SOP (Same-Origin Policy)
같은 출처의 리소스만 공유가 가능한 정책

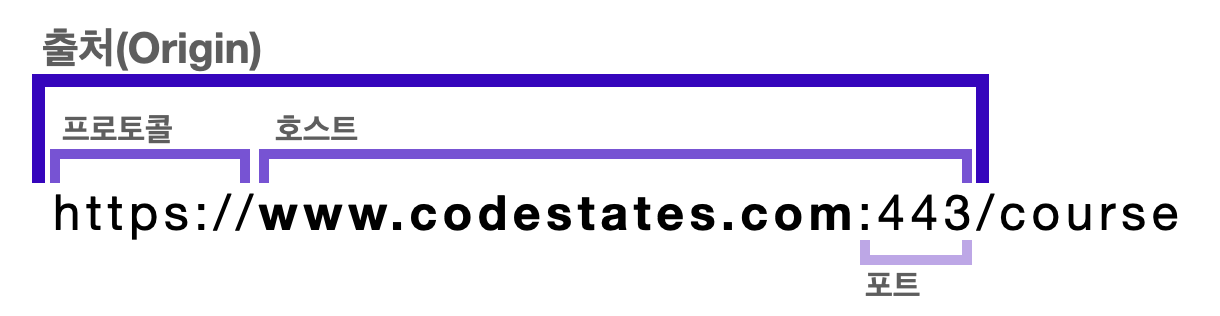
출처는 프로토콜, 호스트, 포트의 조합으로 되어있고, 이 중 하나라도 다르면 동일한 출처가 아니다.
- https://www.codestates.com vs http://www.codestates.com
⇒ 두 URI는 프로토콜이 다르기 때문에 동일 출처가 아니다.- https://urclass.codestates.com vs https://codestates.com
⇒ 두 URI는 호스트가 다르기 때문에 동일 출처가 아니다.- http://codestates.com:81 vs http://codestates.com
http 프로토콜의 기본 포트는 80이다.
⇒ 두 URI는 포트가 다르기 때문에 동일 출처가 아니다.- https://codestates.com:443 vs https://codestates.com
https 프로토콜의 기본 포트는 443이다.
⇒ 두 URI는 프로토콜, 호스트, 포트가 모두 같은 동일 출처이다.
sop가 생긴이유
동일 출처 정책은 잠재적으로 해로울 수 있는 문서를 분리함으로써 공격받을 수 있는 경로를 줄여준다.
다른 사이트와 리소스 공유가 제한적이므로 타 사이트에 리소스가 새어나가는 것을 방지하여 보안상 이점이 있다.
sop 단점
모든 브라우저가 기본적으로 sop정책을 사용하긴 하나 다른 출처의 리소스 사용하게 될 일이 너무 많기 때문에 추가 http헤더를 사용하여 리소스 접근 권한을 따로 부여해주어야 한다.
CORS(Cross-Origin Resource Sharin)
추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다.
CORS 설정을 통해 서버의 응답 헤더에 ‘Access-Control-Allow-Origin’을 작성하면 접근 권한을 얻을 수 있다.
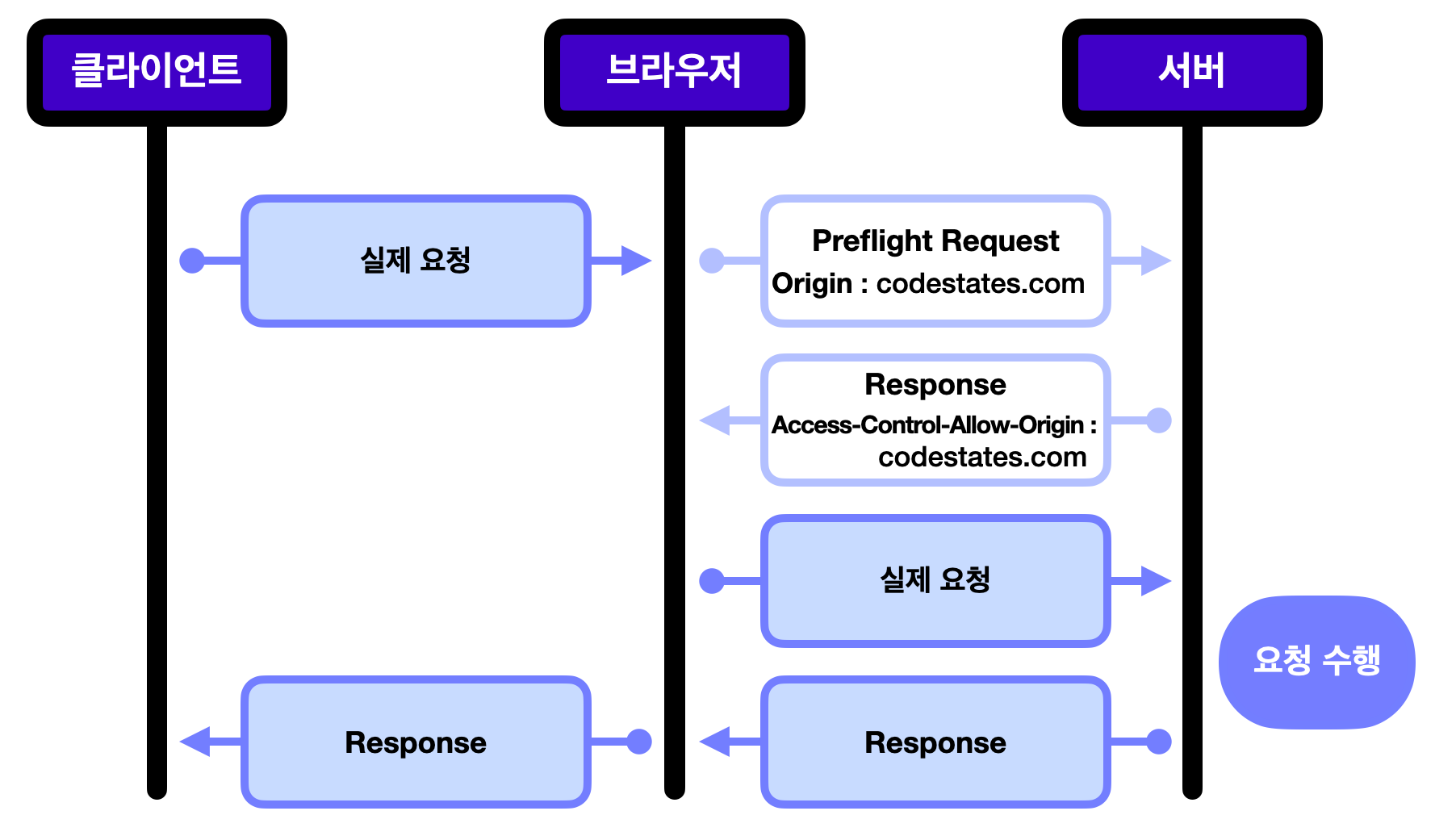
CORS 동작 방식
프리플라이트 요청

브라우저는 서버에 실제 요청을 보내기 전에 프리플라이트 요청을 보내고, 응답 헤더의 Access-Control-Allow-Origin으로 요청을 보낸 출처가 돌아오면 실제 요청을 보내게 된다.
- 만약, 요청을 보낸 출처가 접근 권한이 없다면 브라우저에서 CORS 에러를 띄우게 되고, 실제 요청은 전달되지 않는다.
프리플라이트 장점
-
실제 요청을 보내기 전에 미리 권한 확인을 할 수 있기 때문에, 실제 요청을 처음부터 통째로 보내는 것보다 리소스 측면에서 효율적이다.
-
CORS에 대비가 되어있지 않은 서버를 보호할 수 있. CORS 이전에 만들어진 서버들은 SOP 요청만 들어오는 상황을 고려하고 만들어졌. 따라서 다른 출처에서 들어오는 요청에 대한 대비가 되어있지 않았다.
CORS 설정 방법
Node.js서버
POST 요청 등에 포함된 body(payload)를 구조화할 때
const http = require('http');
const server = http.createServer((request, response) => {
// 모든 도메인
response.setHeader("Access-Control-Allow-Origin", "*");
// 특정 도메인
response.setHeader("Access-Control-Allow-Origin", "https://codestates.com");
// 인증 정보를 포함한 요청을 받을 경우
response.setHeader("Access-Control-Allow-Credentials", "true");
})모든 요청/응답에 CORS헤더를 붙일 때
Node.js HTTP 모듈을 이용한 코드에 CORS 헤더를 붙이려면, 응답 객체의 writeHead 메서드를 이용할 수 있다.
Node.js에서는 이 메서드 등을 이용하여 라우팅마다 헤더를 매번 넣어주어야 하고, OPTIONS 메서드에 대한 라우팅도 따로 구현해야 한다.
const defaultCorsHeader = {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, OPTIONS',
'Access-Control-Allow-Headers': 'Content-Type, Accept',
'Access-Control-Max-Age': 10
};
// 생략
if (req.method === 'OPTIONS') {
res.writeHead(201, defaultCorsHeader);
res.end()
}
Express서버
case1. POST 요청 등에 포함된 body(payload)를 구조화할 때
Express 프레임워크를 사용해서 서버를 만드는 경우에는, cors 미들웨어를 사용해서 보다 더 간단하게 CORS 설정을 해줄 수 있다.
const cors = require("cors");
const app = express();
//모든 도메인
app.use(cors());
//특정 도메인
const options = {
origin: "https://codestates.com", // 접근 권한을 부여하는 도메인
credentials: true, // 응답 헤더에 Access-Control-Allow-Credentials 추가
optionsSuccessStatus: 200, // 응답 상태 200으로 설정
};
app.use(cors(options));
//특정 요청
app.get("/example/:id", cors(), function (req, res, next) {
res.json({ msg: "example" });
});<미들웨어 사용>
body-parser 미들웨어
npm install body-parser // npm으로 body-parser설치
const bodyParser = require('body-parser');
const jsonParser = bodyParser.json();
// 생략
app.post('/users', jsonParser, function (req, res) {
})내장 미들웨어 - express.json()
Express v4.16.0부터는 body-parser를 따로 설치하지 않고 내장 미들웨어인 express.json()을 사용
const jsonParser = express.json();
// 생략
app.post('/api/users', jsonParser, function (req, res) {
})case2. 모든 요청/응답에 CORS 헤더를 붙일 때
npm install cors
const cors = require('cors');
// 생략
app.use(cors());
const cors = require('cors')
// 생략
app.get('/products/:id', cors(), function (req, res, next) {
res.json({msg: 'This is CORS-enabled for a Single Route'})
})case3. 모든 요청에 대해 url이나 메서드를 확인할 때

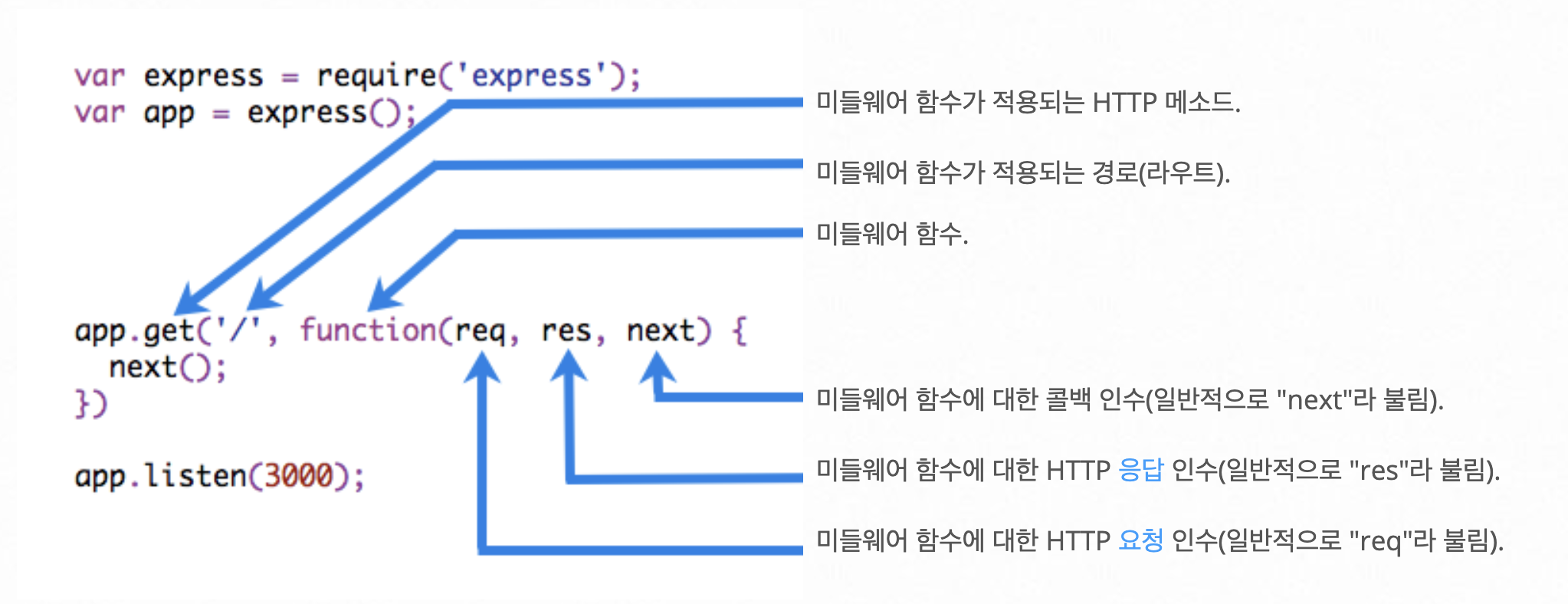
위 그림은 endpoint가 /이면서, 클라이언트로부터 GET 요청을 받았을 때 적용되는 미들웨어입니다. 파라미터의 순서에 유의해야 합니다. req, res는 우리가 잘 아는 요청(request), 응답(response)이고 next는 다음 미들웨어를 실행하는 역할을 합니다.
const express = require('express');
const app = express();
const myLogger = function (req, res, next) {
console.log('LOGGED');
next();
};
app.use(myLogger);
app.get('/', function (req, res) {
res.send('Hello World!');
});
app.listen(3000);use메서드로 모든 요청에 대하여 미들웨어 적용가능!
case4. 요청 헤더에 사용자 인증 정보가 담겨있는지 확인할 때
다음은 HTTP 요청에서 토큰이 있는지를 판단하여, 이미 로그인한 사용자일 경우 성공, 아닐 경우 에러를 보내는 미들웨어
- 토큰(Token): 주로 사용자 인증에 사용
app.use((req, res, next) => {
// 토큰이 있는지 확인, 없으면 받아줄 수 없음.
if(req.headers.token){
req.isLoggedIn = true;
next();
} else {
res.status(400).send('invalid user')
}
})