아고라 스테이츠 피드백
질문 => 필요한 말을 구체적의고 명료하게 전달하는게 포인트!
1. 검색 : 공신력있는 사이트 먼저 참고
모던자바스크립트튜토리얼
- 구체적인 질문 > 단어 나열
- 질문
: 구체적이고 모르는 부분 자세히, 핵심을 적으려는 노력!
오늘의 Checkpoint
레이아웃
웹 사이트의 목적에 맞는 각 요소를 배치하는 것
와이어프레임 wirefame

개발할 때 레이아웃의 뼈대를 잡는 단계
: 전환 효과, 사용자테스트, 애니메이션 등의 UX포함하지 않음
-> 인터페이스 시각적으로 묘사
-> 레이아웃과 제품의 구조 파악
영역구분 : 영역에서 사용할 주요 태그 기재(인터페이스 표현X)
와이어프레임을 통해,
어떤 목적의 프로그램인지 유추 가능할 수 있게 작성
목업 mock-up
실제 런칭할 제품의 작동하는 모습과 같게 html 문서 작성
cf.일반적인 의미는 실물크기의 모형
하드코딩
: 사용자에게 입력받을 정보 등 변수의 값을 직접 입력하여 코드를 작성하는 방식
ex. 패스워드, 아이디 등
화면 나누기
- html 구성
- 레이아웃 리셋
HTML 구성하기
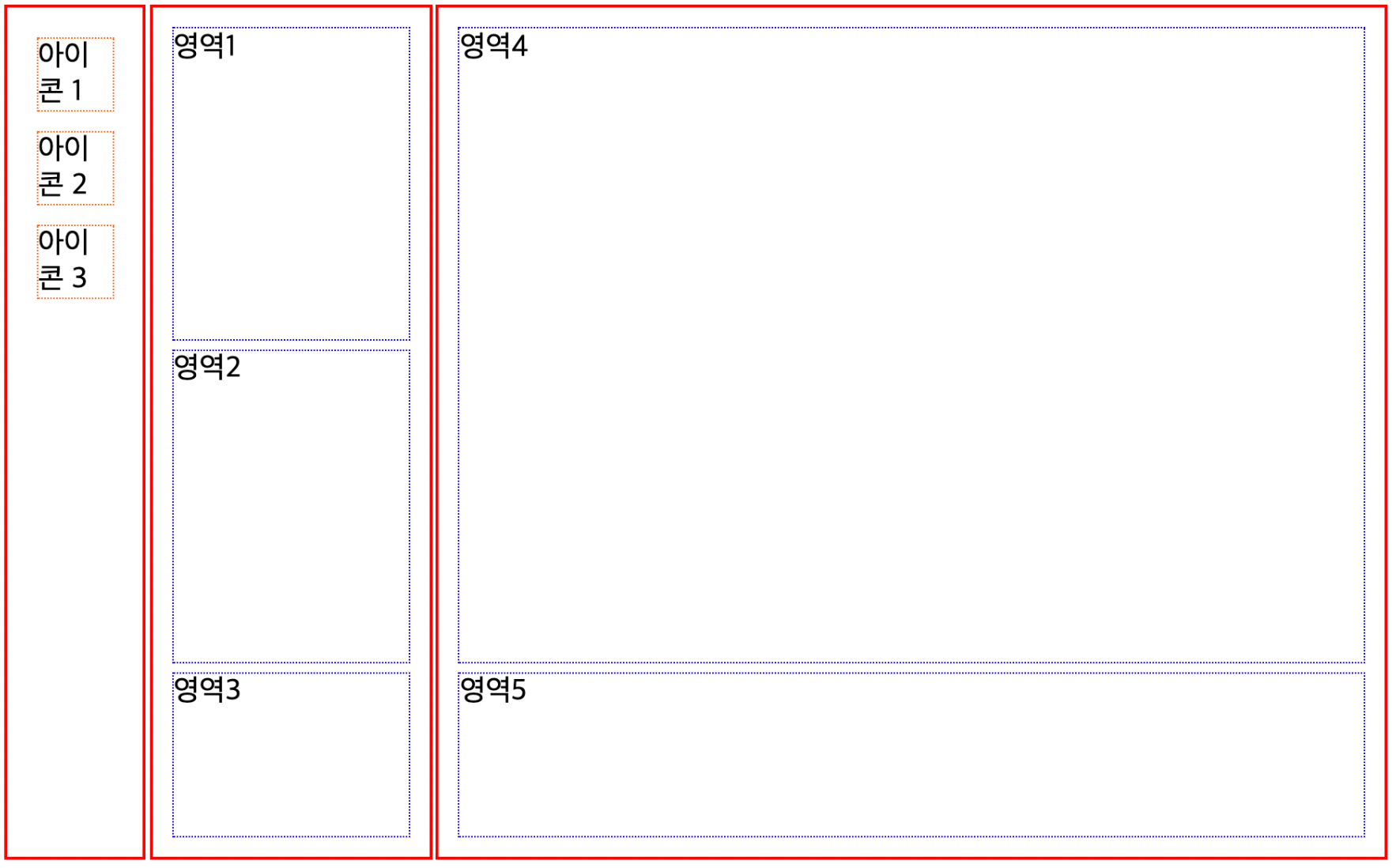
CSS 화면 구분은 수직 -> 수평 분할 순서로 적용
- 수직 분할(빨강)
: 콘텐츠 가로로 배치될 수 있도록 요소 배치 - 수평 분할(보라)
: 콘텐츠 세로로 배치될 수 있도록 요소 배치
ex. 요소에 height 속성 추가

<!-- 수직/수평 분할 -->
<div id="container">
<div class="col w10">
<div class="icon">아이콘 1</div>
<div class="icon">아이콘 2</div>
<div class="icon">아이콘 3</div>
</div>
<div class="col w20">
<div class="row h40">영역1</div>
<div class="row h40">영역2</div>
<div class="row h20">영역3</div>
</div>
<div class="col w70">
<div class="row h80">영역4</div>
<div class="row h20">영역5</div>
</div>
</div>
<!-- CSS 적용 -->
<style>
.w70 { width: 70%; }
.h40 { height: 40%; }
</style>Atomic CSS 방법론
: 클래스이름과 구현을 1:1로 매치(작은 단위로 CSS 작성)
클래스 이름 선언방법
레이아웃 리셋
문서에 적용된 HTML의 기본 스타일을 제거하고, 초기화 하는 작업
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}flexbox
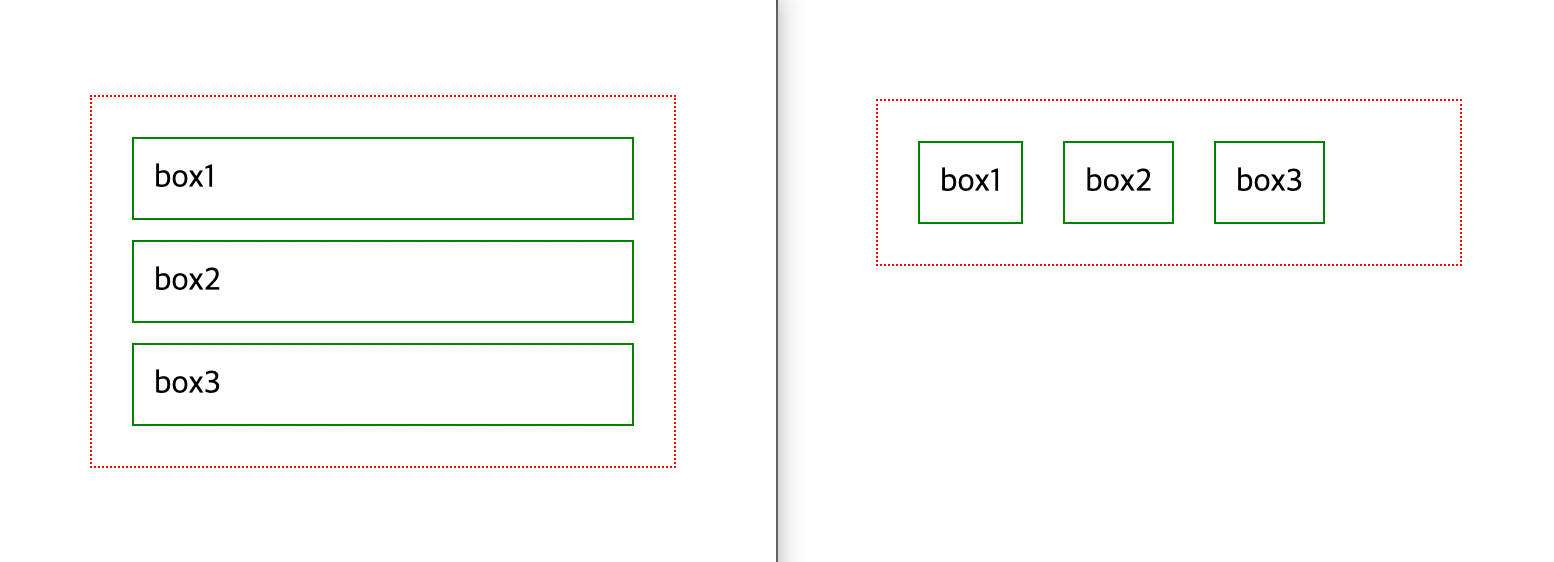
박스를 늘였다가 줄이는 방식으로 레이아웃을 잡는 방법
display: flex;부모 박스에 적용하여 flexbox 속성 활성화
자식 박스의 방향, 크기를 변경
<main>
<div>box1</div>
<div>box2</div>
<div>box3</div>
</main>main {
/* flex 적용
-> 가로로 정렬, 내용만큼의 공간으로 변경(오른쪽) */
display :flex;
border: 1px dotted red;
}
div {
border: 1px solid green;
}
* {
margin: 10px;
padding: 10px;
}
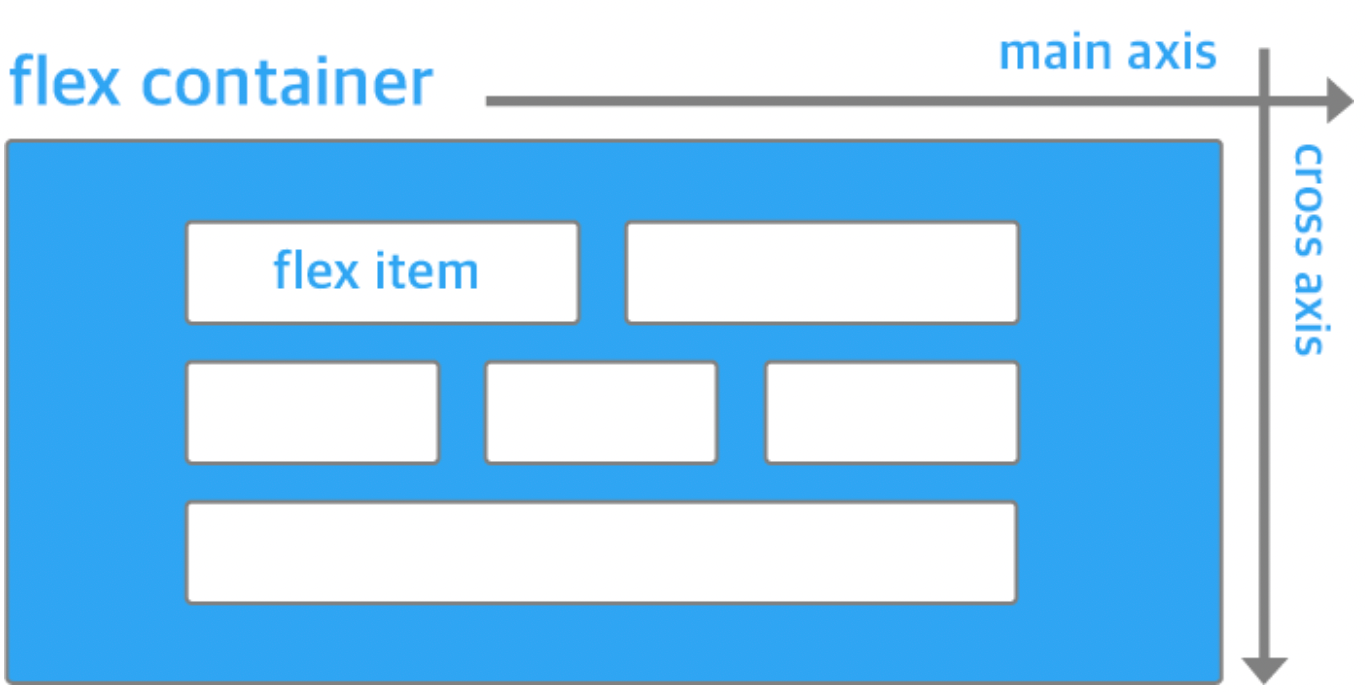
용어 정리
- flex container = 부모 요소
- flex item = 자식 요소
flexbox 속성의 위치
- 부모 요소에 적용 : flex-direction, flex-wrap, flex-flow, justify-content, align-items 등
-> 자식 요소의 정렬 관련- 자식 요소에 적용 : flex-grow, flex-shrink, flex-basis 등
-> 요소의 차지 공간 관련
cf. display : flex; 는 부모 요소에 적용
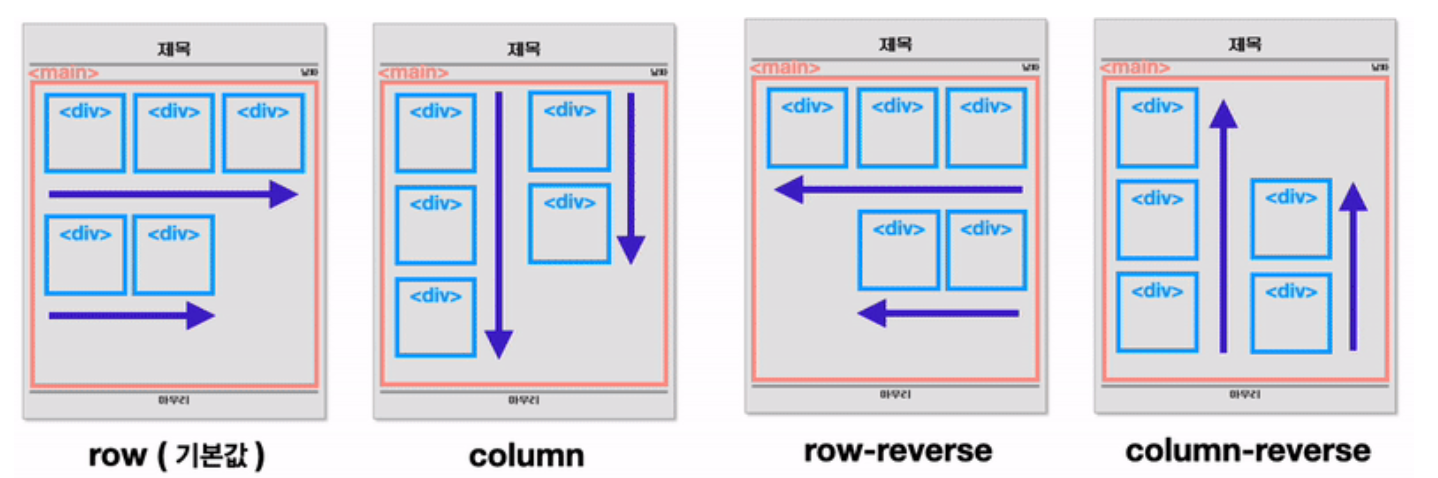
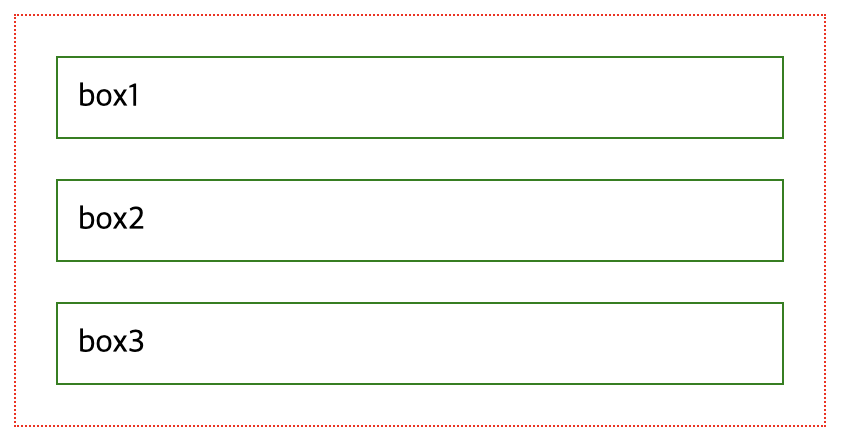
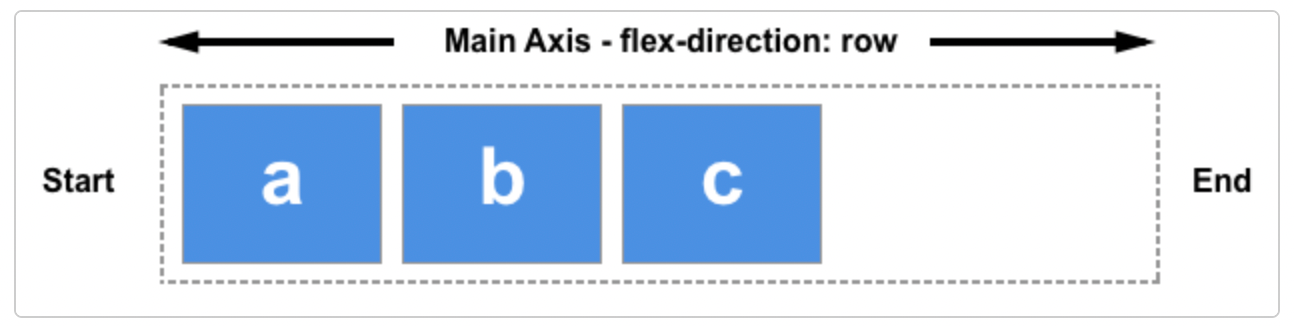
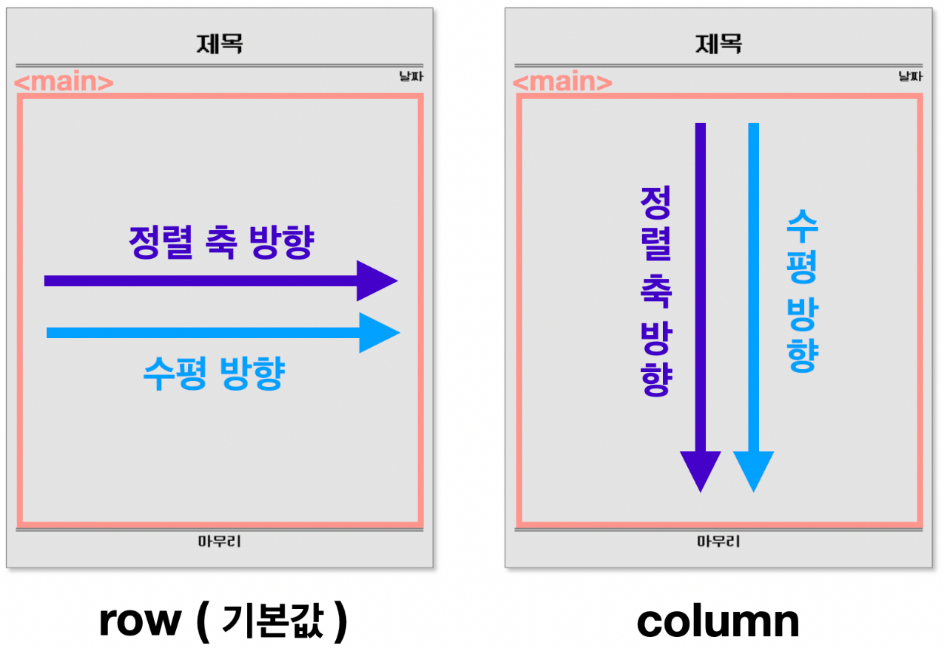
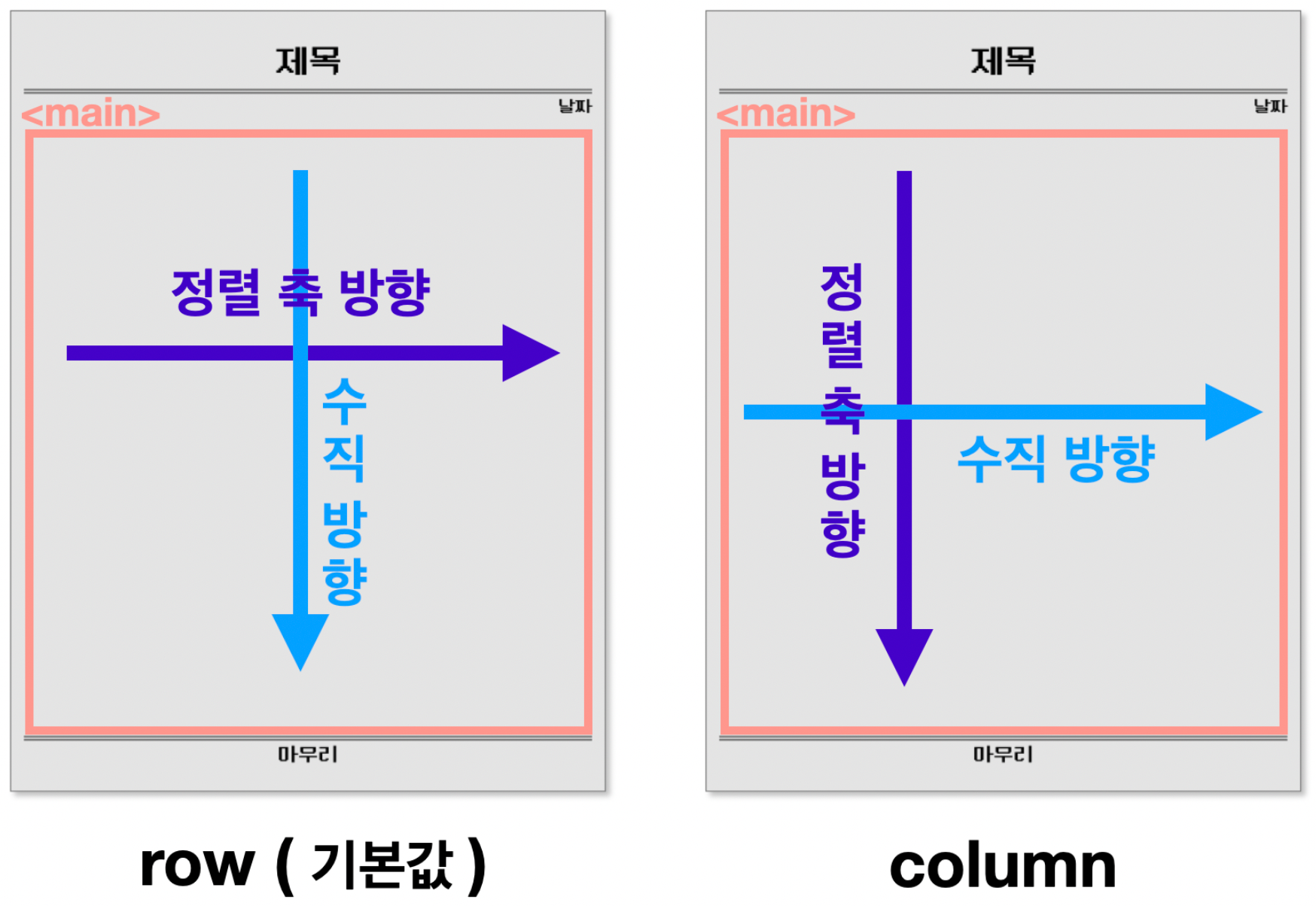
flex-direction
자식 요소의 정렬 축 설정
-> main axis 정의
- 부모 요소에 적용
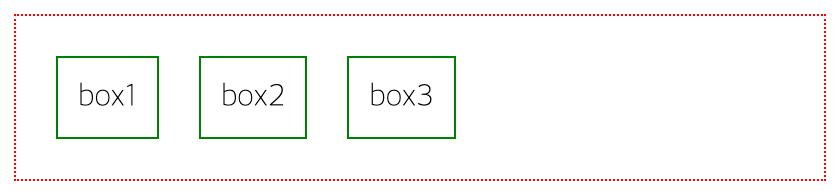
flex-direction : row; /* 왼쪽->오른쪽방향. 디폴트값 */
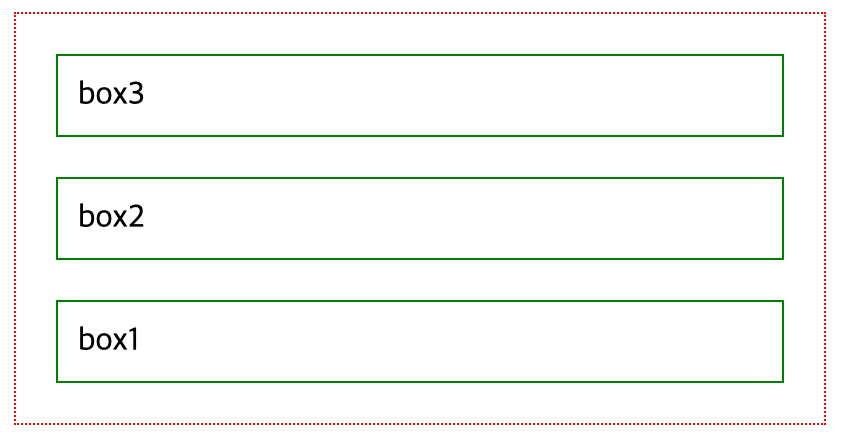
flex-direction : column; /* 위->아래 */
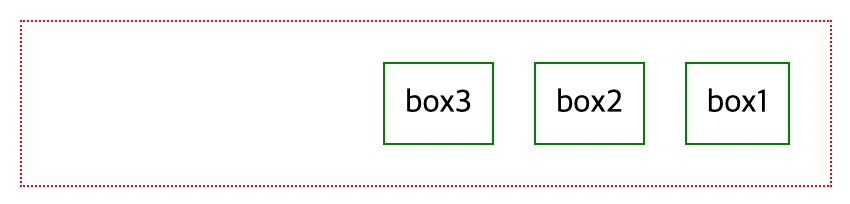
flex-direction : row-reverse; /* 오른쪽->왼쪽*/
flex-direction : column-reverse; /* 아래->위 */
아래) flex-direction : column;

아래) flex-direction : column-reverse;

아래) flex-direction : row;

아래) flex-direction : row-reverse;

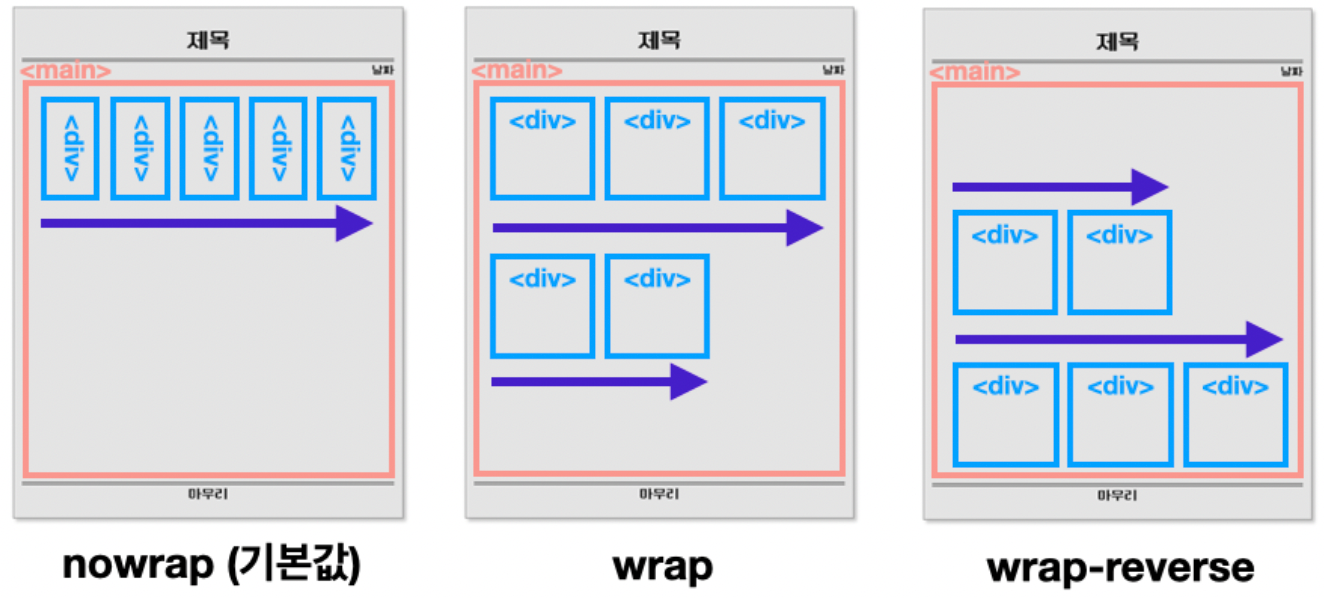
flex-wrap
자식 요소의 크기가 부모 요소 크기를 넘어갈때, 자식 요소의 줄바꿈 여부 설정
- 부모 요소에 적용
flex-wrap : nowrap; /* 줄바꿈X, 영역 밖으로 넘어감*/
flex-wrap : wrap; /* 줄바꿈 */
flex-wrap : wrap-reverse; /* 밑에서부터 축의 방향으로 진행*/
아래) flex-wrap : wrap;

아래) flex-wrap : wrap-reverse;

flex-direction과 flex-wrap을 한번에 사용하는 방법
flex-flow : column nowrap ;
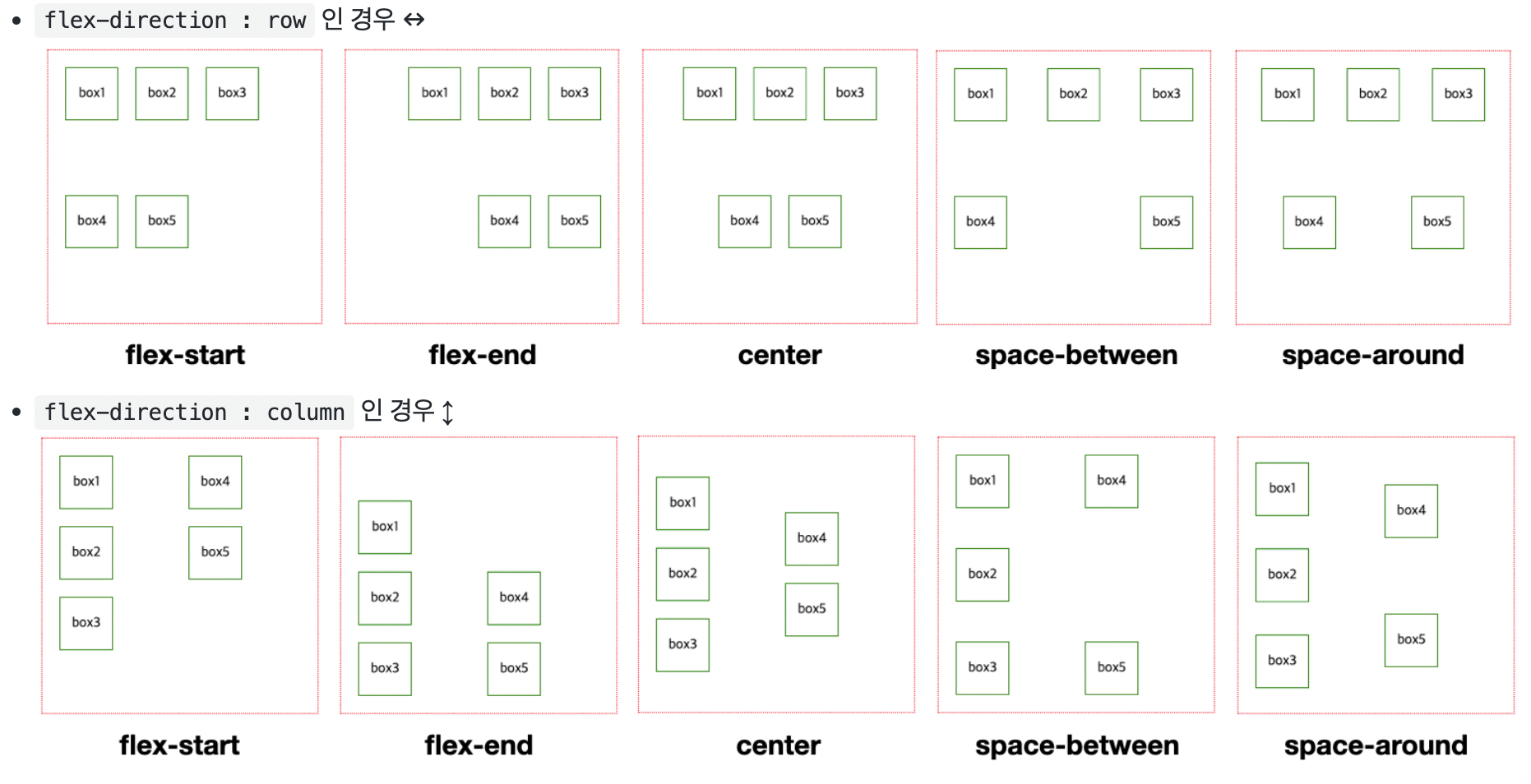
justify-content
justify
: (인쇄되는 텍스트의) 행의 끝을 나란히 맞추다
축 방향 기준으로 자식 요소 정렬 방식 설정
-> main axis 와 동일한 방향
: flex-direction의 방향에 영향을 받음
- 부모 요소에 적용
justify-content : flex-start; /* 처음부터 축 방향으로 진행, 시작점에 맞춰서 정렬 */
justify-content : flex-end; /* 처음부터 축방향, 끝점에 맞춰서 정렬 */
justify-content : center; /* 처음부터 축방향, 중앙 정렬*/
justify-content : space-between; /* 처음부터 축방향, 양끝점은 맞추고 중간 여백 동일 */
justify-content : space-around; /* 처음부터 축방향, 각요소의 여백 동일, 양 끝요소는 1/2여백 */
justify-content : space-evenly; /* 처음부터 축방향, 모든 간격 동일 */

cf.
flex-direction : column-reverse;
justify-content : flex-end;
/*자식 요소의 순서 차이*/
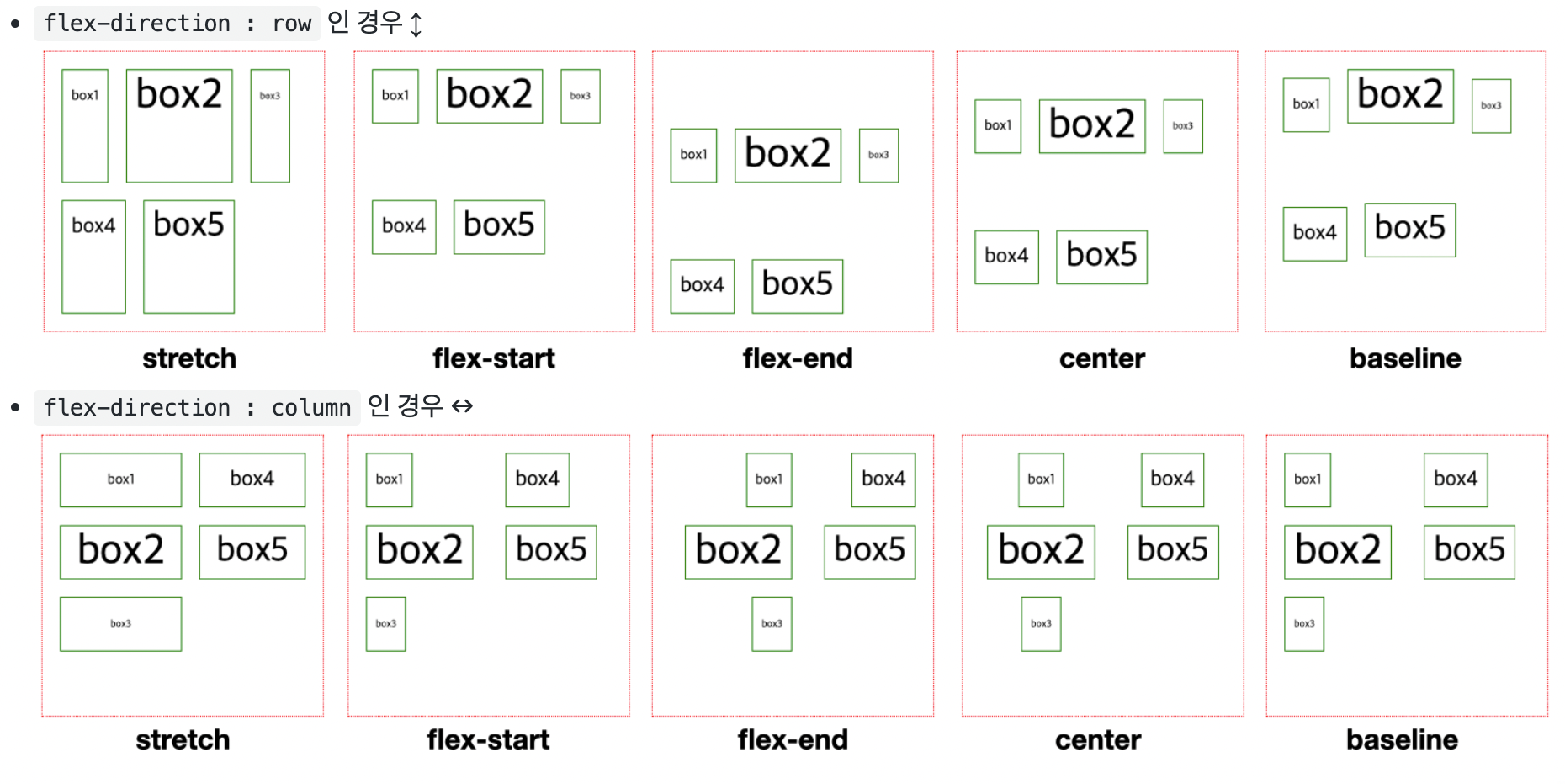
align-items
축 방향의 수직 방향 기준으로 자식 요소 정렬 방식 설정
-> main axis 와 다른 방향
-> cross axis와 동일한 방향
: flex-direction의 방향에 영향을 받음
- 부모 요소에 적용
/* 글씨 크기 다를 경우 예시 */
align-items : stretch; /* 수직방향의 너비를 채우도록 늘여서 정렬, 디폴트값 */
align-items : flex-start; /* 수직방향의 시작점으로 정렬 */
align-items : flex-end; /* 수직방향의 끝점으로 정렬 */
align-items : center; /* 수직방향의 중간포인트로 정렬 */
align-items : baseline; /* 텍스트 다를때, 텍스트의 밑라인에 맞춰 정렬 */
align-items : normal; /* */

align-items vs justify-content vs align-content
aling-items는 justify-content의 축의 수직방향의 축의 공간을 정렬
align-content는flex-wrap : wrap;일 때 수직방향의 공간을 관리
(item이 한줄에 정리되어있을 경우는 효과가 없음)
flex의 속성값
flex
:요소가 차지하는 공간
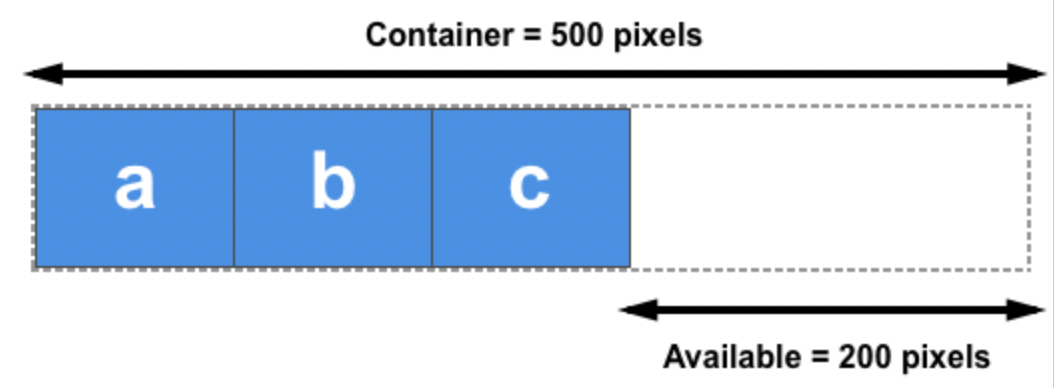
flexbox를 적용했을 때, container의 남은 공간을 item의 공간으로 어떻게 재분배할 것인가를 정의
- 자식 요소에 적용
flex : 0 1 auto; /* 순서대로 grow : 크기가 늘어나고 줄어들 때 팽창하는 정도 shrink : 크기가 늘어나고 줄어들 때 수축하는 정도 basis: 크기 변동과 상관없는 요소의 기본 크기 cf. 설정하지 않으면 위와 같은 값이 디폴트로 적용 */
flex-grow : 0;
flex-shrink : 1;
flex-basis : auto; grow
: 크기가 늘어나는 정도
flex item의 basis 속성값을 자동으로 늘여서 flex-container(부모 요소) 여백을 차지하는 비율을 설정
-> 형제 flex item의 flex-grow 값에 의해 공간 할당
ex. 형제 요소의 flex-grow값이 동일하다면 flex-container의 공간을 동등하게 할당받음
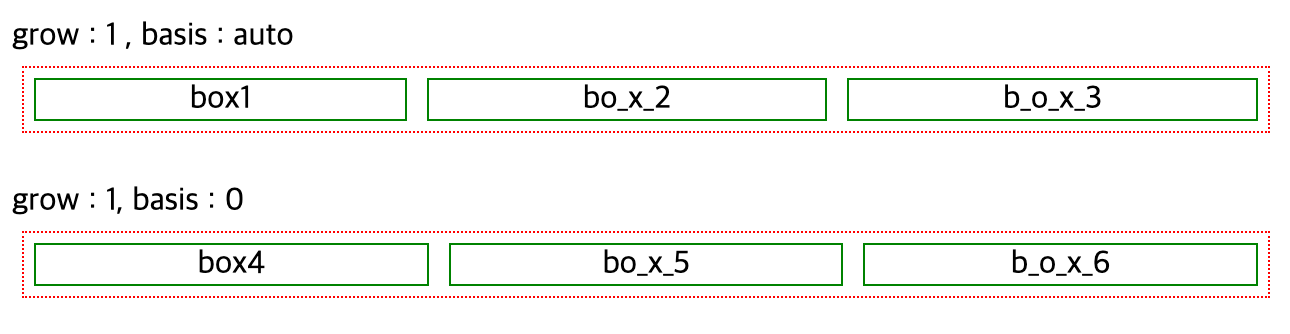
여백을 차지하는 비율인 flex-grow는 basis 값의 차이에 따라 비율이 달라짐
: basis의 설정값이 0일경우 1: 1 :1의 비율로 표현됨
-> item의 자체 공간이 없이 전체를 여백으로 인식하여 분배
팽창지수
= (flex item의) grow값 / grow값의 총합
-> 비율로 공간 차지(절대값X)
grow값과 비율 확인
flex-basis값이 있을 때 비율 자세한 설명

shrink
: container의 크기가 부족할 때, 크기가 줄어드는 정도
but, width 혹은 flex-basis 속성에 따른 비율로 예측하기 힘듦
-> 비율은 grow로 조절하는 것을 권장
flex : 2 1 auto;
flex : 0 1 auto;
/* shrink값은 1로 고정하고 grow로 비율 조절 권장*/basis
: 늘이고, 줄이기 전에 flex item의 기본 크기
-> grow가 0일 경우 기본 값이 유지
cf. grow 값이 0이도 basis 속성값에 영행을 끼칠 수 있으므로 항상 유지되는 것은 아님
- 우선순위 : 적용된 width값 < flex-basis값
- flex-basis를 사용하지 않고 박스가 여러개인 경우, width값이 보장되지 않기 때문에 max-width 사용
flex-basis : 50px;참고
align-self
: 전체 요소의 정렬(수직방향)을 담당하는 align-items와 달리 자식요소인 item에 적용하며 적용된 요소의 정렬을 변경할 때 사용
align-self: center;
align-self: start;
align-self: end;
align-self: flex-start;
align-self: flex-end;
align-self: baseline;
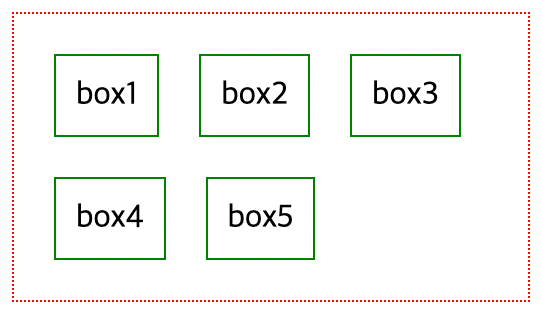
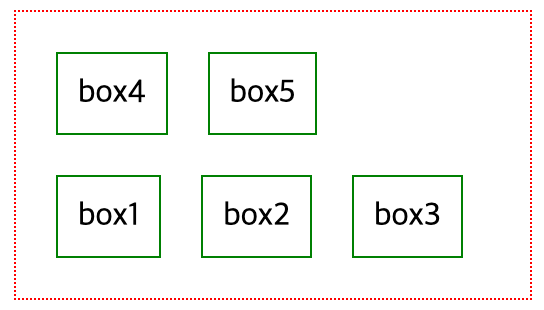
align-self: stretch;order
: 자식요소인 item에 적용(container에 적용X)하며 컨테이너 안의 요소들의 배치 순서 변경할때 적용
.item{
order : 2; /* 축의 방향 2번째 순서로 변경*/
}오늘의 나
느낀점
오늘 개념 어려웠다. 처음엔 justify-content부분 설명이 읽기가 힘들어서 유투브로 찾아보고 다시 읽어보니 조금은 알것 같았지만 결국 다시 유투브를 보면서 정리했다. 그리고 어느정도 알았다고 생각했는데 막상 실습해보니 아직 내것이 되지 못한 것같다. 계속 써보고 직접 html다시 작성하면서 내껄로 만들어야겠다.
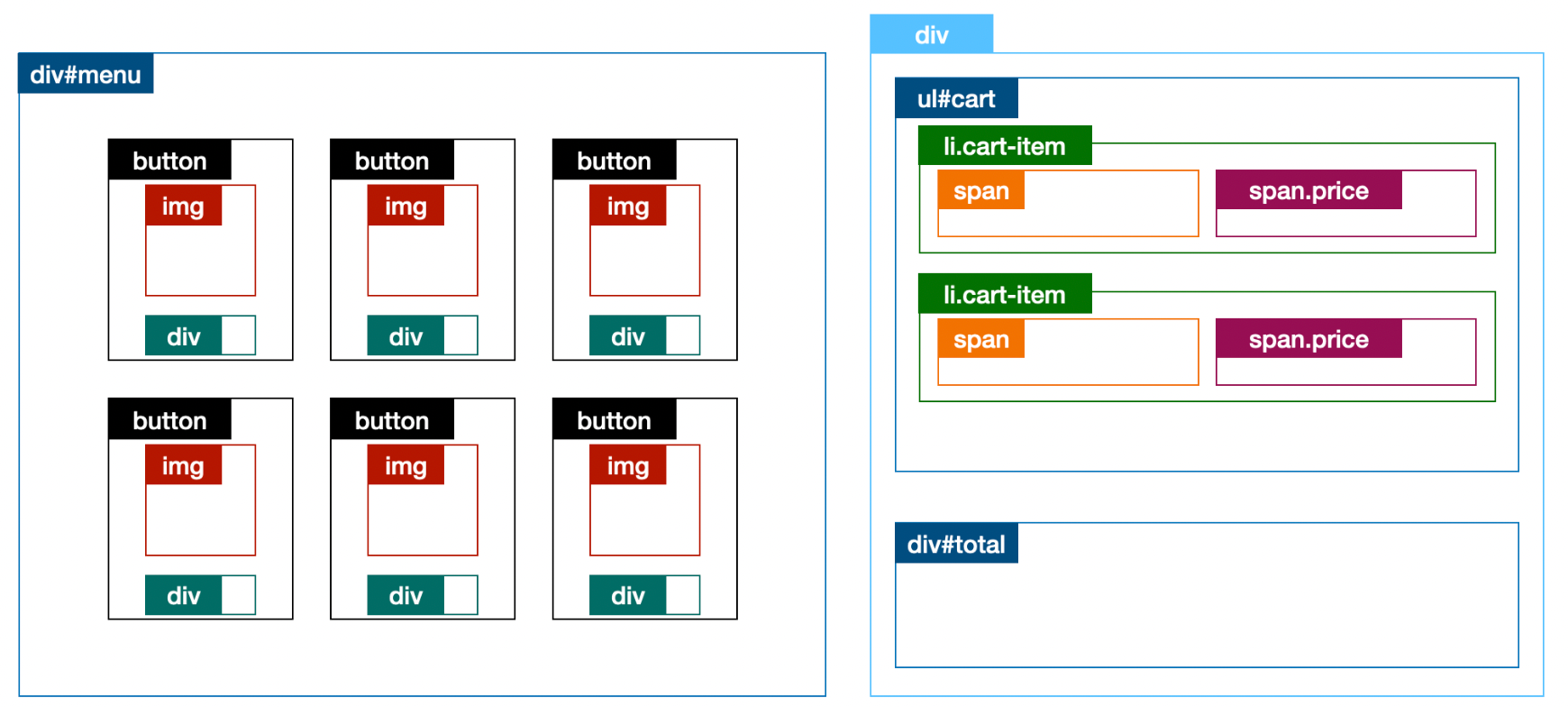
그런데 왜 갑자기 span태그가 블록처럼 한줄로 색이 먹을까?;; flex영역 입히기 전에 html 영역 구분해봐야겠다.
그리고 계산기 와이어프레임 만들고 뼈대 만들면서 피그마를 써봤다. 포토샵이랑 비슷하면서 단축키가 달라서 몇번 해봐야겠다. 와이어프레임 작성하는것 어렵지 않다고 생각했는데, 계산기 만들다보니 누락된 태그들이 발견된다. 더 꼼꼼하게 작성해야지.
오늘 맥북 처음 사용하고, 마우스가 없어서 더 버벅였던 것 같다...아이패드로 듀얼모니터 사용해서 좋긴 한데 목이 너무 아팠다. 거치대를 하나 마련해야되나보다.
개선점 및 리마인드
- CSS는 손으로, 눈으로 직접 적용해보기
- 잘 몰라도 괜찮다. 계속 익숙해질때까지 복습하자!
- 와이어프레임 작성할 때 누락된 부분 체크!