
⭐️환영합니다!⭐️
😃 여러 프로젝트를 하다 보면 공통으로 쓰이는 컴포넌트들이 있는데, 매번 코드를 가져와 사용하기 귀찮지 않으셨나요~?
😉 나만의 공통 컴포넌트들을 모아놓은 라이브러리가 있어서 프로젝트 시 다운받아 쓰면 편리할 것 같다는 그런 생각 안해보셨나요~?
😂 라이브러리 한번쯤 만들어 보고 싶지만 내가 그걸 어떻게 만들어... 이런 생각이 든다구요??
댓츠 노노!! 간편하게 RN용 라이브러리 만들어보기 찍먹 가능합니다!!
react-native-builder-bob은 react-native용 패키지를 쉽게 만들수 있는 Tool입니다!
react-native-builder-bob을 이용하려면 노드버전은 18이상을 사용해야합니다!
미리 패키지 코드를 올릴 레파지토리를 하나 만들어줍니다!
1. CLI창에 하기를 입력합니다.
npx create-react-native-library@latest 라이브러리 이름2. 패키지 정보 입력

package name, package description, 깃헙 아이디, 메일, 내 깃헙 주소, 해당 패키지 레파지토리 주소를 작성하면 라이브러리 타입을 고르라 하는데, 전 JavaScript libary 선택했습니다! 그러면 expo와 web에서 테스트할수 있는 환경이 구축됩니다!!
마지막 선택까지 다 하면 라이브러리 시트가 똭!!!!
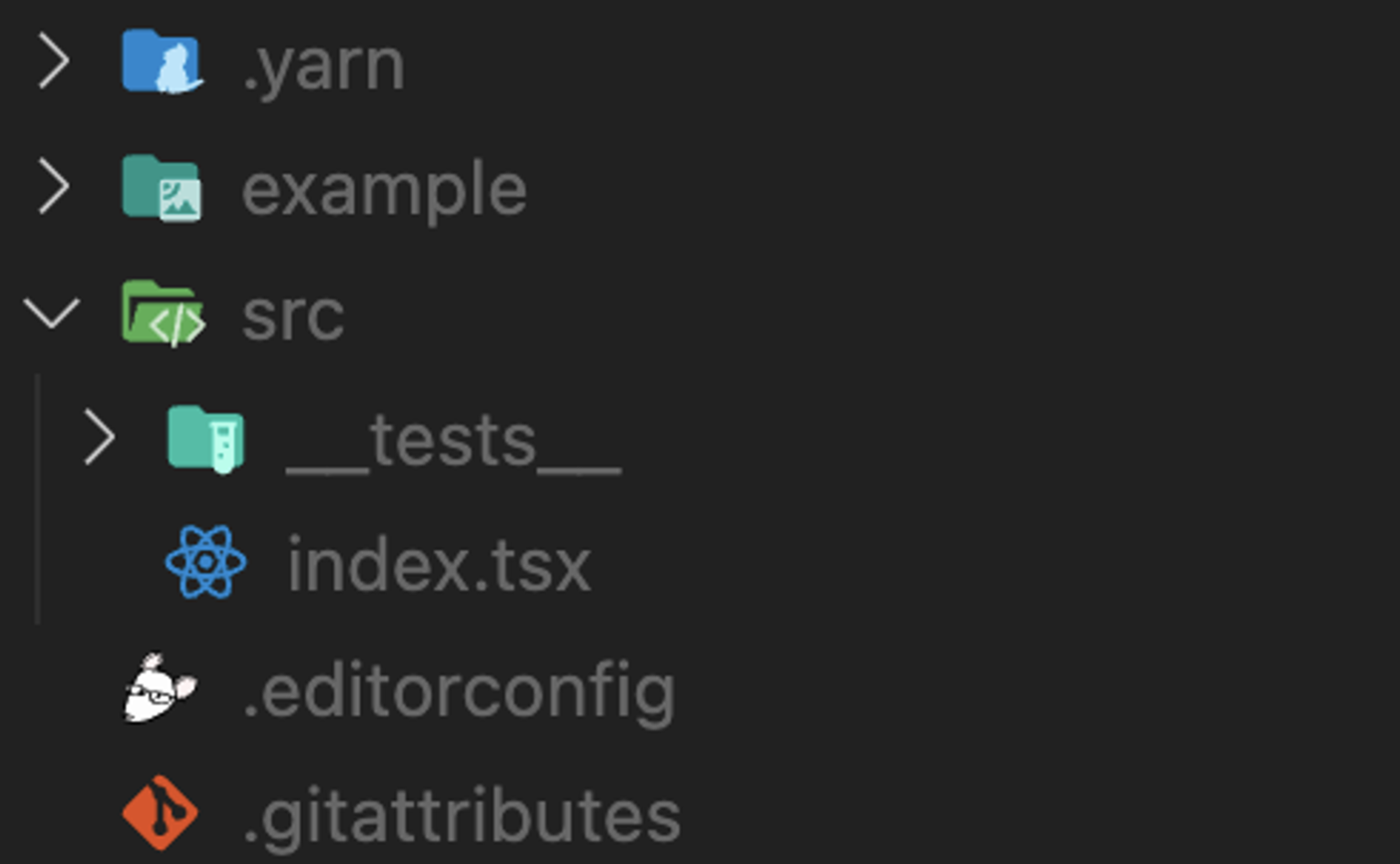
<폴더 구조>

- example 폴더는 내가 테스트할수 있는 환경입니다. example>src>App.tsx 에서 직접 사용해볼 수 있습니다.
- src 폴더>index.tsx에서 작업을 하면 됩니다.
3. 작업 전에 yarn install 하기 (npm은 오류가 날 수 있기 때문에 yarn 추천)
yarn install cd example
yarn inatll4. 본격 나만의 컴포넌트 만들기!
저는 컴포넌트들을 사용하려고 만들었기 때문에 src 내 components 폴더를 만들어 그 안에 컴포넌트들을 만들고 index.tsx파일에서 export 하여 사용하고 있습니다.
src>index.tsx
import { Circle } from './components/Circle';
import { Typography } from './components/Typography';
export { Circle, Typography };
src>components>Typography.tsx
import React, { type PropsWithChildren } from 'react';
import { Text as RNText } from 'react-native';
interface Props {
color?: string;
fontSize: number;
}
export const Typography: React.FC<PropsWithChildren<Props>> = ({
color = 'black',
fontSize,
children,
}) => {
return <RNText style={{ color, fontSize }}>{children}</RNText>;
};4. 테스트해보기!
example>src>App.tsx
import * as React from 'react';
import { StyleSheet, View } from 'react-native';
import { Typography } from 'react-native-common';
export default function App() {
return (
<View style={styles.container}>
<Typography fontSize={20} color="black">
Result: hello world
</Typography>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
});을 작성하고, yarn start로 expo를 실행시켜서 확인해봅니다!
yarn start이러면 패키지 올리기 전에 나의 작업물을 확인 할 수 있어서 🐶🍯입니다!!
5. 거의 다왔다! npm에 드디어 내가 만든 라이브러리를 올립니다!
-
이제 작업한 사항을 commit 하고 아까 만든 깃헙 레파지토리와 연결해줍니다. (이건 다 할줄 아시죠?!😘)
해당 라이브러리 사용시에는 하기 링크의 커밋규칙을 따라야 에러가 생기지 않습니다!
https://www.npmjs.com/package/@commitlint/config-conventional -
먼저 npm에 회원가입을 해야합니다.
https://www.npmjs.com/ -
회원가입을 다 했으면 내 라이브러리에서 로그인을 해줍니다.
npm login참고) 로그인 과정을 거치고 나서 내가 누군지 확인하기 위해서 하는 명령어
npm whoami -
npm 올리기!
npm publish만약 npm publish하다가 오류가 생긴다면 아래 링크 참고하세요! 저도 오류 나서 샷건 한번 쳤습니다 ㅠㅠ
(프라이빗 패키지는 유료 서비스 이므로 퍼블릭으로 전환해주어야 합니다.)
https://github.com/lerna/lerna/issues/1821
여기까지 왔다면, - THE END -
(얼른 npm 사이트 가서 본인의 라이브러리 구경하세요!!)
6. 내 라이브러리 업데이트 하는 법
라이브러리를 업데이트 할 때는 저는 두가지 방법을 쓰고 있습니다. (다른 방법이 있는지 더 조사 필요할 거 같습니다. 혹시 있다면 댓글에 공유 부탁드리겠습니다🙏)
-
npm run release(버전 y 올라감) releaseitReact-native-builder-bob 라이브러리 자체 내 명령어 인듯 합니다.
-
npm version patch (버전 z 올라감) npm publish
라이브러리를 직접 만들어보니까 확실히 다른 라이브러리들을 사용할 때도 이해도가 높아지게 됐습니다. 한 번 직접 라이브러리를 만들어보는 거도 좋은 경험인거 같습니다. 저는 이걸 토대로 더 공부해서 이제 저를 위한 라이브러리가 아닌 다른 유저들도 사용할 수 있는 라이브러리를 만들어보고 싶네요. 혹시 만들게 되면 나중에 공유할게요! 많이 사용해주세요! ㅎㅎ
