
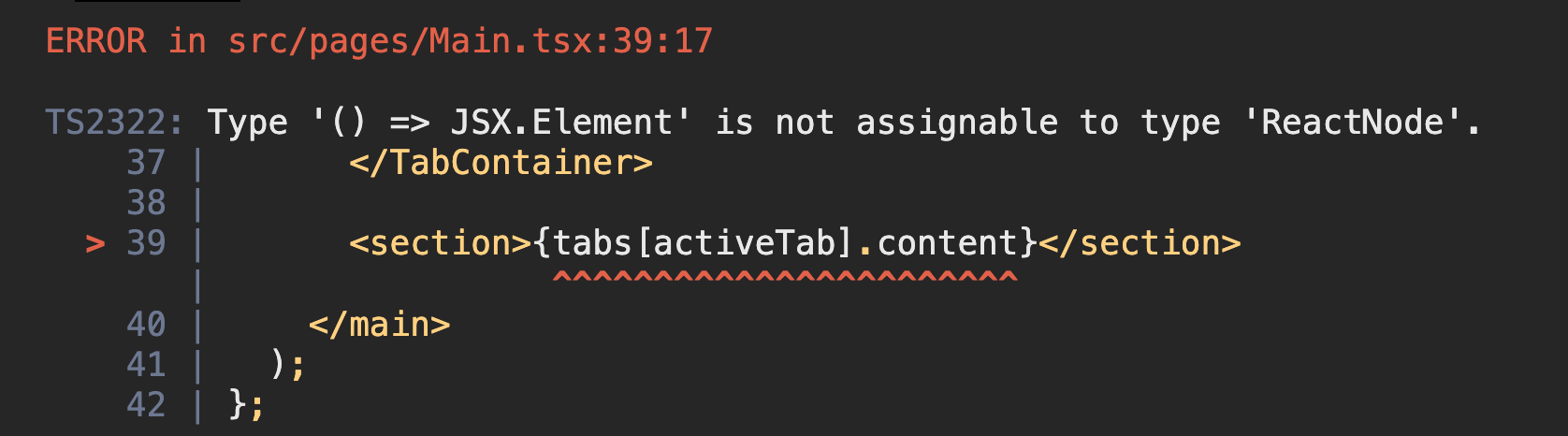
Tab Menu에서 컴포넌트 사용할 때 발생한 에러
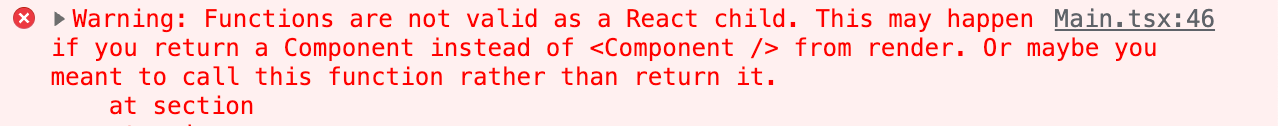
에러 문구 :
Functions are not valid as a React child. This may happen if you return a Component instead of from render. Or maybe you meant to call this function rather than return it.
JSX를 반환하는 함수()=>JSX.Element 그대로 적용했기 때문이다.
즉, import 해온 컴포넌트를 < /> 로 감싸주지 않고 그대로 사용해서 발생한 에러다.
import React, { useState } from 'react';
import Login from '../components/Login';
import SignUp from '../components/SignUp';
import styled from 'styled-components';
// styled-component로 기본 CSS 적용
const TabContainer = styled.ul`
display: flex;
`;
const TabButton = styled.li`
list-style: none;
border: solid 1px black;
`;
const tabs = [
{ index: 1, name: 'Login', content: <Login /> },
{ index: 2, name: 'SignUp', content: <SignUp /> },
];
// 에러가 발생한 코드 -> content값을 함수로 인식
// const tabs = [
// { index: 1, name: 'Login', content: Login },
// { index: 2, name: 'SignUp', content: SignUp },
// ];
const Main = () => {
const [activeTab, setActiveTab] = useState(0);
return (
<main>
<TabContainer>
{tabs.map((el, idx) => (
<TabButton
key={el.index}
onClick={() => {
setActiveTab(idx);
}}
>
{el.name}
</TabButton>
))}
</TabContainer>
<section>{tabs[activeTab].content}</section> //<---- 활성화 된 컴포넌트만 렌더링
</main>
);
};
export default Main;JSX의 타입
JSX.Element
: import 할 필요없이 바로 사용 가능
// { index: 1, name: 'Login', content: <Login /> },
interface TabViewProps {
index: number;
name: string;
content: JSX.Element;
}