
혹시나 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장의 도움이 됩니다.
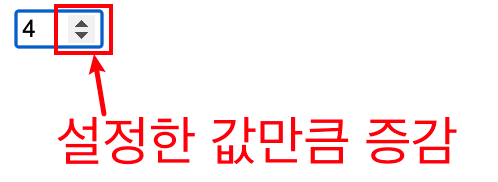
<input type="number">
- input 타입 중 숫자를 증감할 수 있는 요소
- 한글, 영어 등 입력 X
- hover할 때, 스테퍼 화살표 제공
max,minattribute로 최소, 최대값 설정 가능stepattribite로 설정한 값으로 조절 가능

// React JSX 코드
<label htmlFor="amountInput">Amount</label>
<input
type="number"
id="amountInput"
name="amount"
min="0.00"
step="0.01"
placeholder="Enter Number Value"
value={amountValue}
onChange={amountChangeHandler}
/>화살표 숨기기
/* Chrome, Safari, Edge, Opera */
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
/* Firefox */
input[type=number] {
-moz-appearance: textfield;
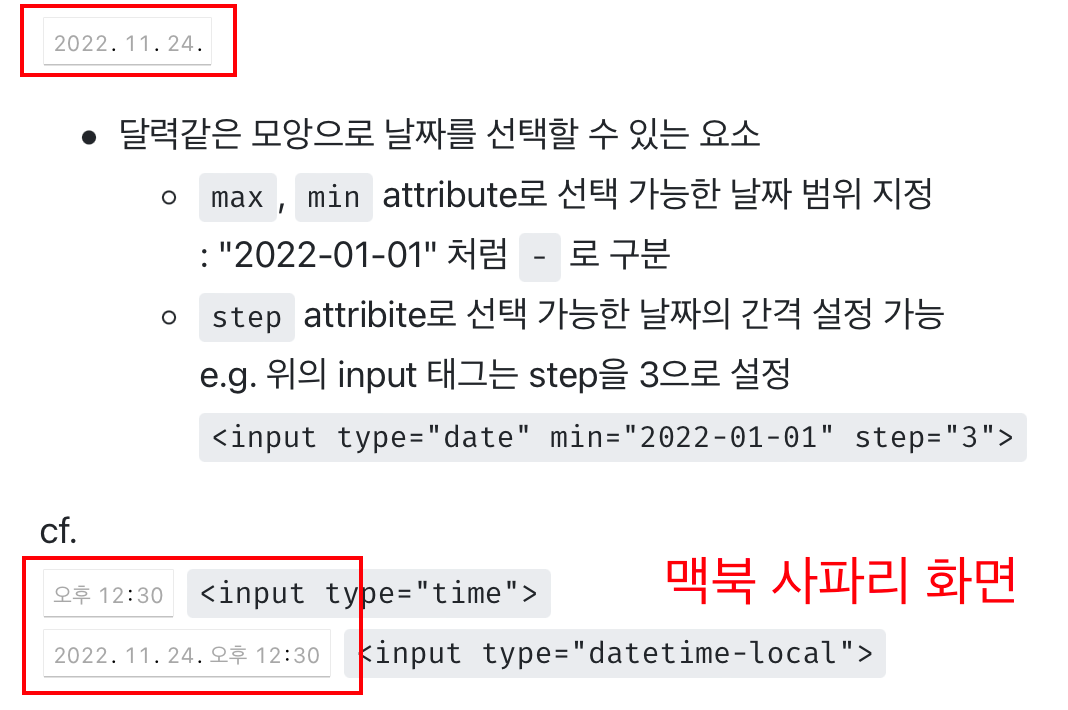
}<input type="date">
- 달력같은 모앙으로 날짜를 선택할 수 있는 요소
max,minattribute로 선택 가능한 날짜 범위 지정
: "2022-01-01" 처럼-로 구분stepattribite로 선택 가능한 날짜의 간격 설정 가능
e.g. 위의 input 태그는 step을 3으로 설정
<input type="date" min="2022-01-01" step="3">
cf.
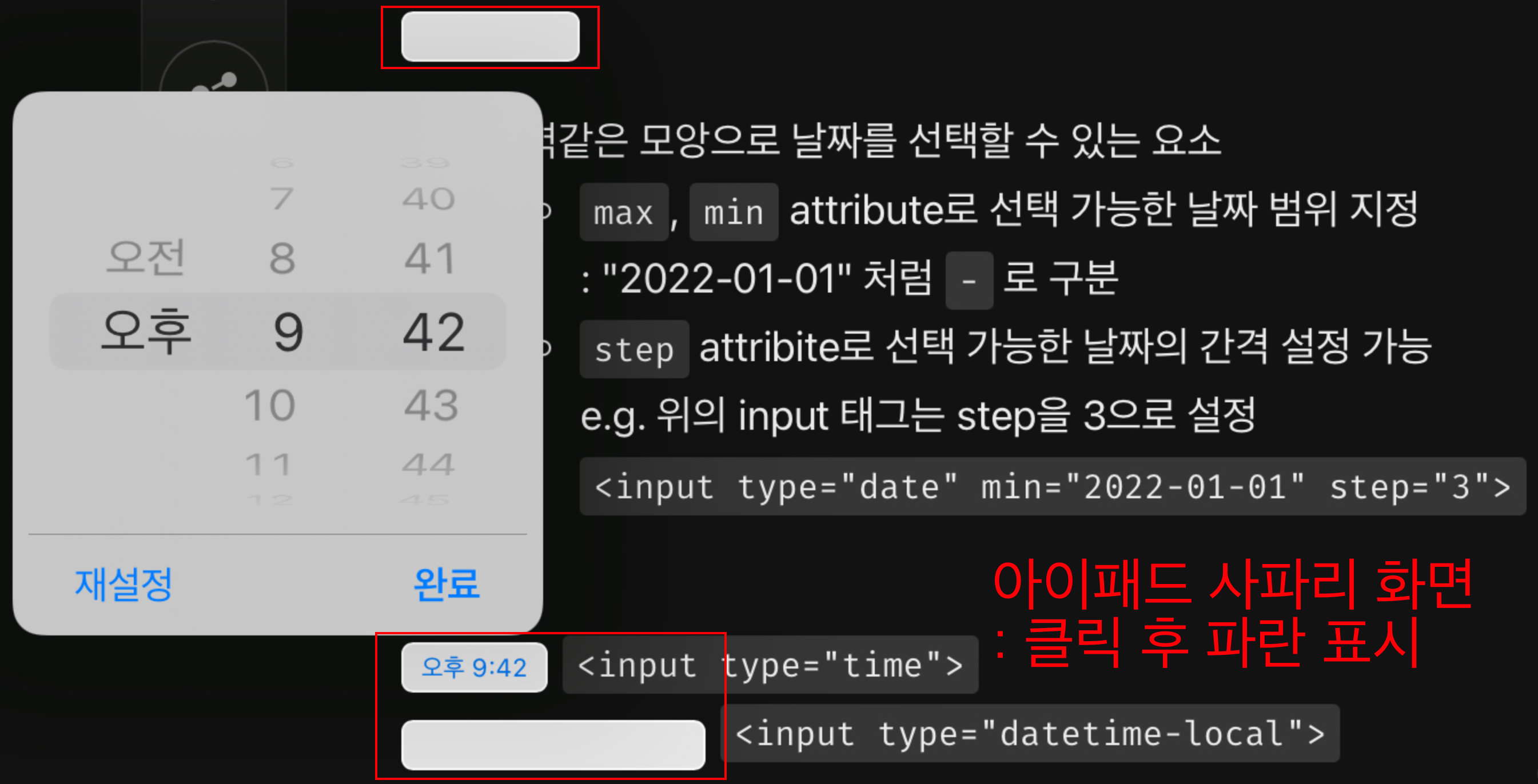
<input type="time">
<input type="datetime-local">
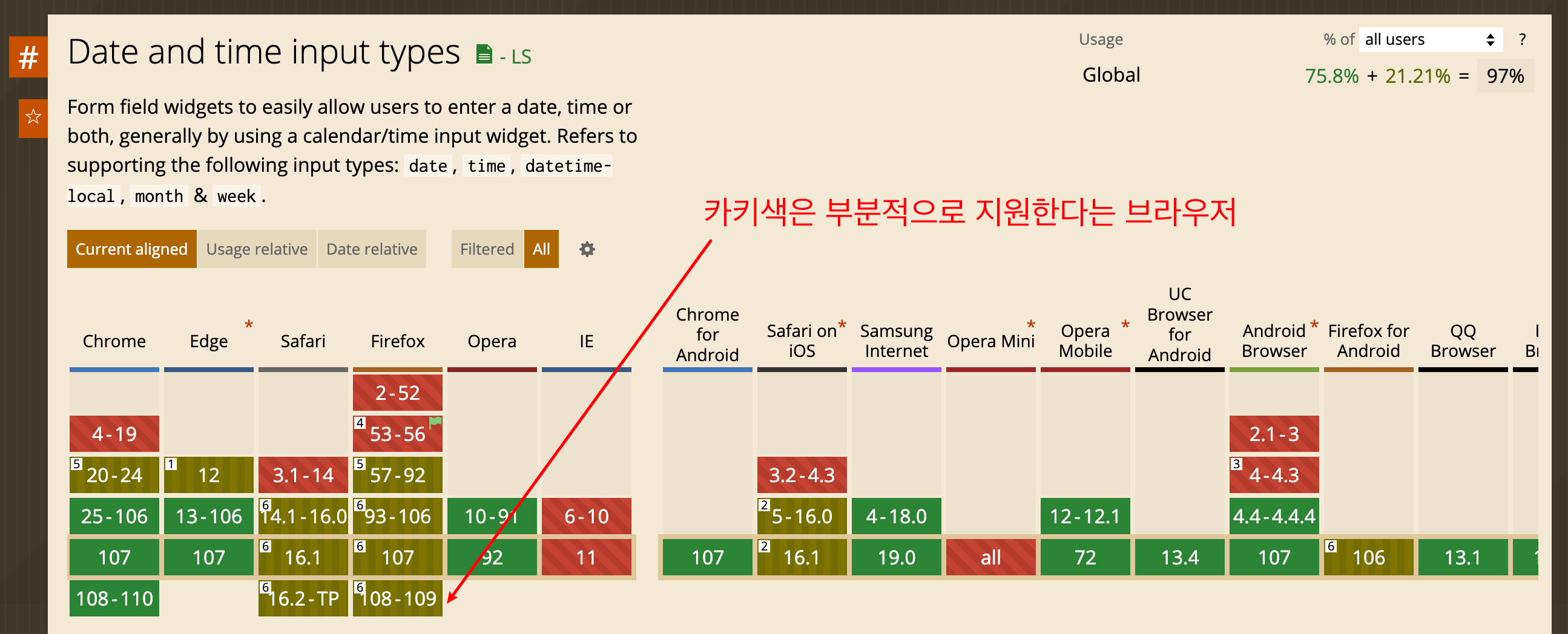
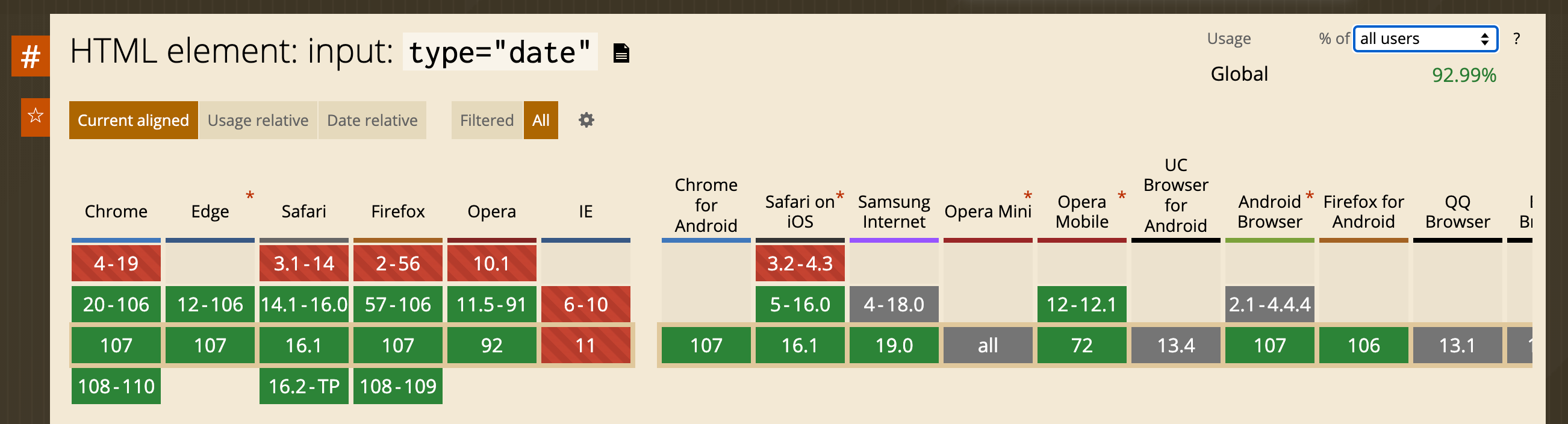
Can I Use 호환성
MDN에서 미지원 관련된 내용이 많고 브라우저 호환성이 나오지 않아서 찾아봤다.




아이패드는 UI가 다른 이유가 브라우저 문제가 아니었다. 아이패드 크롬 브라우저에서도 동일한 UI로 보여진다.
MDN : input type="data" 미지원 브라우저 처리하기
pattern attribute 속성으로 데이터 표기 방법을 설정하는 방법이 있다.
CSS에서 유효, 유효하지 않은 값 선택자
input:valid{
/* 유효한 값일때의 css*/
}
input:invalid{
/* 유효하지 않은 값일때의 css*/
}