프라그먼트]
- 기본 포트는 생략이 가능
- Front-End : 파일 경로
- Back-End : 요청 경로
- 쿼리 문자열 : 서버가 클라이언트에게 넘겨주는 데이터
웹 3.0
사용자의 상황이나 질문의 의도에 따라 지능화된 서비스를 제공
스레드
비동기, 하나의 작업이 끝나기 전에 다른 작업을 처리
Web Programming 기술
Front End
웹 브라우저 출력 : HTML, CSS, Java Script 가 기반이고 이외의 여러 라이브러리를 활용
Back End
- 데이터베이스
- 서버용 프로그래밍 언어
- 프레임 워크
XHTML - 웹 문서 구조를 위한 언어
HTML 의 기본 구조
<html>
<head>
헤더 부분 - 실제 출력되지 않는 설정을 위한 부분
</head>
<body>
화면에 보여지는 내용
</body>
</html>구성 요소
-
태그 : <> 사이에 작성
- <태그> 내용 </태그>
- <태그/> : Empty tag
-
태그의 옵션 - 속성 (attribute)
- <태그 속성 이름=”값”></태그>
- HTML과 CSS, JavaScript에서는 작은 따옴표와 큰 따옴표의 역할이 같기 때문에 열고 닫는 순서만 정확하게 지키면 됨
-
주석
< !--주석-- > -
특수문자 출력
< : <
>: >
& : &
공백 : 블록 요소와 인라인 요소
블록 요소는 가로영역 전체를 차지하는 요소로 주위에 다른 요소가 배치될 수 없음
인라인 요소는 자신의 컨텐츠 만큼의 가로 영역을 차지하는 요소로 주위에 다른 요소가 배치될 수 있음
전역 속성 : 모든 태그에 사용할 수 있는 속성
-
class: 여러 개의 태그를 동일한 묶음으로 만들기 위한 속성으로 여러 개 가능 - 디자인 적용을 위해
-
id : 파일 내에서 구분하기 위한 이름으로 식별자 - 스크립트에서 특정 요소를 선택하기 위해서 사용
-
name: 서버에게 전송될 때 서버에서 읽어낼 이름
-
data: 태그에 데이터를 저장할 목적
-
style: 스타일 지정
-
title: 태그에 타이틀을 지정
meta
head에 사용하는 태그로 설정과 관련된 태그
-
meta charset = "인코딩 방식"/ : 화면에 출력되는 인코딩을 설정 - 설정하지 않으면 한글이 깨질 수 있음
-
keywords: 검색 엔진이 검색할 때 사용할 키워드
-
robots: 검색 로봇 제어 여부
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
HTML에 포함해서 사용하는 요소
-
CSS : HTML 요소에 디자인을 설정하기 위한 것
- HTML의 구조를 전부 읽어서 DOM을 만들고 난 후 화면에 랜더링 될 때 적용
- CSS는 작성 위치가 아무런 상관이 없음
-
Java Script : HTML 요소에 동적인 작업을 위한 것
- HTML 의 구조를 읽으면서 해석
- 작성순서 중요
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--모바일 웹을 위한 설정-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>first</title>
</head>
<body>
<div>블럭</div>
<span id="content">인라인</span>
<span>인라인</span>
<script>
document.getElementById("content").addEventListener(
"click", (e) => {alert("클릭")});
</script>
<style>
div{
background-color: aqua;
}
</style>
</body>
</html>

태그
--------------
h<n>태그 - 제목 태그
n에는 1-6 사이의 정수를 입력
숫자가 작을 수록 큰 제목
<h1>큰 제목</h1>
--------------
p 태그
문단 태그 - 하나의 문단을 만들고자 할 때 사용
<p>문단 내용</p>
--------------
br 태그 - 강제 줄 바꿈 태그
<br/>
--------------
<pre> : 눈에 보이는 대로 출력 - 태그는 적용
--------------
hr - 구분선 태그
<hr width= size = align = noshade =/>
width 는 너비로 숫자 크기로 입력해도 되고 백분율로 입력해도 됨
size 는 두께로 숫자만 입력 가능
align 는 맞춤 속성인데 기본이 center
noshade는 입체감을 설정하는 것인데 yes 나 no 설정 가능
--------------<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--모바일 웹을 위한 설정-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>first</title>
</head>
<body>
<div>블럭</div>
<hr/> <!--추가-->
<hr size="10" width="50%"/> <!--추가-->
<span id="content">인라인</span>
<span>인라인</span>
<script>
document.getElementById("content").addEventListener(
"click", (e) => {alert("클릭")});
</script>
<style>
div{
background-color: aqua;
}
</style>
</body>
</html>
a - 링크 태그
<a href="링크" target="링크를 여는 방법">텍스트나 이미지</a>
상대 경로 : 현재 위치로부터이 경로(URL 기준)
../ - 상위 디렉토리
./ - 현재 디렉토리(./를 생략해도 되는데 mac or linux 터미널에서는 생략하면 안됨)
절대 경로 : 루트 로부터의 경로
프로토콜://.... or //(http 나 https 둘 중에 가능한 것으로 링크를 지정)로 시작
file:///(로컬 - 실제 사용 거의 하지 않음) or /(서버 경로 기준)로 시작
경로를 설정할 때 #을 추가하면 Fragment 로 이동 - SPA(Single Page Application) 때문에 많이 사용
SPA : 웹 애플리케이션 전체를 하나의 페이지 처럼 구현하는 것. SPA 구현을 위해서 등장한 프레임 워크의 대표적인 것이 Angular, React, Vue
target 속성 : 어떻게 링크를 열 것인가 하는 옵션
_blank, _self, _top, _parent
--------------<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--모바일 웹을 위한 설정-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>first</title>
</head>
<body>
<div>블럭</div>
<hr/>
<hr size="10" width="50%"/>
<span id="content">인라인</span>
<span>인라인</span>
<!--바로 링크 접속-->
<br />
<a href="https://www.naver.com">네이버</a>
<!--새창으로 링크 접속-->
<br />
<a href="https://www.naver.com" target="_blank">네이버</a>
<script>
document.getElementById("content").addEventListener(
"click", (e) => {alert("클릭")});
</script>
<style>
div{
background-color: aqua;
}
</style>
</body>
</html>
목록 태그 - 데이터 출력할 때 많이 쓰임
ul : 순서 없는 목록
ol : 순서 있는 목록
li : 목록을 만드는 태그
dl, dt, dd : 정의형 목록<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--모바일 웹을 위한 설정-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>first</title>
</head>
<body>
<div>블럭</div>
<hr/>
<hr size="10" width="50%"/>
<span id="content">인라인</span>
<span>인라인</span>
<br />
<a href="https://www.naver.com">네이버</a>
<br />
<a href="https://www.naver.com" target="_blank">네이버</a>
<br/>
<ul>
<li>순서 없는 목록</li>
<li>순서 없는 목록</li>
</ul>
<ol>
<li>순서 있는 목록</li>
<li>순서 있는 목록</li>
</ol>
<script>
document.getElementById("content").addEventListener(
"click", (e) => {alert("클릭")});
</script>
<style>
div{
background-color: aqua;
}
</style>
</body>
</html>

이미지 출력 태그
<img src="이미지 경로" width= height= />
이미지를 출력할 때는 width 와 height를 설정하는 것이 좋다
HTML은 태그를 먼저 읽어서 메모리 할당을 하고 나중에 랜더링 함
만약 이미지를 출력할 때 두 옵션을 설정하지 않으면 크기를 0으로 해서 메모리를 할당한 후 나중에 콘텐츠를 가져올 때 실제 크기를 설정
이렇게 되면 다른 컨텐츠의 출력도 수정되어야 하는 경우가 발생
이미지는 한번 출력을 캐싱(브라우저에 저장)을 하는데 이 때 캐싱을 하는 원리는 경로이다
이미지의 경로를 지정할 때는 변하지 않는 절대 경로 형태로 지정하는 것이 좋다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--모바일 웹을 위한 설정-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>first</title>
</head>
<body>
<div>블럭</div>
<hr/>
<hr size="10" width="50%"/>
<span id="content">인라인</span>
<span>인라인</span>
<br />
<a href="https://www.naver.com">네이버</a>
<br />
<a href="https://www.naver.com" target="_blank">네이버</a>
<br/>
<ul>
<li>순서 없는 목록</li>
<li>순서 없는 목록</li>
</ul>
<ol>
<li>순서 있는 목록</li>
<li>순서 있는 목록</li>
</ol>
<img src="./static_Images/001.png" width="200" height="200" />
<script>
document.getElementById("content").addEventListener(
"click", (e) => {alert("클릭")});
</script>
<style>
div{
background-color: aqua;
}
</style>
</body>
</html>

table 태그
--------------
<table>
<thead>
<tr>
<th> 제목 셀</th>
...
</tr>
</thead>
<tbody>
<tr>
<th> 제목 셀</th>
...
</tr>
</tbody>
<tfoot>
<tr>
<th> 제목 셀</th>
...
</tr>
</tfoot>
</table>
--------------
모바일 웹에서는 일반적인 테이블의 형태를 권장하지 않음
숫자 데이터의 경우는 그패프를 이용하는 것을 권장 / 문자인 경우는 폼 목록으로 변경해서 출력하는 것을 권장
멀티미디어 재생
HTML4 에서는 object 태그를 사용하고 HTML5 에서는 video 나 audio를 사용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--모바일 웹을 위한 설정-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>first</title>
</head>
<body>
<div>블럭</div>
<hr/>
<hr size="10" width="50%"/>
<span id="content">인라인</span>
<span>인라인</span>
<br />
<a href="https://www.naver.com">네이버</a>
<br />
<a href="https://www.naver.com" target="_blank">네이버</a>
<br/>
<ul>
<li>순서 없는 목록</li>
<li>순서 없는 목록</li>
</ul>
<ol>
<li>순서 있는 목록</li>
<li>순서 있는 목록</li>
</ol>
<img src="./static_Images/001.png" width="200" height="200" />
<object width="400" height="400" data="https://vt.tumblr.com/tumblr_o600t8hzf51qcbnq0_480.mp4" object />
<script>
document.getElementById("content").addEventListener(
"click", (e) => {alert("클릭")});
</script>
<style>
div{
background-color: aqua;
}
</style>
</body>
</html>
form : 웹 문서가 서버와 상호작용 할 수 있도록 하는 역할을 담당 - 여러 데이터를 하나로 묶어서 전송 하기 위한 목적으로 사용
<form action="" method="" enctype="" id="">
</form>
action 은 데이터를 전송하기 위한 url로 생각하면 현재 URL이 됨
method 는 폼의 데이터를 전송하는 방법 - 데이터를 들고가는 방법, 작업을 분류하는 용도로 사용
GET : 파라미터가 URL에 포함되는 형태로 전송 / 전송에 실패하면 자동으로 재전송 / 파라미터의 길이에 제한이 있음 / URL에 포함되서 전송되므로 보약에 취약 / 검색에 사용
POST : 파라미터가 헤더에 숨겨서 전송 / 전송되는 길이에 제한이 없고 보안도 GET보다 뛰어남 / 비밀번호, textarea / file 이 있는 경우는 GET으로 전송하면 안됨 / 삽입에 이용 /
PUT : 전송 방식은 POST방식이고 데이터 전체를 수정할 때 사용
PATCH : 전송방식은 POST 방식이고 데이터의 일부분을 수정할 때 사용 - 비추천
DELETE : 전송 방식은 GET이고 데이터를 삭제할 때 사용
현재 form에서는 GET 과 DELETE 만 지원하는데 form 안에
<input type="hidden" name="_method" value="PUT 이나 DELETE"/> 를 이용해서 put 방식이나 delete 방식으로 폼의 데이터 전송하는 것이 가능
enctype 은 데이터를 전송하는 방법 - 데이터 포맷
post방식에서만 의미를 갖는데 file이 없는 경우는 application/json 방식으로 전송을 하고 file 이 있는 경우는 multipart/form-data로 전송을 해야한다
application/json 은 생략 가능
id 는 스크립트에서 사용하기 위한 용도로 설정
입력도구
<input type="타입" name="서버에게 전송하는 이름"/>
타입은 기본이 10가지 이고 HTML5에서 많이 추가됐음
text,password,checkbox,radio,button, submit(폼의 데이터를 전송), reset(폼의 데이터를 초기화),image,file(파일), hidden(눈에 보이지는 않지만 서버에게 전송되는 데이터)
<textarea rows="행의수" colos="열의 수"></textarea>
<button type = "button,submit,reset">텍스트</button>
<select name="이름">
<option value="값">내용</option>
...
</select>
<label for="다른 입력 도구의 ID">문자열</label><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html" charset = "UTF-8">
<title>다양한 폼 컨트롤</title>
</head>
<body>
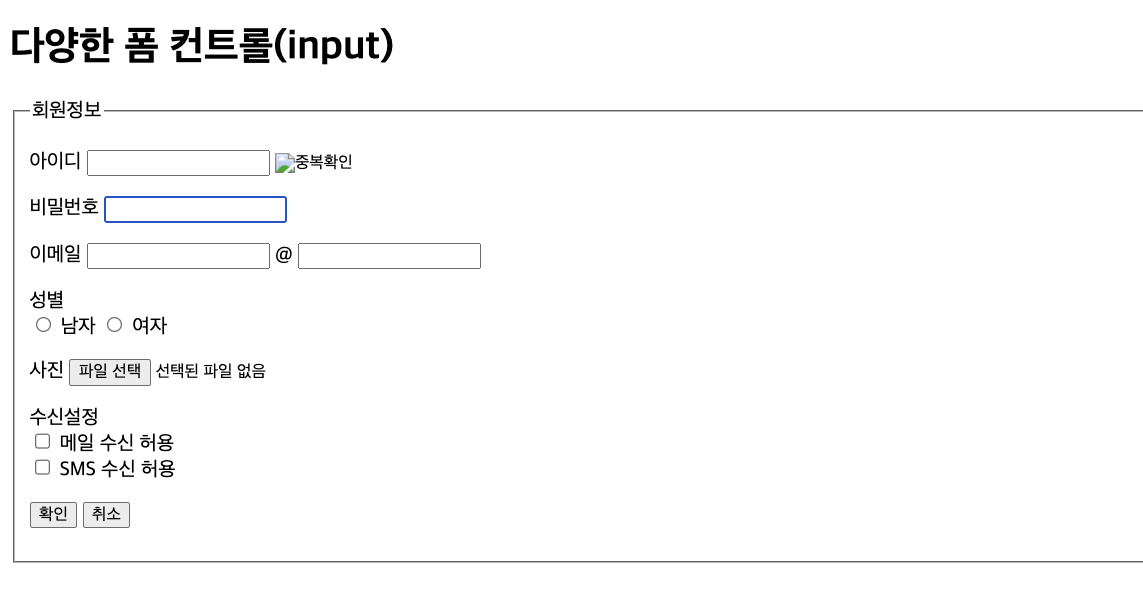
<h1>다양한 폼 컨트롤(input)</h1>
<form method="post" action="server.jsp">
<fieldset>
<legend>
회원정보
</legend>
<p>
<label for="userId">아이디</label>
<input type="text" id="userId" />
<input type="image" src="images/btn.png" alt="중복확인" />
</p>
<p>
<label for="userPwd">비밀번호</label>
<input type="password" id="userPwd" />
</p>
<p>
<label for="userEmail">이메일</label>
<input type="text" id="userEmail" title="이메일 아이디 입력" />
@
<input type="text" id="userAccount" title="이메일 계정 입력" />
</p>
<p>
성별
<br />
<input type="radio" name="gender" id="man" value="male" />
<label for="man">남자</label>
<input type="radio" name="gender" id="woman" value="female" />
<label for="woman">여자</label>
</p>
<p>
<label for="attchPhoto">사진</label>
<input type="file" name="attchPhoto" id="attchPhoto" />
</p>
<p>
수신설정
<br />
<input type="checkbox" name="accept" id="acceptEmail" />
<label for="acceptEmail">메일 수신 허용</label>
<br />
<input type="checkbox" name="accept" id="acceptSMS" />
<label for="acceptSMS">SMS 수신 허용</label>
</p>
<p>
<input type="submit" value="확인" />
<input type="reset" value="취소" />
</p>
</fieldset>
</form>
</body>
</html>

div: 영역 태그, 블록 태그
span : 영역 태그, 인라인 태그
CSS
-
CSS(Cascade Style Sheet) - 웹 페이지에 디자인이라는 시각적 가치를 부여하기 위한 언어
-
적용 방법 4 or 3
-
External Style Sheet : HTML 과 별도로 작성해서 HTML에서 불러서 사용하는 개념 - 권장
- linked Style
- Import Style
-
Internal Style Sheet : HTML 문서 내의 별도의 영역에 작성하는 방식
-
Inline Style Sheet : 태그에 설정하는 방식
작성 방법
선택자 {
속성:값;
속성;값...
}
1. * : 모든 항목에 적용
2. 태그 : 태그에만 적용
3. . : 클래스 이름
4. #아이디 : 아이디에 적용style.css
# style.css
#euijoo{
color: blue;
}
style.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스타일 적용</title>
<!--외부 스타일 시트-->
<link rel="stylesheet" href="./style.css"/>
<style>
.temp{
color: blue;
}
div{
background-color: aliceblue;
}
</style>
</head>
<body>
<p id="euijoo">파일 외부에서 스타일 설정</p>
<p class="temp">파일 내부에서 스타일 설정</p>
<!--태그 안에서 스타일시트 설정-->
<p style="color: rgb(0, 20, 0);">인라인 스타일 시트</p>
<div>블록 영역</div>
</body>
</html>

Java Script
-
등장배경 - HTML 의 동적 처리를 위해서 등장
-
특징
-
스크립트 언어 : 컴파일 하지 않고 웹 브라우저에 있는 java script interpreter Engine 이 해석해서 실행 (문법적인 오류가 없고 실행 시 예외가 발생)
-
클라이언트에서 번역한 후 실행
-
동적 바인딩 : 실행할 때 메모리의 크기를 결정 (최근에는 정적 바인딩을 위해서 TypeScript를 사용하기도 함)
-
객체 기반 언어 : 클래스를 만들지 않고 객체 생성이 가능 (클래스 문법이 나중에 추가됨)
-
많은 라이브러리가 존재
-
-
라이브러리
- jquery : 크로스 브라우징 지원에 강점 - 느림
- express.js, node.js, nextjs 등 - 서버 구축을 위한 라이브러리
- angular, react, vue - SPA 구현 라이브러리
- bootstrap - 반응형 웹을 빠르게 구축
- d3js - 차트
- react-native, ionic - 모바일 앱 생성에 사용되는 라이브러리
- electron - pc 용 애플리케이션 만들어주는 라이브러리
-
종류
- ES5 - ES6(ESNext) - TypeScript
작성 방법 3 Type
1. 외부에 만들고 HTML 에서 불러들여서 사용
<script src ="외부 파일경로"></script>
2. 파일 내부에 작성
<script>
내용
</script>
3. 태그 안에 작성
<태그 script:"스크립트 내용">
! 작성 시 주의 할 점
작은 따음표 와 큰 따옴표를 구분하지 않지만 순서가 바뀌는 것은 안됨
줄 단위로 읽어서 실행하기 때문에 하나의 명령어를 한 줄에 기술하는 경우 ; 은 없어도 됨
한줄에 2개의 명령어를 기술하는 경우 명령어의 끝을 알려주기 위해 첫번째 명령어의 끝에는 ;을 추가
! 주석
한줄 주석 : //주석
여러줄 주석 : /* 주석 */
CDATA : <![CDATA[]]> 문자열을 채워 넣으면 []안에 있는 문장은 해석하지 않음
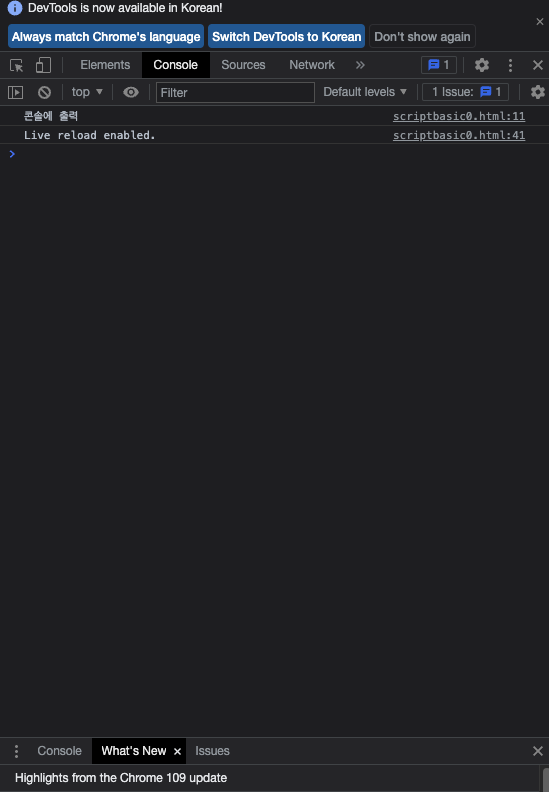
! 출력
console.log (출력할 메시지 또는 데이터) : 메시지나 데이터를 브라우저의 콘솔에 출력
alert(출력할 메시지 또는 데이터) : 대화상자로 출력
document.write(출력할 메시지 또는 데이터) : 브라우저 화면에 출력하는데 writeln 메서드도 사용 가능
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
console.log("콘솔에 출력")
</script>
</body>
</html>

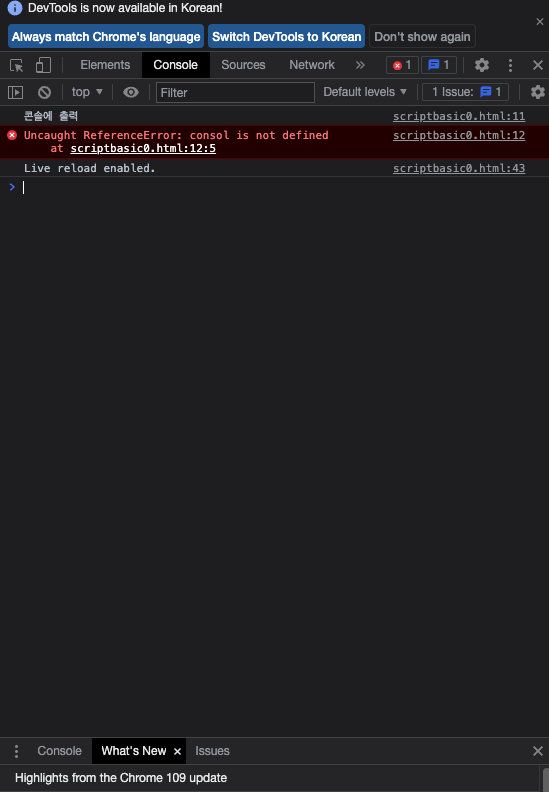
에러가 발생하면 그 이후에는 로그가 출력되지 않음
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
console.log("콘솔에 출력");
consol.log("에러 발생");
console.log("나중에 출력");
</script>
</body>
</html>

alert 가 먼저 출력되고, 이후에 log가 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
console.log("콘솔에 출력");
alert("hello");
console.log("나중에 출력");
document.write("hello");
</script>
</body>
</html>


write VS Writeln
write : 모아서 쓰기
writeln : 따로 쓰기, 줄바꿈은 아님
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
console.log("콘솔에 출력");
alert("hello");
console.log("나중에 출력");
document.write("<a hr");
document.write("ef ='https://www.naver.com'>네이버</a>");
document.writeln("<a hr");
document.writeln("ef ='https://www.naver.com'>네이버</a>");
</script>
</body>
</html>
데이터 생성
-
keyword 와 identifier
- keyword : java script 에서 특별한 의미를 부여한 단어
- identifier : 사용자가 의미를 부여한 단어
-
키워드는 사용할 수 없음
숫자로 시작할 수 없음
특수문자는 _ , $ 만 가능
중간에 공백을 포함할 수 없음
데이터 분류
-
literal: 사용자가 직접 작성하는 데이터
직접 입력하는 정수 와 실수
작은 따옴표 나 큰따옴표 안에 기재하는 문자의 집합 - 문자열 리터럴
true 와 false
null -
mutable 과 immutable
mutable 은 변경 가능한 데이터 - 변수가 연결한 데이터
immutable 은 변경이 불가능한 데이터 - literal 과 const -
scala data 와 vector data
scala data는 값을 1개를 가지는 데이터 - 변수 이름 자체가 데이터로 취급
vector data는 0개 이상의 데이터가 모인 데이터 - 배열(list) 과 객체가 여기에 해당하는데 변수 이름은 데이터를 대표하는 이름이고 실제 데이터에 접근하기 위해서는 [인덱스] 또는 .키 를 이용해서 세부 데이터에 접근
자바스크립트에서 데이터에 명령하는 방법
-
데이터이름 = 데이터; //데이터 이름은 모든 영역에서 사용할 수 있는 global이 된다
-
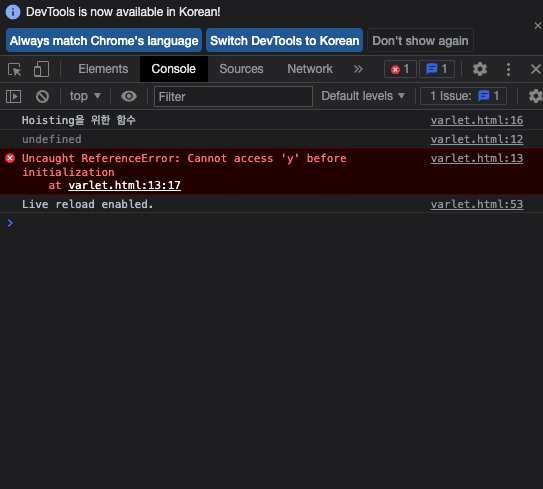
var 이나 let 데이터 이름 = 데이터;//영역 내에서만 사용 가능한 이름이 만들어지는데 let를 추천
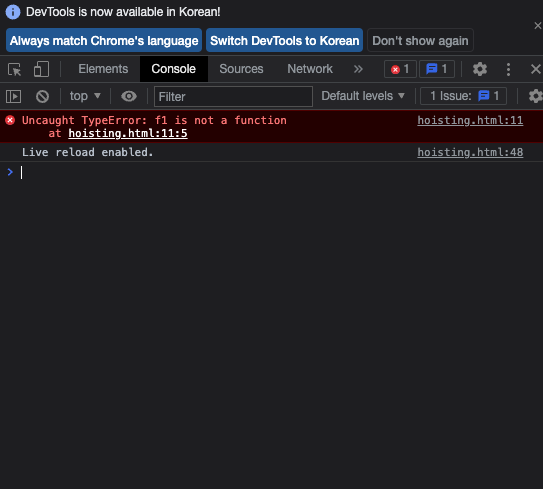
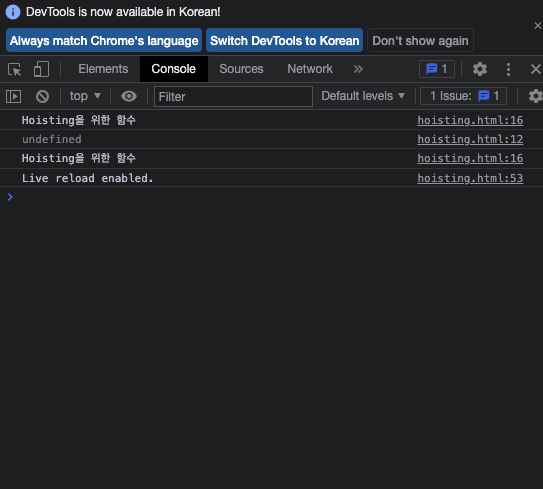
var로 선언하면 hoisting이 된다
var로 선언하면 동일한 영역 내에서 동일한 이름을 2번 이상 생성
hoisting : 이름을 만들기 전에 사용하는 것
hoisting
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
f1(); //hoisting 만들기 전에 호출!
var f1 = function(){
console.log("Hoisting을 위한 함수");
}
f1();
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
f1(); //hoisting 만들기 전에 호출!
function f1(){
console.log("Hoisting을 위한 함수");
}
f1();
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
f1(); //hoisting 만들기 전에 호출!
console.log(k); //k를 선언할 때 var를 붙였으므로 에러가 아님
function f1(){
console.log("Hoisting을 위한 함수");
}
var k = 10;
f1();
</script>
</body>
</html>

var vs let
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
f1(); //hoisting 만들기 전에 호출!
console.log(k); //k를 선언할 때 var를 붙였으므로 에러가 아님
console.log(y); //y를 선언할 때 let을 붙였으므로 에러
function f1(){
console.log("Hoisting을 위한 함수");
}
var k = 10;
let y = 20;
f1();
</script>
</body>
</html>

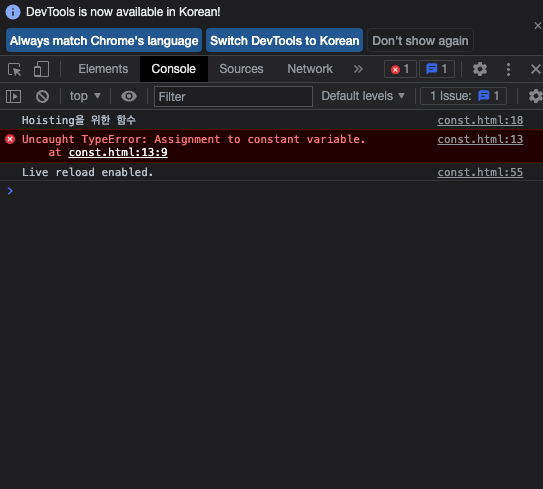
- const 데이터이름 = 데이터;//데이터 이름에 연결된 데이터를 변경할 수 없음 - 상수
이 경우 관습적으로 데이터 이름은 모두 대문자로 한다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
f1(); //hoisting 만들기 전에 호출!
const TEN = 10; //TEN의 값은 변경 불가능
TEN = 20;
// console.log(k); //k를 선언할 때 var를 붙였으므로 에러가 아님
// console.log(y); //y를 선언할 때 let을 붙였으므로 에러
function f1(){
console.log("Hoisting을 위한 함수");
}
// var k = 10;
// let y = 20;
f1();
</script>
</body>
</html>

기본 자료형
-
Number: 정수 와 실수
-
String : 문자열
생성 방법 : 문자열 리터럴을 이용하는 방법 과 new String(문자열 리터럴)
제어 문자 : \ 다음에 하나의 영문자를 추가해서 특별한 기능을 부여한 것
\n(줄바꿈), \t(탭), \(), \'('),\"("),\0(null)
문자열은 모든 데이터와 + 연산이 가능한데 + 연산을 하게되면 다른 데이터를 문자열로 변환해서 결합 -
Boolean : true 아니면 false
-
undefined : 데이터에 이름을 붙일 때 데이터를 설정하지 않은 경우에 사용되는 데이터
let x; //이 경우 이름은 x로 만들어졌지만, 아직 초기 데이터를 설정하지 않아서 undefined -
null : 가리키는 데이터가 없다라는 의미로 undefined 와는 다름
null. 의 형태가 되면 .뒤에 나오는 데이터가 undefined 라는 에러가 발생
null 과 undefined 는 비교 연산을 하면 동일하다고 결과가 리턴 -
배열(array) : 동일한 자료형의 연속적인 모임
자바스크립트는 모든 데이터가 동일한 자료형으로 간주됨
모든 데이터는 데이터가 저장된 곳의 아이디를 기억하고 있기 때문
배열 생성 방법 : [데이터 나열] or new Array(데이터 나열), new Array(저장할 데이터 개수)
length 속성 : 배열이 가진 데이터의 개수
배열은 list 와 유사해서 크기가 늘어나거나 줄어들 수 있음배열의 요소에 접근: 배열 이름[인덱스] 를 이용
배열의 데이터를 한번에 출력하는 경우는 배열이름을 출력하거나 toString() 이나 join(구분하기 위한 문자열)을 호출하면 된다.
-
Operator(연산자) : 데이터 연산을 수행하는 기호나 명령어
-
포인트
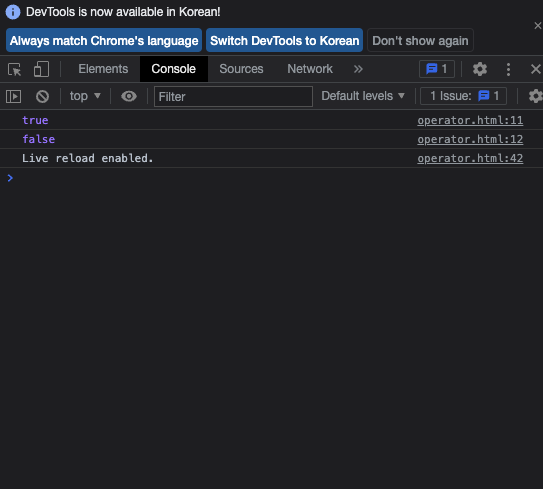
== : 2개의 데이터가 동일하면 true 그렇지 않으면 false, 자료형은 판단하지 않고 값만 비교 ("2"== 2 : true)
=== : 2개의 데이터의 값이 일치하고 자료형도 일치해야만 true ("2" === 2 : false)
!= : 값만 비교해서 다르면 true 같으면 false
!== : 값과 자료형 모두가 달라야 true최근 자바스크립트는 === 와 !== 사용을 권장함
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
console.log("2" == 2); //값만 비교하기 때문에 true
console.log("2" === 2); //값과 자료형 모두 비교하기 때문에 false
</script>
</body>
</html>
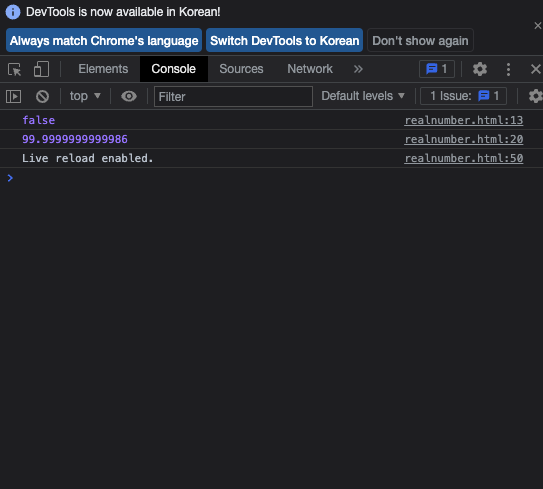
- 실수 연산의 오류
실수표현의 정밀도 때문에 실수를 가지고 연산을 수행하면 오류가 발생할 수 있다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//1-0.8은 0.2가 아님?
console.log((1-0.8) === 0.2);
//0.1을 1000번 더한 결과는 100.0이 아님
let su = 0.0;
for(let i=0; i<1000; i++){
su = su + 0.1;
}
console.log(su)
</script>
</body>
</html>

-
논리 데이터에서 falsy 와 truthy
falsy : false로 간주되는 것
0, null, undefined, NAN, ""
truthy : true로 간주되는 것
0이 아닌 숫자, null 이나 undefined 가 데이터
이러한 데이터들을 &&, || 연산에 사용하는 것이 가능&& 연산은 앞의 데이터가 false이면 뒤의 데이터는 확인하지 않음
|| 연산은 앞의 데이터가 true 이면 뒤의 데이터는 확인하지 않음
&& 연산이나 || 연산의 경우 뒤의 데이터를 확인하지 않은 경우는 앞의 데이터가 결과가 됩니다.true && 0 : false
false && 3 : false
3 || 0 : 3
0 || 3 : 3data1 ?? data2 : 데이터 1이 null 이거나 undefined이면 데이터 2이고 그렇지 않으면 데이터 1
**소수 10진수 → 2진수**
2를 곱하면서 정수 부분을 순서대로 나열
0.75
* 2
---
1.5
* 2
---
1.0
0.2 → 0.4 → 0.8 → 1.6 → 1.2 무한반복하므로 0.2라는 숫자는 표현할 수 없음
**보수**
컴퓨터는 음수를 양수의 2의 보수로 표현
보수 구하는 방법)
00011000
11100111
+ 1
---
11101000
다른 방법)
00011000
오른쪽 끝에서부터 처음으로 1이 나오는 곳까지 그대로 쓰고
1000
그 앞자리는 모두 뒤집는다.
1110
⇒ 11101000
**Head _ _ _ _ _ Tail**
[-1]을 하면 head와 tail을 바꾼다. 따라서 맨 마지막에 있는 값이 처음으로 표시된다.
-1 : 컴퓨터는 음수가 없음, 가장 큰 수로 인식
== 1의 2에 보수
※ 기본적으로 문자열과 숫자는 크기 비교가 되지 않지만
자바스크립트는 이러한 문제때문에 숫자를 문자로 인식하고,
문자열과 숫자를 비교했을 때 형변환을 하여 비교한다.
제어문
-
if
if(표현식1){
표현식이 true 일 때 수행할 내용
}
else if(표현식2){
표현식 1이 false이고 표현식2가 true 일때 수행할 내용
}
else{
앞의 모든 표현식이 true가 아닌 경우 수행할 내용
}
else if 는 생략 가능하고 여러 개 가능
else 는 생략가능하고 1개만 가능 반드시 맨 마지막에 한번만 사용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let year = 2023; //년도
//년도가 윤년이면 윤년이라고 출력하고 그렇지 않으면 윤년이 아니라고 출력
//윤년의 조건
//1.4의 배수(그 숫자로 나누어서 나머지가 0-배수)이고 100의 배수는 아닌 경우
//2.400의 배수인 경우
//1 또는 2의 조건 중 하나라도 만족하면 윤년
if(year % 4 === 0 && year % 100 !== 0 || year % 400 === 0){
console.log("윤년");
}else{
console.log("윤년 아님");
}
</script>
</body>
</html>
-
switch : 값에 의한 분기로 정수 와 boolean 그리고 String을 값으로 사용하는 것이 가능
가능하다면 if 보다는 switch 를 사용하는 것이 가독성이 좋음switch(표현식){case 값1: 표현식이 값1이거나 값1의 내용이 true일 때 수행할 내용
break; //생략이 가능
case 값2: 표현식이 값2이거나 값2의 내용이 true일 때 수행할 내용
break; //생략이 가능
...
default: 수행할 내용
}
break 가 없으면 break를 만날 때 까지 모든 문장을 수행
