
혹시나 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장의 도움이 됩니다.
This란?
자기 자신을 참조하는 변수이다.
실행 컨텍스트에 따라 가리키는 대상이 달라지지만, Function.prototype의 메서드를 사용하여 직접 this의 대상을 지정할 수도 있다.
cf. 바인딩: 식별자(식별할 대상)과 값을 매칭하는 것으로 이해할 수 있다.
- 함수 호출 방식에 따라 가르키는 대상이 달라짐
- 메서드
- 생성자 함수
- 일반함수
메서드(객체에 속한 함수)로 호출
객체에서 메서드 내부에 사용된 this는 메서드를 호출한 객체를 참조한다.
- 호출한 시점에 바인딩
≠ 가르키는 객체(재할당 한 경우)
const cat = {
name: "nabi",
nap: function(){
console.log(`${this.name}은 볕좋은 창가에서 잠을 잡니다.`);
}
};
cat.nap(); // nabi은 볕좋은 창가에서 잠을 잡니다.
const newCat = {
name: "??",
nap: function(){
console.log(`${this.name}은 배를 뒤집어 까고 누워있다.`)
}
};
newCat.nap = cat.nap;
newCat.nap(); // ??은 볕좋은 창가에서 잠을 잡니다.
// 즉, this는 호출할 시점에 결정된다.생성자 함수(Constructor)로 호출
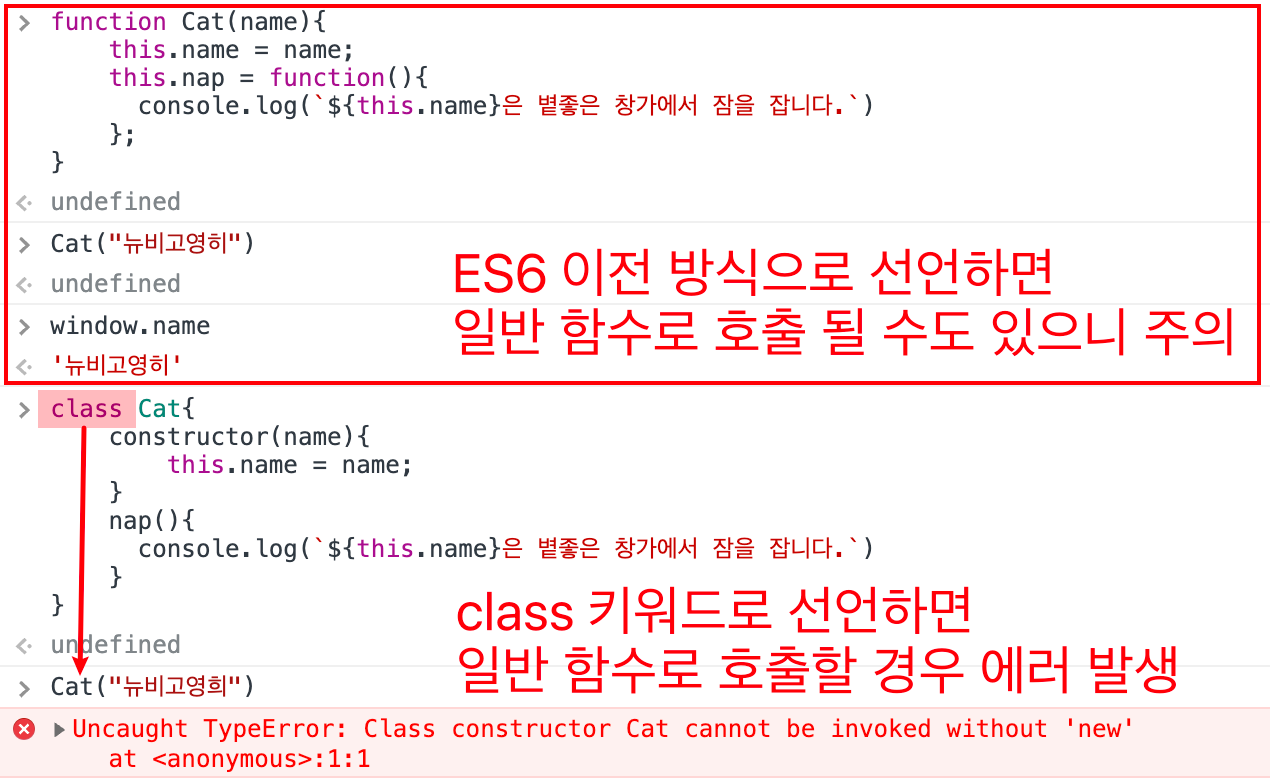
new 키워드와 함께 생성자 함수에서 사용된 경우엔 나중에 생성한 인스턴스를 가리킨다.
cf. 클래스 방식으로 사용한 것이므로 ES6부터는 class 키워드로 작성할 수 있다.
// ES5 이전 방식
function Cat(name){
this.name = name;
this.nap = function(){
console.log(`${this.name}은 볕좋은 창가에서 잠을 잡니다.`)
};
}
// ES6 이후 class 키워드 적용
class Cat{
constructor(name){
this.name = name;
}
nap(){
console.log(`${this.name}은 볕좋은 창가에서 잠을 잡니다.`)
}
}
const nabiCat = new Cat('nabi');
nabiCat.nap(); // nabi은 볕좋은 창가에서 잠을 잡니다.
const neighborCat = new Cat('Mr.cat');
neighborCat.nap(); // Mr.cat은 볕좋은 창가에서 잠을 잡니다.
일반 함수로 호출
this를 일반함수 방식으로 호출하면 전역객체를 가르키고 브라우저의 경우 window를 의미한다.
주의할점은 객체의 메서드 내부에 중첩된 함수에서 this를 호출한 경우에도 전역 객체에 바인딩된다.
cf. 예외의 경우도 있다. 예를 들면 strit 모드에는 undefined로 나타난다.
var whatIs = "글로벌객체의 whatIs"; //<------- var로 선언!
const obj = {
whatIs: "객체 프로퍼티의 whatIs",
find: function(){
console.log(this.whatIs); // "객체 프로퍼티의 whatIs"
function findAgain(){
console.log("한번더의 this" + this); // window 객체
console.log("한번더의 this.whatIs" + this.whatIs); // "글로벌객체의 whatIs"
}
findAgain();
}
}
obj.find();이런 경우엔 혼란이 올 수 있으므로 this를 가지지 않는 화살표 함수를 선언하거나, this를 직접 지정해줄 수 있는 메서드를 사용하는 것이 좋다.
직접 This를 지정할 수도 있다
- Function.prototype.apply()
- Function.prototype.call()
- Function.prototype.bind()
-> 공통점 : 첫번째 전달값으로 this를 바인딩
전달인자는 각 메서드마다 받는 방식과 개수가 다르지만 공통적으로 첫번째 전달값으로 this를 바인딩한다.
MDN에 의하면 전달된 값이 객체 형식이 아니면 자동으로 객체로 변환하는 과정을 거친다고 한다. 그리고 .bind() 도 최초 1회만 적용되는 등 자세한 부분은 MDN에서 확인해볼수 있다.
#함수_문맥에서의 예외사항(바로가기)
cf. apply, call 과 달리bind 는 this를 적용시킨 함수를 반환하므로 실행하려면 ()를 사용하여 한번더 호출하야한다.
function func(){
console.log(this);
}
const someThing = {new: "새로운 객체"}
console.log( func.bind(someThing) ) // func
// 즉, this를 바인딩한 함수가 출력된다.
// ---> 함수 자체를 콜백 형식으로 this를 바인딩하여 전달할때 사용할 수 있다.
console.log( func.bind(someThing)() ) // {new: "새로운 객체"}
// 즉, 함수가 실행되어 this를 출력하는 동작이 수행되었다.참고
이벤트
이벤트가 발생하 경우 이벤트가 발생한 DOM 요소를 this로 가르킨다.
화살표 함수
화살표 함수에는 자신만의 this를 가지지 않으므로 상위 스코프의 this를 참조한다.
