혹시나 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장의 도움이 됩니다
오늘의 Checkpoint
state 관리

side effect에 의존적인 state를 추가로 설정
ex. 로딩 중 화면
: 네트워크 요청 중 발생하는 데이터 로딩 상태에 따라 렌더링 화면이 달라질 수 있으므로, 로딩 상태를 state로 선언하여 관리
로컬 vs 전역
- 로컬 state
: 컴포넌트 안에서만 사용되어 컨포넌트 내부에서 선언되고 state가 변경되는 경우
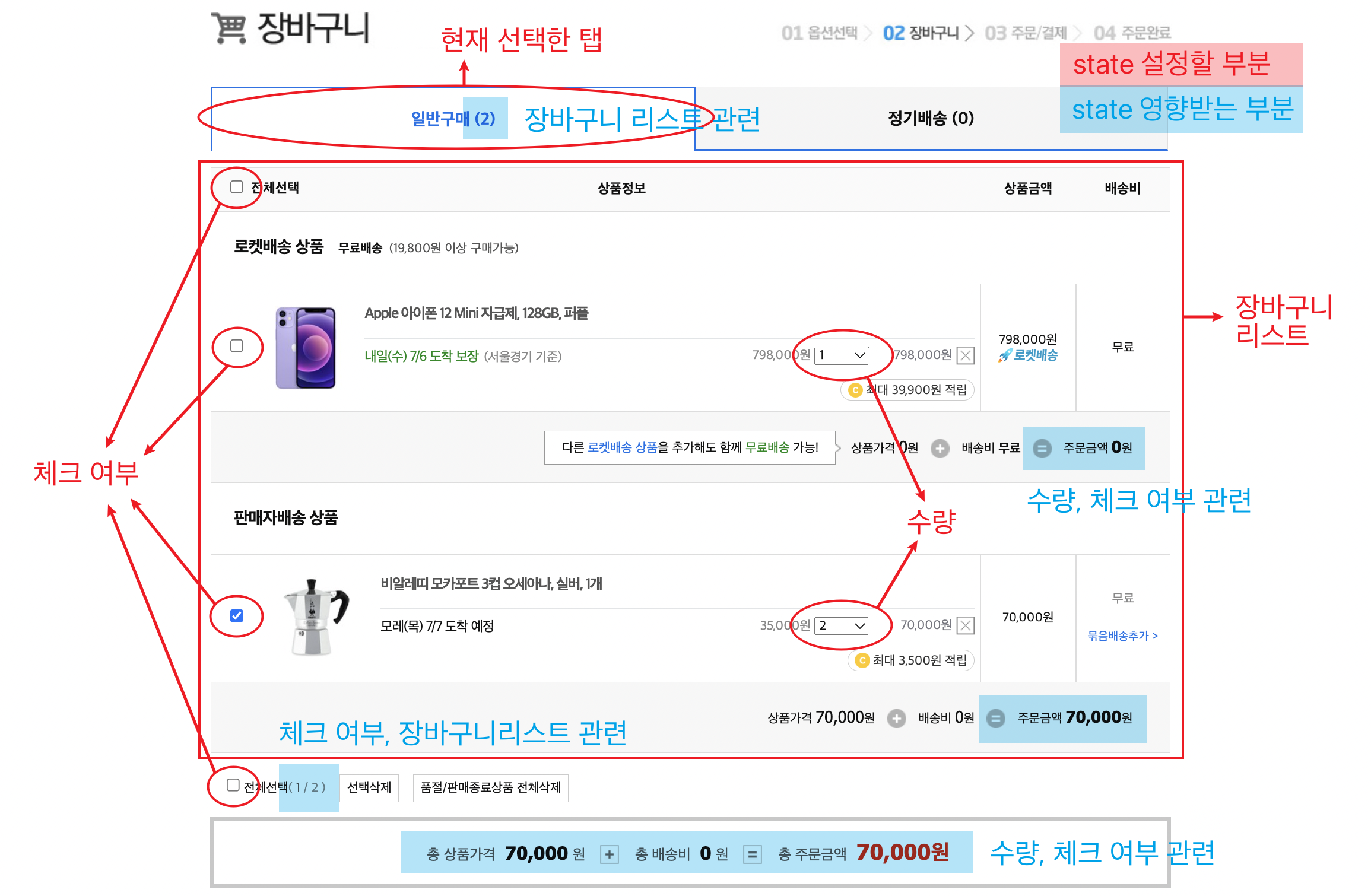
ex. 현재 선택한 탭, 수량
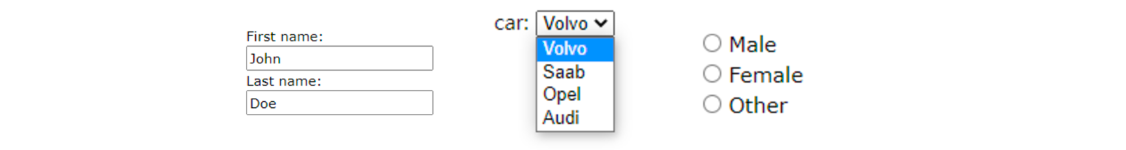
cf. form 에 관한 state는 대개 로컬 state 형태로 사용 ( input box, select box, radio button 등 )

- 전역 state
: 여러 컴포넌트에서 state가 사용되어 관리되는 경우
-> 데이터 무결성을 위한 방법으로 Single source of truth(신뢰할 수 있는 단일 출처) 원칙을 지켜야함
-> 동일한 state를 사용한다면 하나의 출처여야함
ex. 체크여부, 장바구니 리스트, 로딩, 다크모드/라이트모드 설정, 언어 설정(Globalization), Undo / Redo (history),
cf. 데이터 무결성 : 데이터의 정확성 보장을 위해 인가되지 않은 변경/수정에 제한을 걸어 손상을 막는 특성
상태 관리를 위한 툴
ex. React Context, Redux, MobX, recoil, zustand
- 전역 state 저장소 제공
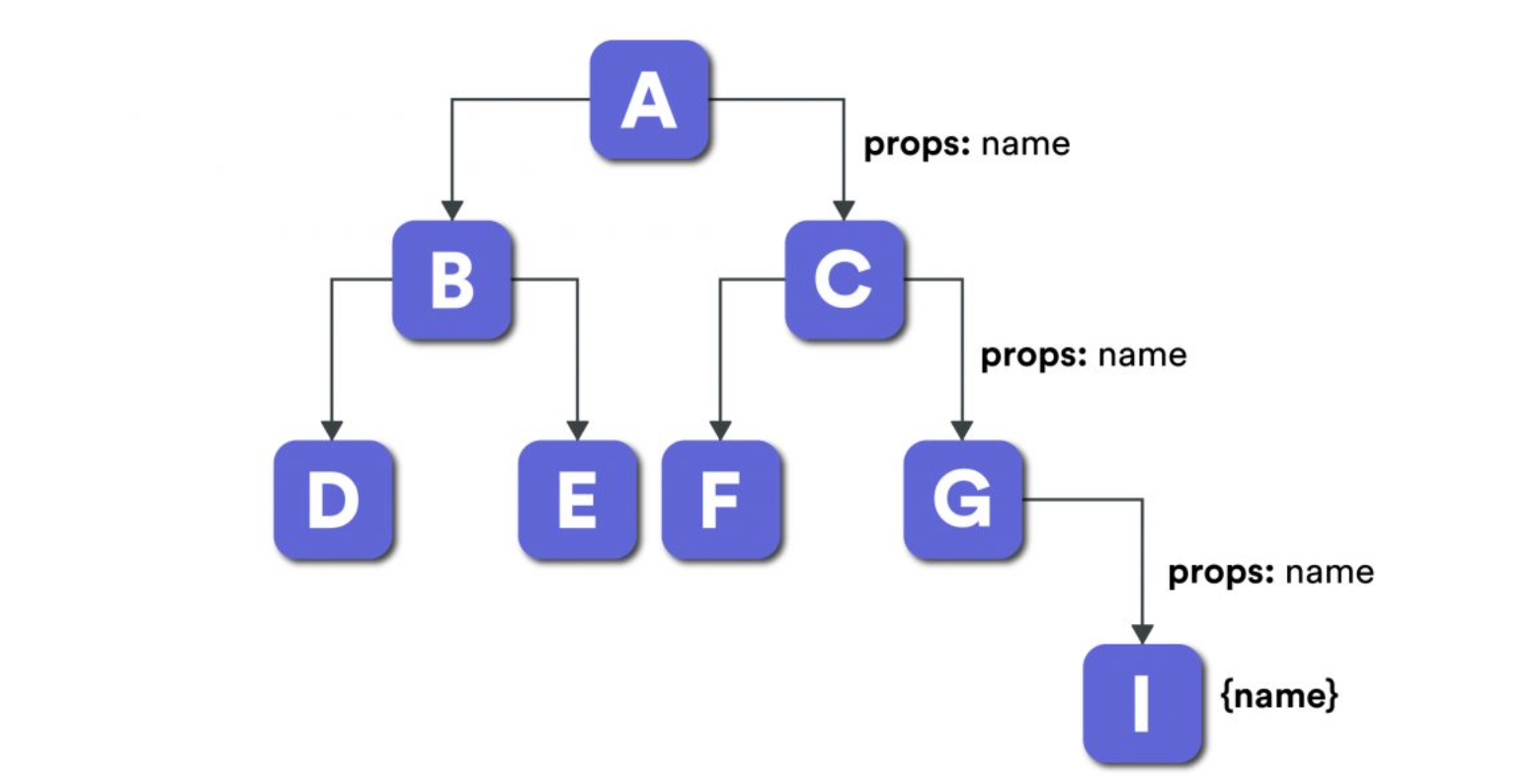
- Props drilling 해결
: 단방향 데이터 흐름 때문에 해당 컴포넌트에서 사용하지 않더라도 부모컴포넌트에서 선언된 state를 하위 컴포넌트에 전달하기 위해서 props로 전달받아야 하는 경우

오늘의 나
느낀점
과제 하면서 state 관리가 절실히 필요했다. 페이지 2개에 컴포넌트 몇개 안되는 과제인데도 props, state 내려받는 형태 보려고 왔다갔다 복잡했다. 그리고 타인이 작성한 코드를 보는게 은근 어려웠다. 코드 보는 연습을 해야겠다.
그래도 오늘 잘한건 있었다. 이벤트 핸들러 작성할 때, 입력값을 바탕으로 어떤 결과를 내야하는지 먼저 고민하게 된 것 같다. 덕분에 흐름이 잡히긴 한다. 그런데 정말 사소한 부분에 문제가 발생한다. 오늘도 쓸데없는 반복문을 멈추려고 break 를 사용하는데 오류가 발생했는데, 한참 뒤에 다시 코드를 보니까 if문 속에 넣었어야했는데 밖으로 빼서 한줄 차이가 오류가 발생되었다. 안풀릴 땐 잠시 환기 시키고 다시 차분히 보면 해결이 되는걸까?
요즘 과제 자체는 해결하는데, 코플릿 알고리즘 문제해결이 힘들다. 게다가 수업 끝나고 넉다운이 되는 것 같다. 복습하고, 남는 시간에 더 공부를 해야할텐데 거의 에너지가 바닥이 난다.