
혹시나 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장의 도움이 됩니다
오늘의 Checkpoint
고차 함수
higher order function
함수를 argument로 받으며, 함수를 반환하는 함수
일급 객체
first-class object
string, number, boolean, array, object 같이 데이터처럼 사용할 수 있는 객체로 다른 객체들에 일반적으로 적용 가능한 연산을 모두 지원하는 객체
-> Javascript에서는 대표적으로 함수를 일급 객체로 분류
- 변수에 할당 가능
-> 함수 표현식- 다른 함수의 전달인자로 사용 가능
-> 콜백 함수- 함수의 결과로 리턴 가능
-> 커링 함수
cf. 함수 표현식은 할당 전에 사용 X
콜백 함수
함수의 argument로 전달되는 함수
-> 다른 함수의 argument로써 넘겨진 후 특정 이벤트에 의해 호출되는 함수
-> 함수의 호출이 아닌 함수 자체를 전달
: func O , func() X
커링 함수
함수를 리턴하는 함수
ex. 클로져함수
내장 고차함수
배열의 고차함수로 Array 객체일 때 사용
filter()
특정 조건을 판별하고 true일 경우의 요소만 배열로 반환
: 배열의 각 요소에 콜백 함수를 적용했을 경우 리턴값이 true일 때, 그 요소만 포함한 새로운 배열 리턴
-> 조건은 함수 형태로 전달
- immutable
const arr = [1,2,3,4,5];
const oddArr = arr.filter(el => el%2 !== 0);
console.log(oddArr) // [1, 3, 5]map()
배열의 모든 요소에 같은 동작을 적용한 값으로 변경하고 새 배열로 반환
-> 동작은 함수 형태로 전달
- immutable
const arr = [1,2,3,4,5];
const doubledArr = arr.map(el => el*2);
console.log(doubledArr) // [2, 4, 6, 8, 10]
const user = [{name:"김oo",birthday:"3월 20일"},
{name:"이oo",birthday:"7월 14일"}]
const userName = user.map((el) => el["name"]);
console.log(userName); // ['김oo', '이oo']cf. mapping : 하나의 값을 다른 값으로 대응시키는 것
reduce()
배열의 모든 요소에 함수를 적용하여 하나의 값으로 누적하여 반환
: 더하는 연산, 작은 값 구하기(비교) 등 함수의 정의된 방식에 따라 하나의 값으로 변경
- immutable
- 초기값의 여부
: 입력이 없을 때는 undefined로 적용하고 0번째 인덱스 값으로 대체
-> 배열의 길이 = 초기값 있을때 실행횟수 = 초기값 없을 때의 실행횟수 +1
cf. 생략은 가능하지만 조건에 따라 오류가 발생하거나 예상하지 않는 값이 리턴됨
초기값을 0으로 전달하면, 빈배열 받았을때 0 리턴
->if(arr.length === 0){}생략가능
arr.reduce(callbackfunction, initialValue);
// 콜백 함수 호출 X, 전달 O
// initialValue : 초기값(생략 가능 -> undefined로 적용)
// 콜백함수 정의할 때 4개 전달인자
// -> 누적값accumulator, 현재 요소currentValue, 현재인덱스currentIndex, 호출한배열arr
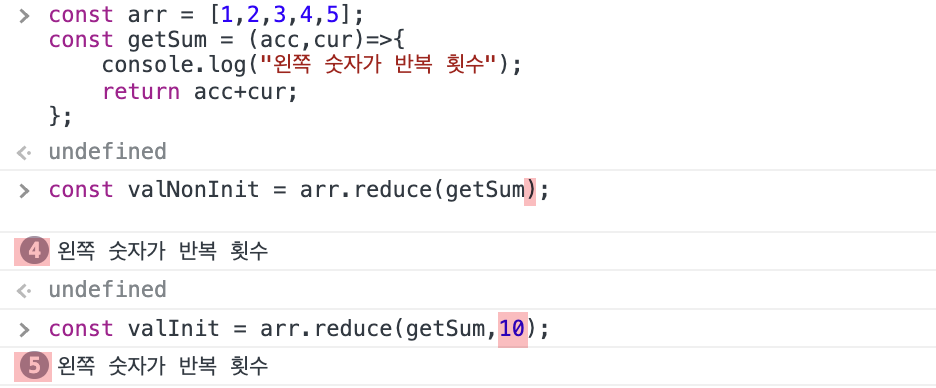
// cf. 전달인자는 주로 acc, cur를 사용(거의 idx, src는 생략)const arr = [1,2,3,4,5];
const getSum = function(acc, cur, idx, src){ return acc+cur; }
const valNonInit = arr.reduce(getSum);
const valInit = arr.reduce(getSum,10);
console.log(valNonInit); // 15
console.log(valInit); // 25
const getMultiply = arr.reduce((acc,cur) => acc*cur,10);
console.log(getMultiply); //1200
valNonInit 흐름도
| acc | cur | return -> acc |
|---|---|---|
| 1 | 2 | 3 |
| 3 | 3 | 6 |
| 6 | 4 | 10 |
| 10 | 5 | 15 |
| 15 | - | - |
-> 초기값이 없을때, 배열의 1번째부터 누적(0번째 인덱스값이 초기값을 대체)
valInit 흐름도
| acc | cur | return -> acc |
|---|---|---|
| 10 | 1 | 11 |
| 11 | 2 | 13 |
| 13 | 3 | 16 |
| 16 | 4 | 20 |
| 20 | 5 | 25 |
| 25 | - | - |
-> 초기값이 있을때, 배열의 0번째부터 누적
조건문과 reduce() 조합
: reduce 메서드의 전달인자인 콜백함수 내부에 조건문을 적용하여 누적할 수 있음
const arr = [1,2,3,4,5]
// 초기값 0, 홀수만 더하는 함수 전달
const addOddNum = arr.reduce((acc,cur) => {
if(cur%2 !== 0){
return acc+cur;
} else{
return acc;
}
}, 0);
console.log(addOddNum); // 9addOddNum 흐름도
| acc | cur | return -> acc |
|---|---|---|
| 0 | 1 | 1 |
| 1 | 2 | 1 |
| 1 | 3 | 4 |
| 4 | 4 | 4 |
| 4 | 5 | 9 |
| 9 | - | - |
고차 함수를 쓰는 이유
추상화 함으로써 생산성을 높이기 위함
-> 함수를 통해 추상화하고 그 함수를 데이터로 사용하여 추상화 확장
추상화
abstraction
복잡한 로직을 단순화하는 것
function getSum(date){ // 고차함수로 활용한 로직 }
function getFIdx(date){ // 고차함수로 활용한 로직 }
function getLIdx(date){ // 고차함수로 활용한 로직 }
function viewRange(getSum,getFIdx,getLIdx){ // "숫자는 처음~n까지 더한 값입니다"를 반환 }
const date = [1,2,3,4,5,6]
console.log(viewRange(date)); // "21은 1~6까지 더한 값입니다" 참고
forEach()
배열의 각 요소에 같은 동작을 적용
- immutable
- 고차함수
-> 전달인자 콜백함수 - 리턴값이 없는 함수
cf. map()은 리턴값 필수, 리턴이 없는 반복문과 비슷함
arr.forEach(callbackfunction, thisArg)
// thisArg : 함수 내부의 this를 의미(생략 가능)
// 콜백함수 정의할 때 3개 전달인자
// -> 현재요소 currentElement, 현재인덱스 index, 적용할배열 array
// cf. 전달인자는 주로 현재요소만 사용(거의 index, array 생략const elements = ['el1', 'el2', , 'el3'];
const copy = [];
elements.forEach(function(elements){
copy.push(elements);
});
console.log(copy); // ['el1', 'el2', 'el3']cf. 적용하는 배열에 빈 값이 있으면 그 요소에는 동작이 수행되지 않음
: [1,37,2, ,3,8, ,9] 일경우 실행 회수는 8이 아닌 6
이해도 자가 점검 리스트
Chapter1. 고차 함수
- 일급 객체(first-class citizen)의 세 가지 특징을 설명할 수 있다.
- 고차 함수(higher-order function)에 대해 설명할 수 있다.
- 고차 함수를 자바스크립트로 작성할 수 있다.
Chapter2. 내장 고차 함수
- 배열 내장 고차 함수 filter, map, reduce에 대해서 이해할 수 있다.
- filter, map, reduce에 대한 이해를 기반으로 나머지 고차 함수를 스스로 학습할 수 있다.
- forEach, find, sort, some, every
- 고차 함수를 쓰는 이유를 설명할 수 있다.
- 고차 함수를 활용하여 프로그램을 작성할 수 있다.
Chapter3. 고차 함수의 중요성
- 추상화(abstraction)에 대해 설명할 수 있다.
- 추상화의 관점에서 고차 함수가 갖는 이점에 대해 설명할 수 있다.
- 고차 함수를 통해 사고 수준에서의 추상화를 달성할 수 있다.
자기주도적 학습 가이드
이해도 자가 점검 리스트의 결과를 토대로 자기주도적 학습 계획을 수립하고 실천해 보세요.
오늘 학습이 어려웠다면(0~6개)
- 개념학습 다시 보기
- 연습문제 문제 다시 풀어보기
- 이해되지 않는 개념 아고라 스테이츠에 질문하기
오늘 학습이 수월했다면(7~8개)
- 고차 함수에대한 주요 개념 블로그에 정리하기
- 이해되지 않는 개념 아고라 스테이츠에 질문하기
추가적인 학습을 하고 싶다면(9~10개)
- 아래 키워드는 고차 함수와 관련된 심화 주제에 해당합니다. 위의 모든 레슨을 충분히 이해하고, 코플릿 문제를 모두 다 푸셨다면 아래 키워드를 직접 구글링하여 TIL을 작성해 보세요.
- MapReduce 학습하기 (MapReduce Model)
- 자바스크립트에서 커링(currying)과 클로저(closure)의 차이 이해하기 (js closure vs curry)
- 선언형 프로그래밍(declarative programming)과 절차형 프로그래밍(imperative programming)의 차이를 배열 메서드를 통해 이해하기 (js imperative vs declarative)
- 함수의 조합(function composition)에 대해 학습하기 (javascript function composition)
오늘의 나
느낀점
어제 회고를 하면서 1순위로 했던 11시 취침을 지키지 못했다. 고차함수 코플릿 과제 제출하려고 수업 끝나고 TIL 정리도 못하고 작업했다. 32문제 중에 결국 5문제가 잘 풀리지 않아서 우선 제출하고 새벽에 다시 풀어야겠다. 오늘 예전에 페어했던 분과 잠시 톡을 주고 받았는데 과거의 나는 문제 풀려고 30분만 자고 이틀을 달렸단다. 잊고있었는데.. 그때의 열정이 지금 없어서 11시에 자려고 하는건 아니다. 오히려 그렇게 무리하게 달려서 금방 지칠까봐 다른 방법을 찾아보는 것이다. 오늘 고차함수 어렵긴 했지만 예전에 비해서 많이 문제해결 능력이 나아진 것 같다. 앞으로 더 어렵고 스케줄이 빠듯해 진다고하는데, 그 속에서도 재미를 붙이고 있는 나를 발견한다.
개선점 및 리마인드
고민 시간은 최대 40분 : 혼자 안될 것 같으면 빠르게 물어보고 해결하자
부트캠프 시작전 나의 다짐중 하나였는데, 40분은 긴거 같다. 고민해보는 건 좋지만 너무 오래 걸려도 좋지 않은 것 같다. 고민시간 30분으로 줄여보고, 다시 상기시키자!
**
