오늘의 Checkpoint
여러 데이터를 한번에 처리하는 방법
-> 배열, 객체 타입을 이용
배열 Array
요소element의 순서index가 존재하는 값으로 참조형 데이터 타입
[]대괄호를 사용- 인덱스는 0부터 시작
,쉼표로 요소 구분
let myNumber = [0,1,2,3,4,5];요소 조회
인덱스로 값을 조회 가능
myNumber[3]; // 3
myNumber[3] = 'new';
myNumber; // [0,1,2,'new',4,5]
myNumber[6]; // undefined/* 이차원 배열 */
let myNumber2 = [[1,2],[3,4],[5,6]];
myNumber2[1][0]; // 3배열의 길이
length 프로퍼티를 사용하여 길이 조회
myNumber.legnth; // 6
myNumber2.legnth; // 3
.온점을 이용하면 변수에 포함된 속성property나 함수method를 사용할 수 있음
ex. 속성: length
메소드 : push()
배열과 반복문
배열의 n번째 인덱스 전체를 조회할 때 반복문과 함께 사용
let myNum = ['3', 2, 843, '24'];
for(let n = 0; n < myNum.length; n++){
console.log(myNum[n]);
}
/*
n은 0부터 시작(인덱스)
반복회수는 배열의 길이(length)보다 작을 때까지 반복
*/반복문을 사용하여 변수에 숫자를 합산할 때는
sum = 0;처럼 값을 할당해야함
:undefined는 숫자와 연산되지않음undefined + 10 // NaN
배열의 메서드
배열 판별
Array.isArray()
전달한 값이 배열인지 판단하기 위한 메서드
cf. typeof를 사용하면 objcet로만 나옴let words = ['날씨', '맑음', '산책', '희망']; Array.isArray(words); // true Array.isArray([]) // true Array.isArray('문자열'); // false Array.isArray(123); // false Array.isArray({foo: 123}); // falselet obj = {'평일' : '공부'}; typeof words; // 'object' typeof obj; // 'object'
요소 추가
push()
배열의 끝에 요소를 추가하고 리턴값으로 배열의 길이를 반환
- mutable 메서드
arr.push(element1, ... , elementN); // 요소를 여러개 추가할 수 있음
unshift()
배열의 앞에 요소를 추가하고 리턴값으로 배열의 길이를 반환
- mutable 메서드
arr.unshift(element1, ... , elementN);
요소 삭제
pop()
배열의 마지막 요소를 제거하고 리턴값으로 삭제된 요소 반환
- mutable 메서드
arr.pop();
shift()
배열의 첫번째 요소를 제거 리턴값으로 삭제된 요소 반환
- mutable 메서드
arr.shift();
let myNumber = [0,1,2,3,4,5];
myNumber.push('push'); // [0,1,2,3,4,5,'push']
myNumber.unshift('unshift'); // ['unshift',0,1,2,3,4,5,'push']
myNumber.pop(); // 'push' 반환
myNumber; // ['unshift',0,1,2,3,4,5]
myNumber.shift(); // 'unshift' 반환
myNumber; // [1,2,3,4,5]요소의 유무 판단
indexOf()
argument의 첫번째 인덱스 값을 반환
존재하지 않으면 -1을 반환
- immutable 메서드
arr.indexOf(Element, fromIndex); /* Element는 찾을 값 fromIndex 검색을 시작할 인덱스값(생략가능) 인덱스가 배열의 길이보다 크거나 같을때 -1 반환 -> 중복요소가 있을 경우 활용 */
let fruits = ['apple','Blueberry','apple','orange','banana'];
fruits.indexOf('apple'); // 0
fruits.indexOf('apple', 1); // 2
fruits.indexOf('orange'); // 3
fruits.indexOf('Blueberry'); // 1
fruits.indexOf('blueberry'); // -1 대소문자 구분
fruits.indexOf('banana', 5); // -1/*
hasElement(배열, 찾으려는요소) // ture or false 리턴
*/
function hasElement(arr,element){
return arr.indexOf(element) !== -1;
}
hasElement(fruits, '사과'); // false
hasElement(fruits, 'apple'); // trueincludes()
존재 여부만을 표현하여 true, false로만 반환
cf. 인터넷익스플로러에서 호환X
- immutable 메서드
arr.includes(Element, fromIndex) /* Element는 찾을 값 fromIndex 검색을 시작할 인덱스값(생략가능) 인덱스가 배열의 길이보다 크거나 같을때 false 반환 */
let fruits = ['apple','Blueberry','apple','orange','banana'];
fruits.includes('Blueberry'); // true
fruits.includes('Blueberry', 5); // false
fruits.includes('blueberry'); // falsejoin()
: 배열의 모든 요소를 연결하여 문자열을 생성
요소가 undefined, null일 때는 빈 문자열을 연결
cf. str.split(' '); 으로 문자열을 배열로 바꾼 후 합칠때 사용
- immutable 메서드
arr.join(separator)
/*
separator를 생략하면 , 로 연결
*/let strings = ['I', 'am', 'groot','!'];
strings.join(); // 'I,am,groot,!'
strings.join(' '); // 'I am groot !'
strings.join('-'); // 'I-am-groot-!'
strings; // ['I', 'am', 'groot','!'];slice()
: 인덱스를 기준으로 배열의 일부를 추출하여 새로운 배열 반환
-> end 인덱스 포함X
- immutable 메서드
- arguments가 음수일 경우 끝부터 -1로 인식하여 반환
- 앞의 argument가 배열의 길이보다 길때 빈 배열 반환
- 앞의 argument가 양수, 뒤의 argument가 음수일때, start인덱스부터 배열 끝 end번 전까지 반환
- 문자열에도 적용할 수 있는 메서드
cf. 문자열은 유사배열
arr.slice(start, end)
// end 생략 가능 -> 끝까지 반환
arr.slice(arr.length - 4);
// cf. 소괄호 속 'str.length - n' 형태로 작성하면 끝에서 n번째까지 추출let arr = ['Banana', 'Orange', 'Lemon', 'Apple', 'Mango'];
arr.slice(1,4); // ['Orange', 'Lemon', 'Apple'] -> 1~3까지
arr.slice(3); // ['Apple', 'Mango'] -> 3~ 끝까지
arr.slice(-3); // ['Lemon', 'Apple', 'Mango'] -> 끝에서 3~ 끝까지
arr.slice(2,-2); // ['Lemon'] -> 2~ 끝2번째 전까지
arr.slice(2,-3); // []
arr.slice(-3,4); // ['Lemon', 'Apple']splice()
: 배열에서 요소의 일부를 제거 혹은 제거+추가하는 메서드(추가만 할 수 없음)
-> 반환값은 제거한 요소가 담긴 배열
- mutable 메서드 : 메서드 적용 후, 변수의 값이 변경
array.splice(start, howManyDelete, add1, add2,..., addn);
// start 필수 입력
// howManyDelete 생략 가능
// add 생략 -> 요소 추가 없이 제거만 적용
// start만 입력 -> start부터 뒤에 요소 전체 제거let arr = ['0index','1index','2index','3index','4index','5index'];
arr.splice(3, 1); // 3인덱스에서 1개 제거 : ['3index'] 반환, arr 변수 변경됨
console.log(arr); // ['0index', '1index', '2index', '4index', '5index']
let arr2 = ['0index','1index','2index','3index','4index','5index'];
arr2.splice(2,2,'add1','add2'); // 2인덱스에서 2개 제거, 요소2개 추가 : ['2index', '3index']
console.log(arr2); // ['0index', '1index', 'add1', 'add2', '4index', '5index']
/*
arr2.splice(2,1,'add1','add2');
console.log(arr2); // ['0index', '1index', 'add1', 'add2', '3index', '4index', '5index']
*/
let arr3 = ['0index','1index','2index','3index','4index','5index'];
arr3.splice(0, 'new1');
console.log(arr3); // ['0index', '1index', '2index', '3index', '4index', '5index']
let arr4 = ['0index','1index','2index','3index','4index','5index'];
arr4.splice(3);
console.log(arr3); // ['0index', '1index', '2index']
concat()
: 배열에 입력받은 배열의 요소를 추가하여 새로운 배열로 반환
- immutable 메서드
arr.concat(arr1, arr2);
// arguments는 1개 이상
// arguments가 배열이면 요소가 차례대로 추가, 배열이 아니라면 차례대로 배열의 요소로 추가const num = [1,2,3];
const count = ['하나', '둘', '셋'];
let arr = num.concat('이제부터', count);
arr; // [1, 2, 3, '이제부터', '하나', '둘', '셋']
num; // [1,2,3]
const alpha = ['a', 'b', 'c'];
alpha.concat(1, [2, 3]); // ['a', 'b', 'c', 1, 2, 3]Recheck
배열의 마지막 요소를 제거한 배열 반환
return arr.slice(0, arr.length-1);arr.pop(); return arr;
배열의 마지막 요소의 인덱스 값은
-1이 아닌arr.length-1로 사용
디버깅
- 전체 코드를 콘솔로 옮기기
debugger;+ 할당 코드 적용 -> 디버깅 화면으로 변함
ex.debugger; let output = computeSumOfAllElements({1,2,3});- '단계' 버튼 f9를 누르며 적용
- 종료시 '스크립트 제게' 버튼 f8
참고
at()
정수인 인덱스 하나를 받아 해당 위치의 요소를 반환
인덱스가 없는 경우 undefined 반환
cf. 인터넷익스플로러, 오페라 브라우저 호환X
arr.at(index);
// index는 양수/음수 가능 -> 배열의 마지막 요소 조회Object.keys()
객체의 키(속성)만을 추출하여 배열로 반환
Object.values(obj);
// argument로 배열, 문자열을 넣으면 인덱스를 문자열로 담은 배열로 반환
// obj객체의 속성이 number일 때, 오름차순으로 정렬된 배열로 반환const arr = ['a', 'b', 'c'];
Object.keys(arr); // ['0', '1', '2']
const anObj = { 100: 'a', 2: 'b', 7: 'c' };
Object.keys(anObj); // ['2', '7', '100']
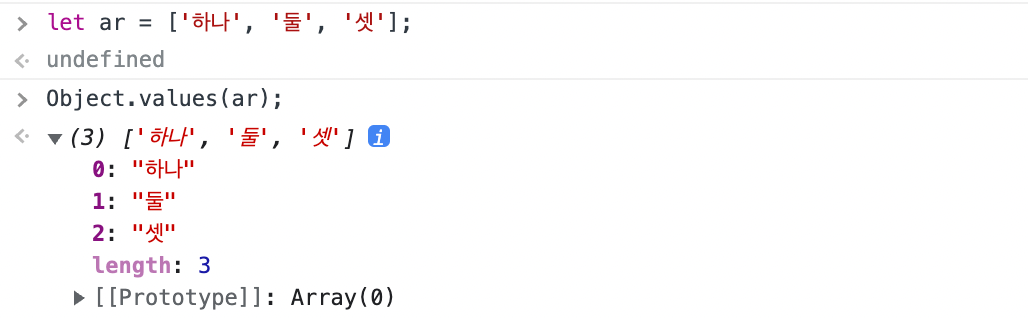
Object.keys('foo'); // ['0', '1', '2']Object.values()
객체의 벨류(속성 값)만을 추출하여 배열로 반환
cf. 인터넷익스플로러에는 지원 안함
Object.keys(obj);
// argument로 객체가 아닌 값을 넣으면 객체로 변환하여 적용
// -> 배열인 경우 다시 배열로 반환
// obj객체의 속성이 number일때, 오름차순으로 정렬된 키 순서의 속성값으로 정렬된 배열 반환var obj = { foo: 'bar', baz: 42 };
Object.values(obj); // ['bar', 42]
var an_obj = { 100: 'a', 2: 'b', 7: 'c' };
Object.values(an_obj); // ['b', 'c', 'a']
Object.values('foo'); // ['f', 'o', 'o']
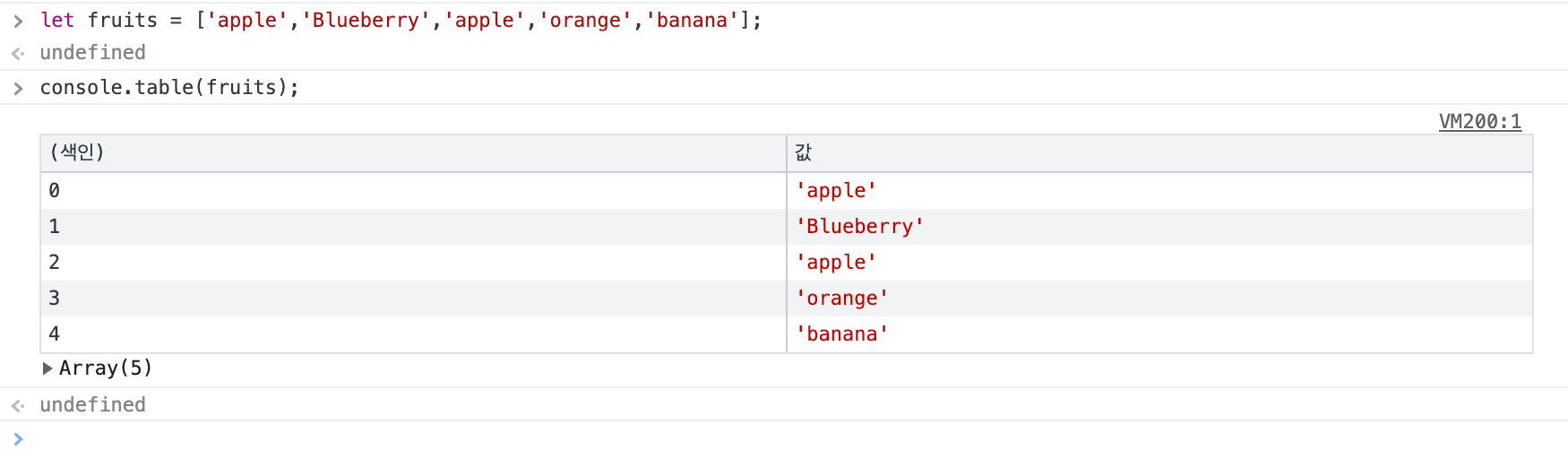
console.table()
인덱스와 벨류값을 표로 표현하는 명령
cf. 인터넷익스프롤러에서는 지원X
변수 arr가 빈배열일 때, 조건
arr === []가 false인 이유
: 객체는 참조 자료형으로, 메모리 주소를 비교하므로 모양이 같더라도 주소값이 다르기 때문에 false
cf. 원시자료형은 value만 비교
주소값 = 데이터 저장 위치
cf.
원시자료형 : 메모리 하나에 하나의 데이터를 저장
참조자료형 : 메모리에 참조하는 주소값을 저장
오늘의 나
느낀점
오늘 배열은 걱정했던 것보다는 난이도가 괜찮았다. 어드벤스드 문제는 살짝 막막하긴 했는데 한문제는 다른 방향으로 풀긴했고(문제의도대로 다시 풀어봐야함) 피보나치 관련 문제는 아직 익숙해지지 않았다. 이게 문제가 어렵지 않아서 거의 해결한거 같기도 하지만, 수면 시간이 평소보다 확보되서 머리가 잘 돌아간 거일지도... 오늘은 오류가 발생한 코드가 왜 적용이 안되는지 그래도 쉽게 해결한 것 같다. 오늘 크롬에서 디버거 하는 걸 배우긴 해서 이제 덜 고생할 것 같긴한데, 수면은 꼭 취해야겠다.
개선점 및 리마인드
- 문제 발생시 디버거 사용