
혹시나 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장의 도움이 됩니다
React hook 과제
useParams
현재 URL에서 path parameter를 추출할 수 있는 메서드
react-router-dom에서 제공하는 Hook- 객체를 리턴
import { useParams } from 'react-router-dom';
let { userId } = useParams();useNavigate
URL 경로를 변경해주는 hook
cf. 뒤로가기 기능도 구현할 수 있다. navigation(-1)
react-router-dom에서 제공하는 Hook- 함수를 리턴
import { useNavigate } from 'react-router-dom';
const navigate = useNavigate();
navigate(이동할패스);커스텀 훅 : useFetch
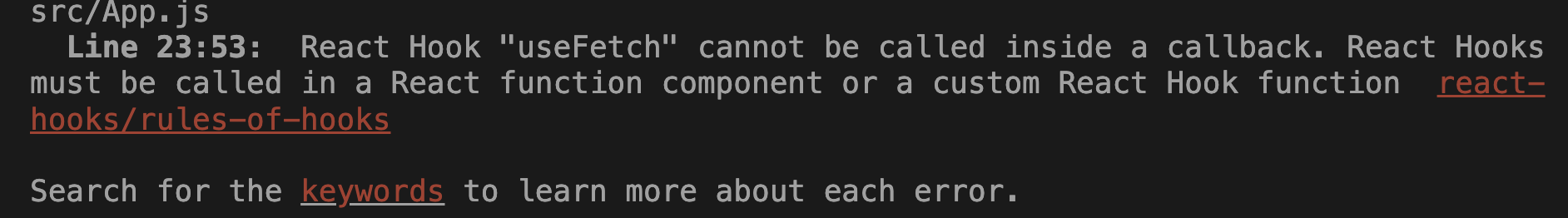
- hook은 컴포넌트의 최상위 위치에서 사용
: useEffect, 이벤트 함수 속에서 hook을 호출하면 아래와 같은 에러가 발생한다.

PUT vs PATCH
- PUT : 전체 수정(완전 교체), 없으면 추가
- PATCH : 부분 수정
주의할 점
- json 형식으로 fetch요청에 body를 보낼 때,
JOSN.stringify()로 변환- header에
"Content-Type": "application/json"추가
참고
Json-server 라이브러리
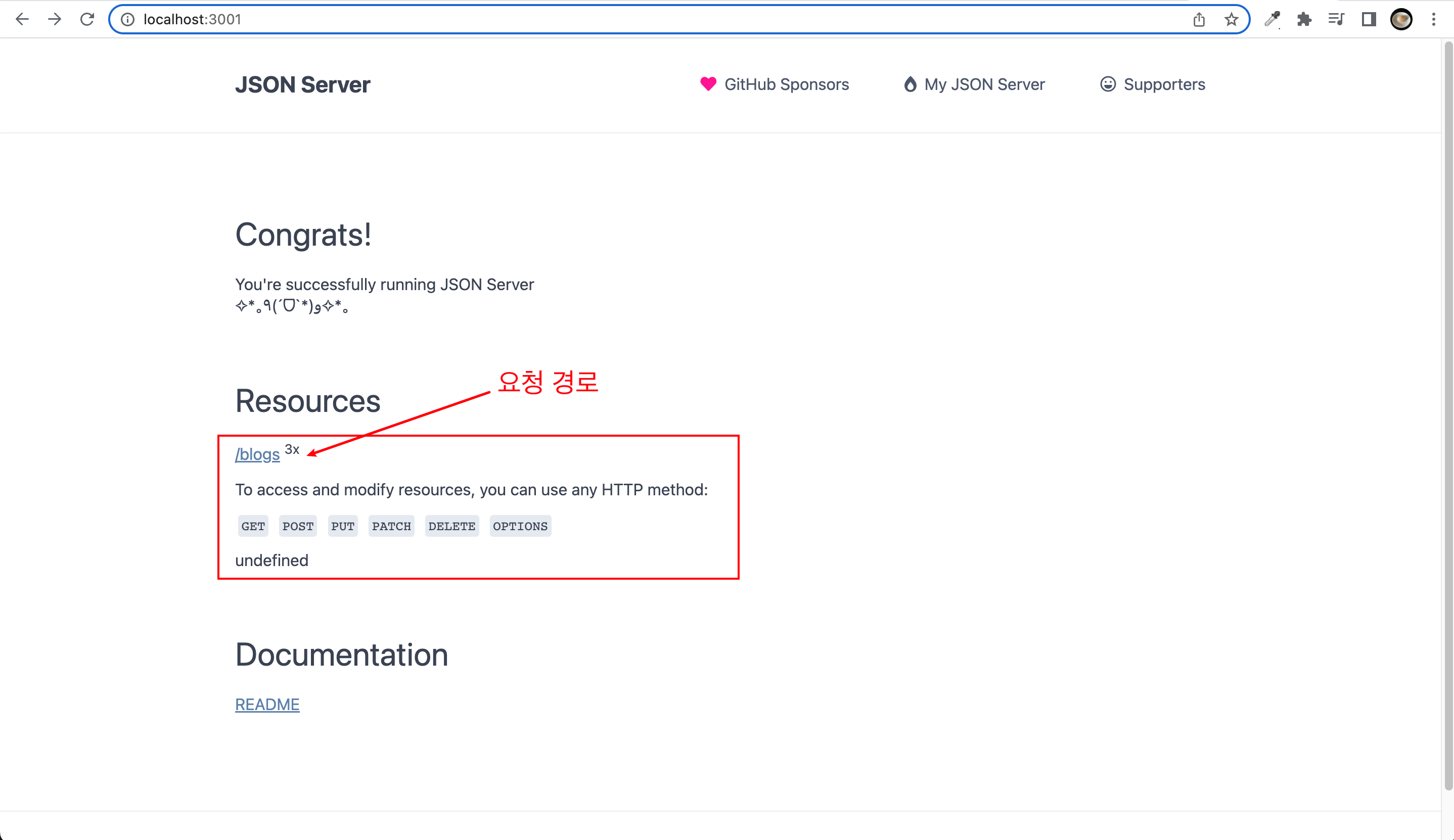
Json으로 된 데이터 객체 파일로 REST API 서버를 대신하여 구축해주는 라이브러리
-> 요청 후 실제 해당 파일이 수정되어 데이터가 변경됨
-
테스트용
: 실제 서비스를 만들 때 서버를 구축하는 것 대신 사용하지는 말아야 한다. -
idkey 자동생성
: key 속성을 추가하지 않아도 자동으로 생성되지만, 요청이 제대로 들어가지 않았을 경우에도 id속성만 추가될 수도 있으므로 주의한다.
사용법
-
npm으로 라이브러리 설치
npm i -g json-server -
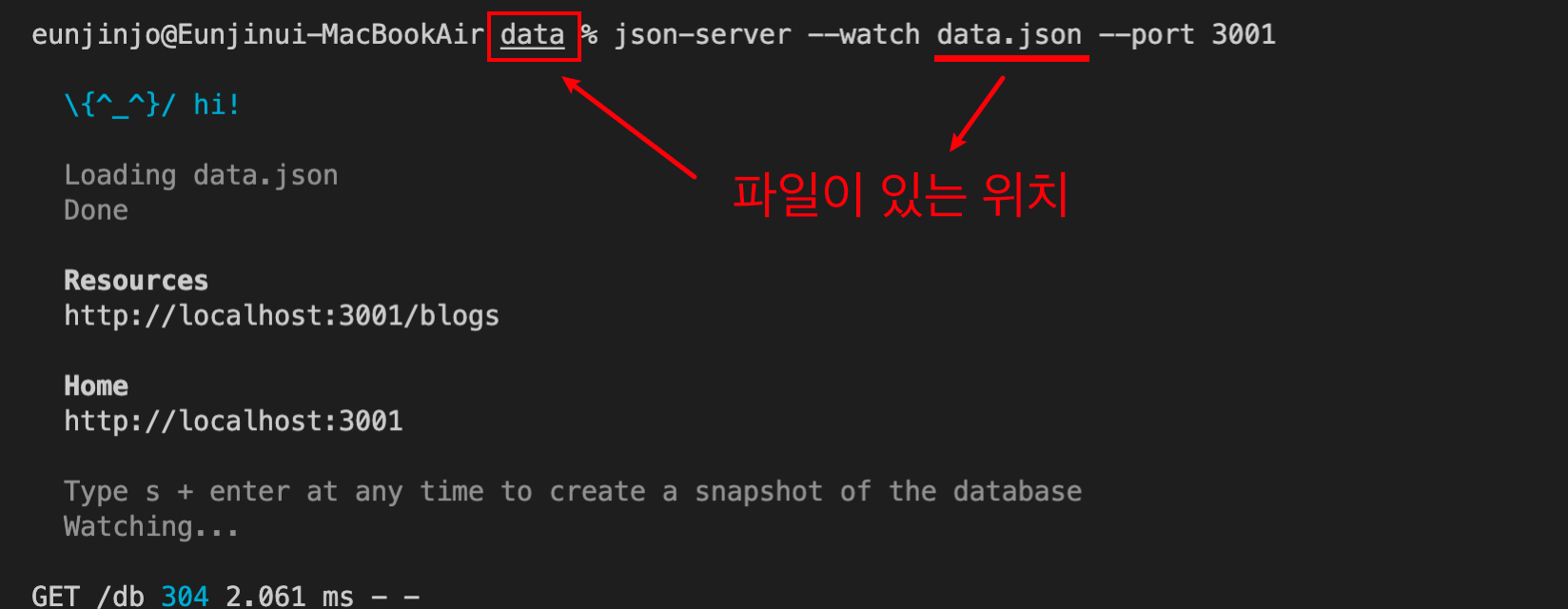
json 데이터 디렉토리에서 서버 실행
json-server --watch <파일명> --port <서버포트>


form 안에 버튼이 있는 경우
버튼의 type 속성의 기본값이 submit이므로, 버튼을 누르면 onSubmit 이벤트가 발생
<form onSubmit={handleSubmit}>
<label>내용</label>
<textarea
required
value={body}
onChange={(e) => setBody(e.target.value)}
placeholder="내용을 입력해주세요."
></textarea>
<button /* type="submit" 기본 */ >등록</button>
</form>상태변경함수 setState의 비동기적 처리
-
상태변경함수는 비동기적으로 처리
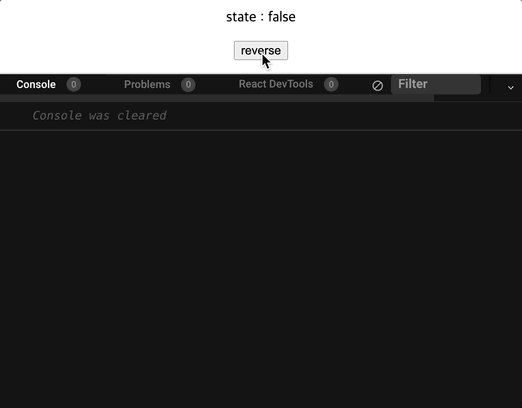
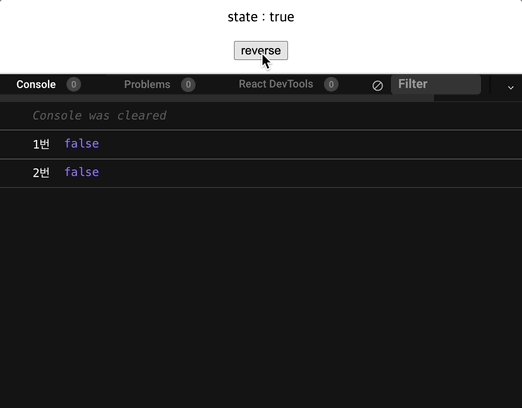
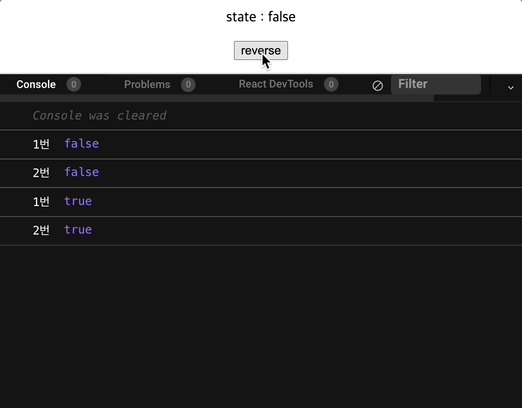
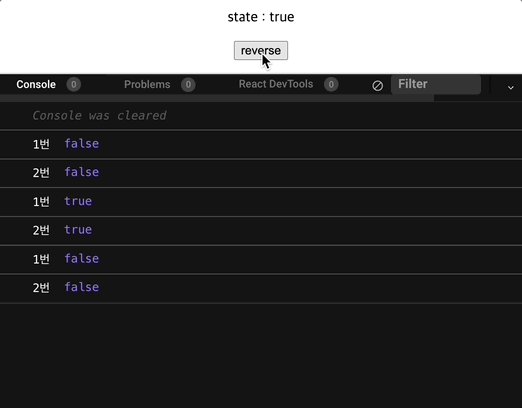
: 위에서 차례대로 처리되지 않고 이벤트 핸들러가 종료된 후에 갱신된다.const [state, setState] = useState(false); const handleLikeClick = () => { console.log("1번", state); setState(!state); console.log("2번", state); }; // 이벤트 처음 적용 될 때 : 1,2번 콘솔 동일하게 false // 이벤트 두번째 적용 될 때 : 1,2번 콘솔 동일하게 true // 이벤트 세번째 적용 될 때 : 1,2번 콘솔 동일하게 false -
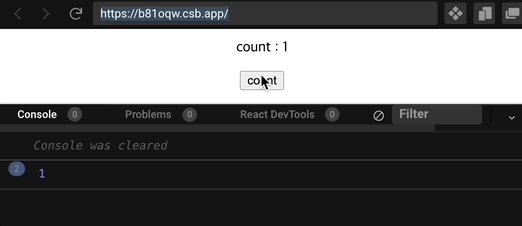
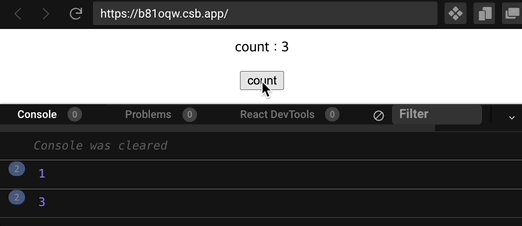
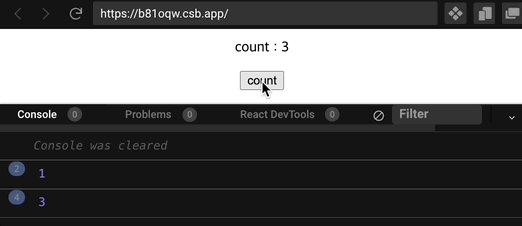
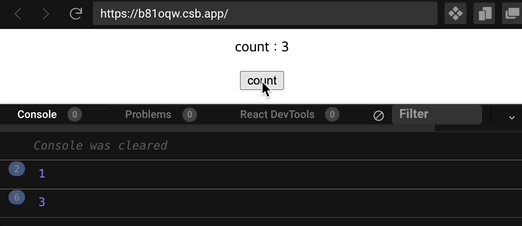
중복된 상태 갱신은 마지막 명령만 적용
const [count, setCount] = useState(1); const handleCount = () => { setCount(9); setCount(3); }; console.log(count); // 3


이해도 자가 점검 리스트
Chapter1. React 심화
Chapter1-1. Virtual DOM
- Virtual DOM이 나오게 된 배경에 대해 이해합니다.
- DOM의 조작 속도가 느려지는 이유와 어떻게 가상 DOM이 더 빠른 지에 대해 이해합니다.
- Virtual DOM의 형태에 대해 이해합니다.
Chapter1-2. React Diffing Algorithm
- React Diffing Algorithm의 두 가지 가정에 대해 이해합니다.
- React가 DOM 트리를 탐색하는 방법에 대해 이해합니다.
- 다른 타입의 DOM 엘리먼트인 경우와 같은 타입의 DOM 엘리먼트인 경우의 알고리즘 동작 방식을 이해합니다.
- 자식 엘리먼트의 재귀적 처리와 key에 대해 이해합니다.
Chapter2. React Hooks
Chapter2-1. Compoenet와 Hook
- Function Component와 Class Component에 대해 이해합니다.
- Hook에 대해 이해합니다.
- Hook 사용 규칙에 대해 이해합니다.
Chapter2-1. useMemo
- useMemo을 어느 때에 사용하는지 이해합니다.
- Memoization의 개념에 대해 이해합니다.
- 실습을 통해 useMemo을 직접 작성해보고 어떻게 작성하는지 이해합니다.
Chapter2-2. useCallback
- useCallback을 어느 때에 사용하는지 이해합니다.
- useCallback과 참조 동등성에 대해 이해합니다.
- 실습을 통해 useCallback을 직접 작성해보고 어떻게 작성하는지 이해합니다.
Chpater2-3. Custom Hooks
- custom hook을 어느 때에 사용하는지 이해합니다.
- custom hook의 작성 규칙과 작성 방법에 대해 이해합니다.
Chapter3. React의 주목해야 할 기능
- React가 버전 18로 업데이트 되면서 어떤 점이 바뀌었는지 이해한다.
Chapter3-1. 코드 분할(Code Spliting)
- 번들링한 앱들이 코드 분할이 필요한 이유에 대해 이해합니다.
- React는 어떤 방식으로 코드 분할을 하는지 이해합니다.
Chapter3-2. React.lazy()와 Suspencse
- React.lazy()의 사용법과 어느 때에 사용하는지 이해합니다.
- React.Suspense의 사용법과 어느 때에 사용하는지 이해합니다.
과제 - React Hooks 적용하기
- Hook의 사용법을 익히며 직접 앱을 최적화하고 명료하게 만들 수 있습니다.
- React Suspense를 직접 Route에 적용해 볼 수 있습니다.
자기주도적 학습 가이드
이해도 자가 점검 리스트의 결과를 토대로 자기주도적 학습 계획을 수립하고 실천해 보세요.
오늘 학습이 어려웠다면(0~15개)
- 개념학습 다시 보기
- 퀴즈 다시 풀어보기
- 이해되지 않는 개념 아고라스테이츠에 질문하기
오늘 학습이 수월했다면(15~20개)
- 해당 유닛의 주요 개념을 블로그에 정리하기
- 이해되지 않은 개념은 검색을 통해 자기주도적 학습 후 블로그에 정리하기
- 아고라스테이츠에 올라온 다른 수강생의 질문에 답변하기
추가적인 학습을 하고 싶다면(21~25개)
- React에는 유닛에서 소개한 Hook 외에도 다양한 Hook이 존재합니다. 공식문서를 통해 다른 Hook에 대해서도 학습해보세요. https://reactjs.org/docs/hooks-reference.html
**
