
혹시나 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장의 도움이 됩니다.
CRA로 typescript 환경설정
// my-app이란 디렉토리에 CRA 환경 구축
npx create-react-app my-app --template typescript
// typescript를 사용하려면 필요한 모듈 추가 설치
npm install --save typescript @types/node @types/react @types/react-dom @types/jest
// styled-components 설치
npm install --save styled-components
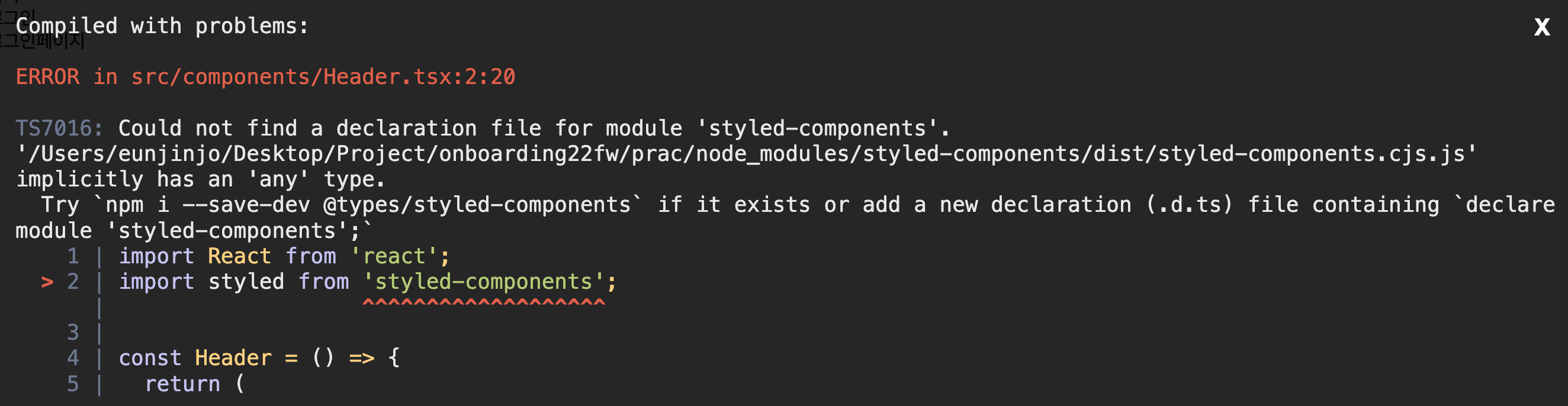
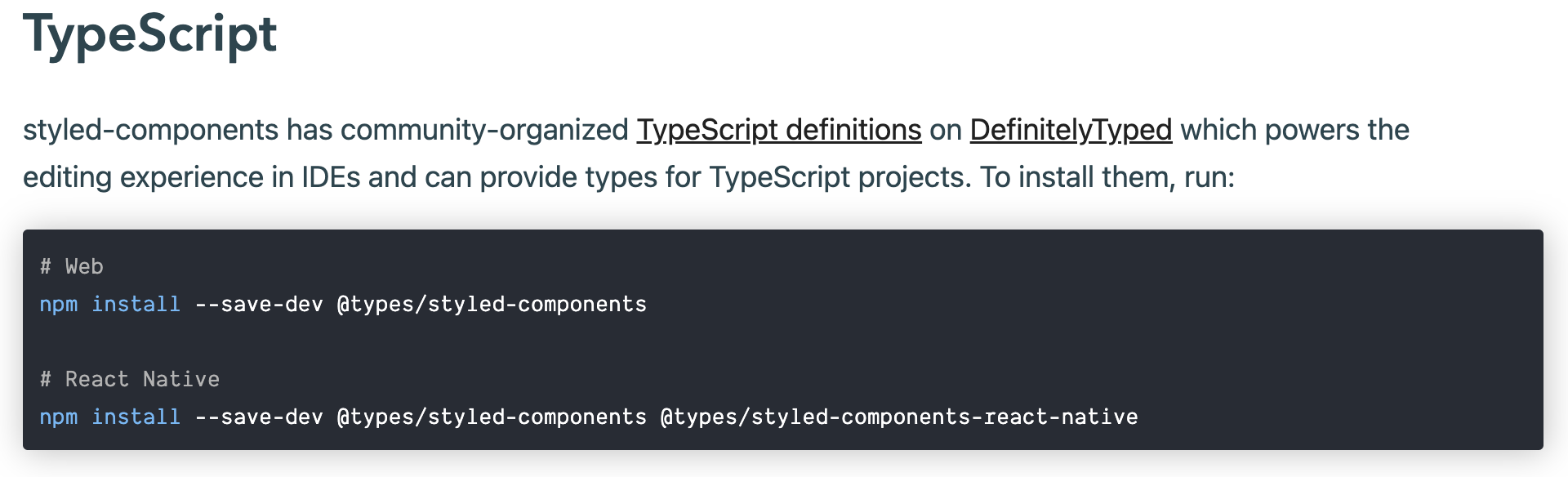
npm install --save-dev @types/styled-componentsimport 할 때 에러가 발생한다면?
에러 문구 :
TS7016: Could not find a declaration file for module 'styled-components'.
✅ npm install --save-dev @types/styled-components
typescript로 사용하려면 위 명령어를 설치해야 한다.
npm uninstall styled-components 하면 안됨!!!
모듈을 찾을 수 없다는 에러가 발생한다면?
에러 문구 :
Module build failed (from ./node_modules/source-map-loader/dist/cjs.js)
✅ npm install --save styled-components
터미널에서 위 명령어를 적용하면 사라질 것이다.
필자도 공식문서의 typescript 챕터에서 안내된 @types 설치만 적용 후에 이 에러를 만났다.
CRA에서 typescript 용이 따로 있듯 styled-components에도 따로 하는 줄 알고 unintall 해버렸다..

TIL
다음에는 잊지 않으려고 블로그를 하면서 정리했다.
오랜만에 초기설정하니까 지웠다가 만들었다가를 반복했다. 처음엔 javascript로 구현하려다가 이왕 하는거 typescript로 해보자해서 cra도 몇번이고 다시했다.
초기 설정 방법이 은근 기억하기 어려운 것 같다. 한참 개발하다 잊을만하면 다시 해보고 하면 내 것이 되겠지!