
오늘의 Checkpoint
웹개발 이해하기
HTML(마크업언어) : 웹페이지의 구조 Structure
CSS(스타일시트 언어) : 디자인 요소 시각화 Presentation
Javascript(프로그래밍언어) : 상호작용 Interaction
cf_ HTML Living Standard 에서 상세한 웹 표준을 제시
Visual Studio Code
마이크로소프트사에서 제작한 코드 에디터
cd~<br>
ls<br>
cd apps<br>
li -al<br>
sudo apt install ./code_1.43.0-1583783132_amd62.deb<br>HTML 기초
뼈대를 구성하는 마크업 언어
cf. Javascript는 프로그래밍 언어
파일 형식은 html 확장자
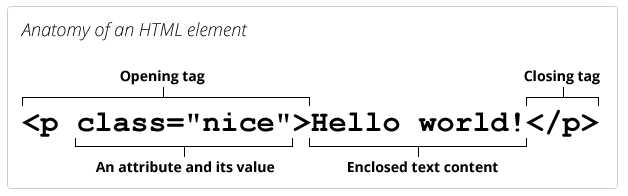
- TAG의 집합 : HTML의 구성 요소
<열린태그></닫는태그>
- 트리구조 : 상위 태그 내부에 하위 태그들이 존재하여 계층적으로 표현됨
<!DOCTYPE html> <html> <!--html 시작 태그--> <head> <!--문서에 대한 정보, 메타데이터--> <title></title> </head> <body> <!--문서의 내용(화면구현 영역)--> <h1>Contents</h1> <ul> <li>html 기초</li> <li>html 심화</li> </ul> </body> </html>

HTML 속성 = 속성 이름 attribute name + 속성 값 attribute value
Self-Closing Tag
태그를 닫을 필요가 없는 요소에 닫는 태그를 생략할 수 있음
<태그/>
<태그> : /생략한 것도 가능가장 많이 쓰이는 태그
h1~h6
제목을 표현(위/아래 공백)<h1></h1> : 가장 중요한 제목을 의미
div 태그 vs span 태그 vs p 태그
<div></div> : 한줄 영역 division <span></span> : 컨텐츠 크기 만큼의 영역 -> 문장 속에 사용 <p></p> : 문단
img 태그
이미지 삽입
닫는 태그 없이 사용<img sre="이미지링크"> 태그 속성
a 태그
링크 삽입하는 태그<a href="www.google.co.kr" target="_blank">구글 바로가기</a>
ul 태그 vs ol 태그
: 순서 없고(bullet mark 표기) 있음
nordered list / ordered list
li 태그
ul, ol 태그의 자식으로 li태그가 사용되며 리스트를 의미<!--ul태그와 li태그의 조합--> <ul> <li>ul + li list1</li> <li>ul + li list2</li> <li>ul + li list3</li> <ul> <li>ul + li list3-1 </li> <li>ul + li list3-2 </li> </ul> </ul> <!--ol태그와 li태그의 조합--> <ol> <li>ol + li list1</li> <li>ol + li list2</li> <li>ol + li list3</li> <ol> <li>ol + li list3-1 </li> <li>ol + li list3-2 </li> </ol> </ol>
- ul + li list1
- ul + li list2
- ul + li list3
- ul + li list3-1
- ul + li list3-2
- ol + li list1
- ol + li list2
- ol + li list3
- ol + li list3-1
- ol + li list3-2
다양한 입력 폼
input 태그 : 사용자 정보를 받는 태그, type속성에 따라 다양한 형태 표현
textarea 태그
button 태그<input type="text" placeholer="type here"> <input type="password" placeholer="type here"> <textarea></textarea> <button>클릭!</botton>
input 태그의 type 속성값
date, time, color, file, number 등
password
input 태그의 placeholder 속성값
: 속성을 사용하면 입력폼 안에 텍스트 표현 가능
라디오버튼과 체크박스 차이
<div>
<input type="radio" name="choice" value="a">a
<input type="radio" name="choice" value="b">b
</div>
<div>
<input type="checkbox" checked>checked
<input type="checkbox"> unchecked
</div>-> name속성으로 그룹핑 필수!!!!(같은 이름으로 적용)
a b
checked unchecked
semantic element
htm5부터 시멘틱 웹이 중시 -> 시멘틱 요소의 중요성
Semantic
의미가 있는, 의미론적인
ex.
h1 vs div,span
: CSS를 적요한 div, span태그는 같은 제목으로 보이더라도 검색엔진에서 우선순위가 떨어짐
시멘틱 요소를 사용해야하는 이유
- 검색할 때, 상위 노출에 영향 :
- 의미파악 용이 : 의미 있는 코드 블록
semantic element의 종류
article 태그
: 독립적인 콘텐츠에 적용
aside 태그
: 본문 외적으로 부연 설명하거나, 중요하지않은 부분에 적용하는 요소
ex. 사이드바, 광고창 등
footer 태그 / header 태그
: 페이지나 해당 파트의 가장 아랫 /위 부분에 위치
ex. footer : 사이트의 라이센스, 주소, 연락처 등
ex. header : 사이트 제목, 상단바, 검색창 등
nav 태그
: 사이트를 안내하는 요소에 사용 navigation
목록 형태로 구성
main 태그
: 주된 콘텐트에 지정
HTML 심화
와이어 프레임
웹 페이지의 레이아웃을 잡는 단계
cf. 프로토타이핑
: 개발 초기 모형을 제작하여 기능 요구사항을 파악, 반영하며 개선하는 방식
와이어프레임 설계
웹 페이지의 구조 잡기
- 영역 나누기
- 각 영역 태그로 표현
ex. 각 영역을 포함한 하나의 영역을 div 태그 대신 section 태그나 form 태그 사용
ex. 버튼 속에 이미지와 숫자
id, class속성을 사용
목적에 맞게 사용하기 위해 id, class을 태그에 적용
id : 고유한 이름을 붙일 때(전체에서 유일한 하나)
# 로 표기(selector)
ex. div#writing
class : 반복되는 영역을 유형별로 분류할 때
. 으로 표기(selector)
ex. li.comment
주의!
댓글창의 id는 유일하므로 반복적으로 사용되는 부분에는 class를 적용
ex. 각각의 댓글에 id를 적용하면 X
클래스에 여러개 적용하기
<input id="id-input" class="input focus" type="text" placeholder="ID"></input>
<!--클래스를 여러개 적용시키려면 클래스이름을 띄어쓰기로 구분-->이해도 자가 점검 리스트
Chapter1. 웹 개발 이해하기
- 웹 개발에 있어서 HTML, CSS, JavaScript의 역할을 각각 설명할 수 있다.
- VScode에서 폴더를 열고 새로운 파일을 생성할 수 있다.
- VScode를 이용하여 작성한 HTML, CSS를 브라우저에서 확인할 수 있다.
Chapter2. HTML 기초
- HTML을 CSS를 적용하고, JavaScript로 개발할 수 있게(Programmable) 작성할 수 있다.
- HTML이 "구조를 표현하는 언어" 라는 의미를 자신의 언어로 표현할 수 있다.
- HTML의 구조와 문법에 대해서 이해하고 적용할 수 있다.
- 자주 사용되는 HTML 요소(Element)가 무엇인지 알고 차이를 설명할 수 있다.
<div>, <span>요소가 무엇이고, 어떤 차이가 있는지 설명할 수 있다.<ul>, <ol>, <li>요소가 무엇이고, 언제 사용해야 하는지 알고 있다.<input>요소에 type 을 설정하여 다양한 종류의<input>요소를 활용할 수 있다.- 시멘틱 요소를 적재적소에 사용하여 사람과 컴퓨터가 읽기 쉬운 시멘틱한 HTML 문서를 작성할 수 있다.
Chapter3. HTML 심화
- 만들고 싶은 앱의 와이어프레임을 그려볼 수 있다.
- 와이어프레임을 보고 HTML로 코딩할 수 있다.
<div>요소 또는<section>, <header>등의 시멘틱 요소로 영역을 구분하는 이유를 이해할 수 있다.- HTML 문서에서 언제 id 혹은 class를 사용해야 하는지 이해할 수 있다.
- id와 class를 목적에 맞게 사용할 수 있다.
- 사람과 컴퓨터가 읽기 쉬운, 의미 있는(Sementic) HTML 문서를 작성할 수 있다.
자기주도적 학습 가이드
이해도 자가 점검 리스트의 결과를 토대로 자기주도적 학습 계획을 수립하고 실천해 보세요.
- 오늘 학습이 어려웠다면(0~11개)
- 개념학습 다시 보기
- 로그인 페이지 만들기 실습 다시 해보기
- 이해되지 않는 개념 아고라스테이츠에 질문하기
- 오늘 학습이 수월했다면(12~14개)
- 시멘틱 요소에 대하여 검색하기
- 이해되지 않은 개념은 검색을 통해 자기주도적 학습 후 블로그에 정리하기
- 아고라스테이츠에 올라온 다른 수강생의 질문에 답변하기
- 추가적인 학습을 하고 싶다면(15~16개)
- 네이버 등의 포털 사이트를 구성하기 위해 필요한 요소를 생각해보고 VScode에 HTML 파일을 생성하여 직접 요소를 작성해 보세요.
- 사용한 요소의 종류와 사용한 이유(의미)를 블로그에 정리해 보세요.
- HTML 문서가 외부에 있는 JavaScript 문서를 참조하기 위해서는
<script>요소가 필요합니다. <script>요소의 사용법과<script>요소의 위치에 따른 차이점에 대해서 학습하고 블로그에 정리해 보세요.- 아고라스테이츠에 올라온 다른 수강생의 질문에 답변하기
오늘의 나
느낀점
오늘 수업은 간단했지만, 정말 자기 주도학습이 필요한 것 같았다. 생략된 부분이 많은 것 같아서... 그리고 이번주 첫째주에 불안한 한주였는데, 마지막에 내가 배우면 배울수록 불안은 덜할 거라는 생각하니까 좀 위안이 된다.
그리고 정말 필요했던 동기부여 세션. 남과 비교하지 말고 어제의 나와 비교하자...할 수 있다!!
개선점 및 리마인드
- 문제 지금 안풀리면 계속 풀어보기
